Bootstrap 列表組
本章我們將講解列表組。列表組件用於以列表形式呈現複雜的和自定義的內容。創建一個基本的列表組的步驟如下:
- 向元素 <ul> 添加 class .list-group。
- 向 <li> 添加 class .list-group-item。
下麵的實例演示了這點:
實例
<ul class="list-group">
<li class="list-group-item">免費功能變數名稱註冊</li>
<li class="list-group-item">免費 Window 空間託管</li>
<li class="list-group-item">圖像的數量</li>
<li class="list-group-item">24*7 支持</li>
<li class="list-group-item">每年更新成本</li>
</ul>
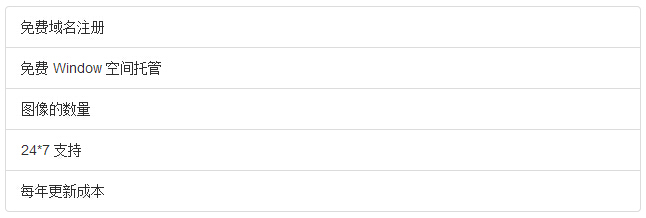
結果如下所示:

向列表組添加徽章
我們可以向任意的列表項添加徽章組件,它會自動定位到右邊。只需要在 <li> 元素中添加 <span class="badge"> 即可。下麵的實例演示了這點:
實例
<ul class="list-group">
<li class="list-group-item">免費功能變數名稱註冊</li>
<li class="list-group-item">免費 Window 空間託管</li>
<li class="list-group-item">圖像的數量</li>
<li class="list-group-item">
<span class="badge">新</span>
24*7 支持
</li>
<li class="list-group-item">每年更新成本</li>
<li class="list-group-item">
<span class="badge">新</span>
折扣優惠
</li>
</ul>
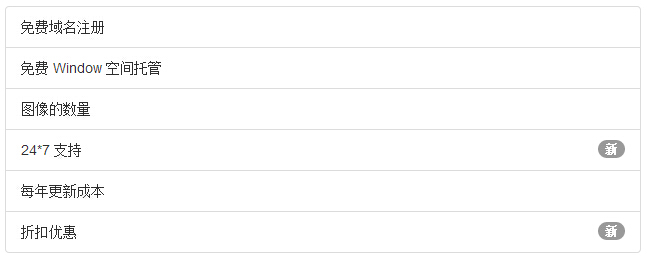
結果如下所示:

向列表組添加鏈接
通過使用錨標籤代替列表項,我們可以向列表組添加鏈接。我們需要使用 <a> 代替 <li> 元素。下麵的實例演示了這點:
實例
<a href="#" class="list-group-item active">
免費功能變數名稱註冊
</a>
<a href="#" class="list-group-item">24*7 支持</a>
<a href="#" class="list-group-item">免費 Window 空間託管</a>
<a href="#" class="list-group-item">圖像的數量</a>
<a href="#" class="list-group-item">每年更新成本</a>
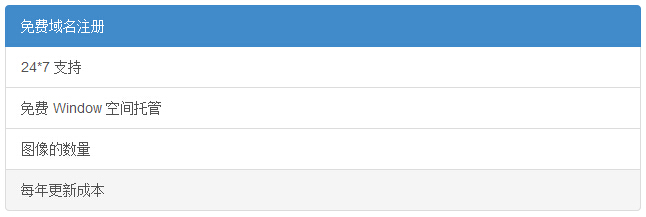
結果如下所示:

向列表組添加自定義內容
我們可以向上面已添加鏈接的列表組添加任意的 HTML 內容。下麵的實例演示了這點:
實例
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">
入門網站包
</h4>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
免費功能變數名稱註冊
</h4>
<p class="list-group-item-text">
您將通過網頁進行免費功能變數名稱註冊。
</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
24*7 支持
</h4>
<p class="list-group-item-text">
我們提供 24*7 支持。
</p>
</a>
</div>
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">
商務網站包
</h4>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
免費功能變數名稱註冊
</h4>
<p class="list-group-item-text">
您將通過網頁進行免費功能變數名稱註冊。
</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">24*7 支持</h4>
<p class="list-group-item-text">我們提供 24*7 支持。</p>
</a>
</div>
結果如下所示:

水準列表
上面實例中列表都是按垂直顯示的,如果我們需要一個水準列表,可以通過以下代碼實現:
實例
.list-group-horizontal .list-group-item {
display: inline-block;
}
.list-group-horizontal .list-group-item {
margin-bottom: 0;
margin-left:-4px;
margin-right: 0;
}
.list-group-horizontal .list-group-item:first-child {
border-top-right-radius:0;
border-bottom-left-radius:4px;
}
.list-group-horizontal .list-group-item:last-child {
border-top-right-radius:4px;
border-bottom-left-radius:0;
}
結果如下所示:

