Bootstrap 代碼
Bootstrap 允許您以兩種方式顯示代碼:
- 第一種是 <code> 標籤。如果您想要內聯顯示代碼,那麼您應該使用 <code> 標籤。
- 第二種是 <pre> 標籤。如果代碼需要被顯示為一個獨立的塊元素或者代碼有多行,那麼您應該使用 <pre> 標籤。
請確保當您使用 <pre> 和 <code> 標籤時,開始和結束標籤使用了 unicode 變體: < 和 >。
讓我們來看看下麵的實例:
實例
<p><code><header></code> 作為內聯元素被包圍。</p>
<p>如果需要把代碼顯示為一個獨立的塊元素,請使用 <pre> 標籤:</p>
<pre>
<article>
<h1>Article Heading</h1>
</article>
</pre>
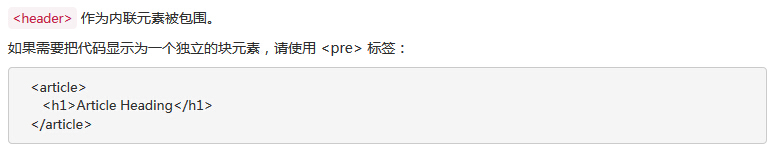
實例展示如下圖:

更多實例
| 元素/類 | 描述 | 實例 |
|---|---|---|
| <var> | 變數賦值: x = ab + y | |
| <kbd> | 按鍵提示: CTRL + P | |
| <pre> | 多行代碼 | |
| <pre class="pre-scrollable"> | 多行代碼帶有滾動條 | |
| <samp> | 電腦程式輸出: Sample output | |
| <code> | 同一行代碼片段: span, div |
