Bootstrap 輸入框組
本章將講解 Bootstrap 支持的另一個特性,輸入框組。輸入框組擴展自 表單控件。使用輸入框組,您可以很容易地向基於文本的輸入框添加作為首碼和尾碼的文本或按鈕。
通過向輸入域添加首碼和尾碼的內容,您可以向用戶輸入添加公共的元素。例如,您可以添加美元符號,或者在 Twitter 用戶名前添加 @,或者應用程式介面所需要的其他公共的元素。
向 .form-control 添加首碼或尾碼元素的步驟如下:
- 把首碼或尾碼元素放在一個帶有 class .input-group 的 <div> 中。
- 接著,在相同的 <div> 內,在 class 為 .input-group-addon 的 <span> 內放置額外的內容。
- 把該 <span> 放置在 <input> 元素的前面或者後面。
為了保持跨流覽器的相容性,請避免使用 <select> 元素,因為它們在 WebKit 流覽器中不能完全渲染出效果。也不要直接向表單組應用輸入框組的 class,輸入框組是一個孤立的組件。
基本的輸入框組
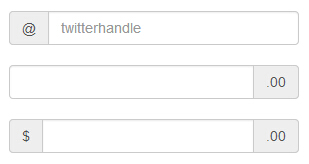
下麵的實例演示了基本的輸入框組:
實例
<div style="padding: 100px 100px 10px;">
<form class="bs-example bs-example-form" role="form">
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="twitterhandle">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
</form>
</div>
結果如下所示:

輸入框組的大小
您可以通過向 .input-group 添加相對表單大小的 class(比如 .input-group-lg、input-group-sm)來改變輸入框組的大小。輸入框中的內容會自動調整大小。
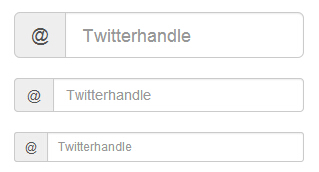
下麵的實例演示了這點:
實例
<div style="padding: 100px 100px 10px;">
<form class="bs-example bs-example-form" role="form">
<div class="input-group input-group-lg">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="Twitterhandle">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="Twitterhandle">
</div>
<br>
<div class="input-group input-group-sm">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="Twitterhandle">
</div>
</form>
</div>
結果如下所示:

複選框和單選插件
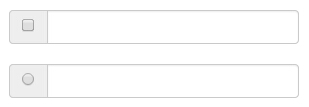
您可以把複選框和單選插件作為輸入框組的首碼或者尾碼元素,如下面的實例所示:
實例
<div style="padding: 100px 100px 10px;">
<form class="bs-example bs-example-form" role="form">
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox"></span>
<input type="text" class="form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<br>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio"></span>
<input type="text" class="form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</form>
</div>
結果如下所示:

按鈕插件
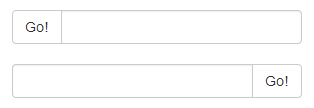
您也可以把按鈕作為輸入框組的首碼或者尾碼元素,這個時候您就不是添加 .input-group-addon class,您需要使用 class .input-group-btn 來包裹按鈕。這是必需的,因為默認的流覽器樣式不會被重寫。下麵的實例演示了這點:
實例
<div style="padding: 100px 100px 10px;">
<form class="bs-example bs-example-form" role="form">
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
<input type="text" class="form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<br>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</form>
</div>
結果如下所示:

帶有下拉菜單的按鈕
在輸入框組中添加帶有下拉菜單的按鈕,只需要簡單地在一個 .input-group-btn class 中包裹按鈕和下拉菜單即可,如下面的實例所示:
實例
<div style="padding: 100px 100px 10px;">
<form class="bs-example bs-example-form" role="form">
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default
dropdown-toggle" data-toggle="dropdown">下拉菜單
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li>
<a href="#">功能</a>
</li>
<li>
<a href="#">另一個功能</a>
</li>
<li>
<a href="#">其他</a>
</li>
<li class="divider"></li>
<li>
<a href="#">分離的鏈接</a>
</li>
</ul>
</div><!-- /btn-group -->
<input type="text" class="form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<br>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<button type="button" class="btn btn-default
dropdown-toggle" data-toggle="dropdown">下拉菜單
<span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right">
<li>
<a href="#">功能</a>
</li>
<li>
<a href="#">另一個功能</a>
</li>
<li>
<a href="#">其他</a>
</li>
<li class="divider"></li>
<li>
<a href="#">分離的鏈接</a>
</li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</form>
</div>
結果如下所示:

分割的下拉菜單按鈕
在輸入框組中添加帶有下拉菜單的分割按鈕,使用與下拉菜單按鈕大致相同的樣式,但是對下拉菜單添加了主要的功能,如下面的實例所示:
實例
<div style="padding: 100px 100px 10px;">
<form class="bs-example bs-example-form" role="form">
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default" tabindex="-1">下拉菜單</button>
<button type="button" class="btn btn-default
dropdown-toggle" data-toggle="dropdown" tabindex="-1">
<span class="caret"></span>
<span class="sr-only">切換下拉菜單</span>
</button>
<ul class="dropdown-menu">
<li>
<a href="#">功能</a>
</li>
<li>
<a href="#">另一個功能</a>
</li>
<li>
<a href="#">其他</a>
</li>
<li class="divider"></li>
<li>
<a href="#">分離的鏈接</a>
</li>
</ul>
</div><!-- /btn-group -->
<input type="text" class="form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<br>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<button type="button" class="btn btn-default" tabindex="-1">下拉菜單</button>
<button type="button" class="btn btn-default
dropdown-toggle" data-toggle="dropdown" tabindex="-1">
<span class="caret"></span>
<span class="sr-only">切換下拉菜單</span>
</button>
<ul class="dropdown-menu pull-right">
<li>
<a href="#">功能</a>
</li>
<li>
<a href="#">另一個功能</a>
</li>
<li>
<a href="#">其他</a>
</li>
<li class="divider"></li>
<li>
<a href="#">分離的鏈接</a>
</li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</form>
</div>
結果如下所示:

