Bootstrap 導航元素
本章我們將講解 Bootstrap 提供的用於定義導航元素的一些選項。它們使用相同的標記和基類 .nav。Bootstrap 也提供了一個用於共用標記和狀態的幫助器類。改變修飾的 class,可以在不同的樣式間進行切換。
表格導航或標籤
創建一個標籤式的導航菜單:
- 以一個帶有 class .nav 的無序列表開始。
- 添加 class .nav-tabs。
下麵的實例演示了這點:
實例
<p>標籤式的導航菜單</p>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
結果如下所示:

膠囊式的導航菜單
基本的膠囊式導航菜單
如果需要把標籤改成膠囊的樣式,只需要使用 class .nav-pills 代替 .nav-tabs 即可,其他的步驟與上面相同。
下麵的實例演示了這點:
實例
<p>基本的膠囊式導航菜單</p>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
結果如下所示:

垂直的膠囊式導航菜單
您可以在使用 class .nav、.nav-pills 的同時使用 class .nav-stacked,讓膠囊垂直堆疊。
下麵的實例演示了這點:
實例
<p>垂直的膠囊式導航菜單</p>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
結果如下所示:

兩端對齊的導航
您可以在螢幕寬度大於 768px 時,通過在分別使用 .nav、.nav-tabs 或 .nav、.nav-pills 的同時使用 class .nav-justified,讓標籤式或膠囊式導航菜單與父元素等寬。在更小的螢幕上,導航鏈接會堆疊。
下麵的實例演示了這點:
實例
<p>兩端對齊的導航元素</p>
<ul class="nav nav-pills nav-justified">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul><br><br><br>
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
結果如下所示:

禁用鏈接
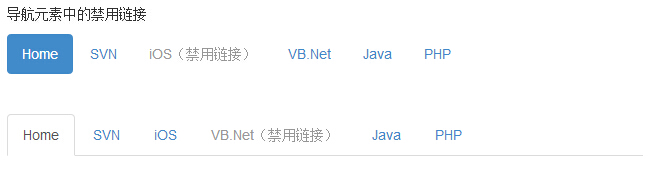
對每個 .nav class,如果添加了 .disabled class,則會創建一個灰色的鏈接,同時禁用了該鏈接的 :hover 狀態,如下面的實例所示:
實例
<p>導航元素中的禁用鏈接</p>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li class="disabled"><a href="#">iOS(禁用鏈接)</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul><br><br>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li class="disabled"><a href="#">VB.Net(禁用鏈接)</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
結果如下所示:

該 class 只會改變 <a> 的外觀,不會改變它的功能。在這裏,您需要使用自定義的 JavaScript 來禁用鏈接。
下拉菜單
導航菜單與下拉菜單使用相似的語法。默認情況下,列表項的錨與一些數據屬性協同合作來觸發帶有 .dropdown-menu class 的無序列表。
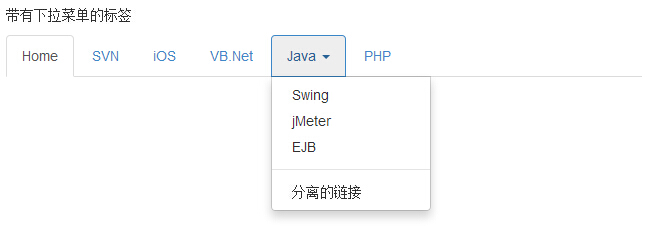
帶有下拉菜單的標籤
向標籤添加下拉菜單的步驟如下:
- 以一個帶有 class .nav 的無序列表開始。
- 添加 class .nav-tabs。
- 添加帶有 .dropdown-menu class 的無序列表。
實例
<p>帶有下拉菜單的標籤</p>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Java <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Swing</a></li>
<li><a href="#">jMeter</a></li>
<li><a href="#">EJB</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
</ul>
結果如下所示:

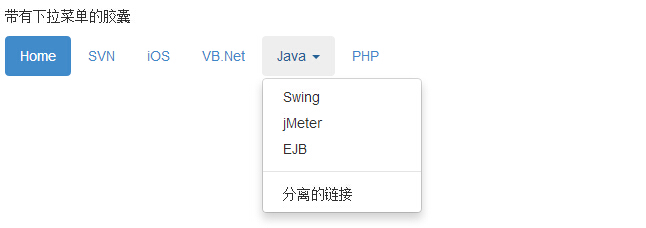
帶有下拉菜單的膠囊
步驟與創建帶有下拉菜單的標籤相同,只是需要把 .nav-tabs class 改為 .nav-pills,如下面的實例所示:
實例
<p>帶有下拉菜單的膠囊</p>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Java <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Swing</a></li>
<li><a href="#">jMeter</a></li>
<li><a href="#">EJB</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
</ul>
結果如下所示:

更多導航元素組件實例
標籤頁與膠囊式標籤頁
| 類 | 描述 | 實例 |
|---|---|---|
| .nav nav-tabs | 標籤頁 | |
| .nav nav-pills | 膠囊式標籤頁 | |
| .nav nav-pills nav-stacked | 膠囊式標籤頁以垂直方向堆疊排列的 | |
| .nav-justified | 兩端對齊的標籤頁,在大於 768px 的螢幕上,通過 .nav-justified 類可以很容易的讓標籤頁或膠囊式標籤呈現出同等寬度。在小螢幕上,導航鏈接呈現堆疊樣式。 | |
| .disabled | 禁用的標籤頁 | |
| 標籤添加下拉菜單 | ||
| 帶下拉菜單的膠囊式標籤頁 | ||
| .tab-content | 與 .tab-pane 和 data-toggle="tab" (data-toggle="pill" ) 一同使用, 設置標籤頁對應的內容隨標籤的切換而更改 | |
| .tab-pane | 與 .tab-content 和 data-toggle="tab" (data-toggle="pill")一同使用, 設置標籤頁對應的內容隨標籤的切換而更改 | |
