Bootstrap 分頁
本章將講解 Bootstrap 支持的分頁特性。分頁(Pagination),是一種無序列表,Bootstrap 像處理其他介面元素一樣處理分頁。
分頁(Pagination)
下表列出了 Bootstrap 提供的處理分頁的 class。
| Class | 描述 | 示例代碼 |
|---|---|---|
| .pagination | 添加該 class 來在頁面上顯示分頁。 |
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> ....... </ul> |
| .disabled, .active | 您可以自定義鏈接,通過使用 .disabled 來定義不可點擊的鏈接,通過使用 .active 來指示當前的頁面。 |
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1<span class="sr-only">(current)</span></a></li> ....... </ul> |
| .pagination-lg, .pagination-sm | 使用這些 class 來獲取不同大小的項。 |
<ul class="pagination pagination-lg">...</ul> <ul class="pagination">...</ul> <ul class="pagination pagination-sm">...</ul> |
默認的分頁
下麵的實例演示了上表中所討論的 class .pagination 的用法:
實例
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
結果如下所示:

分頁的狀態
下麵的實例演示了上表中所討論的 class .disabled、.active 的用法:
實例
<ul class="pagination">
<li><a href="#">«</a></li>
<li class="active"><a href="#">1</a></li>
<li class="disabled"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
結果如下所示:

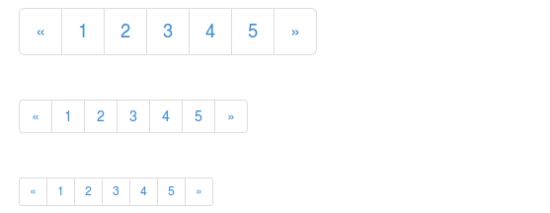
分頁的大小
下麵的實例演示了上表中所討論的 class .pagination-* 的用法:
實例
<ul class="pagination pagination-lg">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul><br>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul><br>
<ul class="pagination pagination-sm">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
結果如下所示:

翻頁(Pager)
如果您想要創建一個簡單的分頁鏈接為用戶提供導航,可通過翻頁來實現。與分頁鏈接一樣,翻頁也是無序列表。默認情況下,鏈接是居中顯示。下表列出了 Bootstrap 處理翻頁的 class。
| Class | 描述 | 示例代碼 |
|---|---|---|
| .pager | 添加該 class 來獲得翻頁鏈接。 |
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> |
| .previous, .next | 使用 class .previous 把鏈接向左對齊,使用 .next 把鏈接向右對齊。 |
<ul class="pager"> <li class="previous"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
| .disabled | 添加該 class 來設置對應按鈕禁止使用。 |
<ul class="pager"> <li class="previous disabled"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
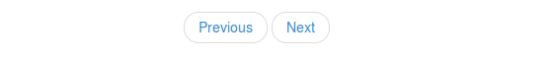
默認的翻頁
下麵的實例演示了上表中所討論的 class .pager 的用法:
實例
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
結果如下所示:

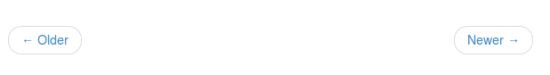
對齊的鏈接
下麵的實例演示了上表中所討論的 class .previous、.next 的用法:
實例
<ul class="pager">
<li class="previous"><a href="#">← Older</a></li>
<li class="next"><a href="#">Newer →</a></li>
</ul>
結果如下所示:

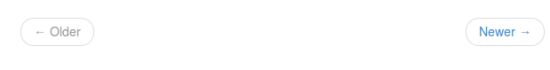
翻頁的狀態
下麵的實例演示了上表中所討論的 class .disabled 的用法:
實例
<ul class="pager">
<li class="previous disabled"><a href="#">← Older</a></li>
<li class="next"><a href="#">Newer →</a></li>
</ul>
結果如下所示:

分頁更多實例
| 類 | 描述 | 實例 |
|---|---|---|
| .pager | 一個簡單的分頁鏈接,鏈接居中對齊。 | |
| .previous | .pager 中上一頁的按鈕樣式,左對齊 | |
| .next | .pager 中下一頁的按鈕樣式,右對齊 | |
| .disabled | 禁用鏈接 | |
| .pagination | 分頁鏈接 | |
| .pagination-lg | 更大尺寸的分頁鏈接 | |
| .pagination-sm | 更小尺寸的分頁鏈接 | |
| .disabled | 禁用鏈接 | |
| .active | 當前訪問頁面鏈接樣式 |
