Bootstrap 徽章(Badges)
本章將講解 Bootstrap 徽章(Badges)。徽章與標籤相似,主要的區別在於徽章的邊角更加圓滑。
徽章(Badges)主要用於突出顯示新的或未讀的項。如需使用徽章,只需要把 <span class="badge"> 添加到鏈接、Bootstrap 導航等這些元素上即可。
下麵的實例演示了這點:
實例
展示未讀郵件:
<a href="#">Mailbox <span class="badge">50</span></a>
結果如下所示:

當沒有新的或未讀的項時,通過 CSS 的 :empty 選擇器,徽章會折疊起來,表示裏邊沒有內容。
實例
展示未讀消息:
<div class="container">
<h2>徽章</h2>
<p>.badge 類指定未讀消息的數量:</p>
<p><a href="#">收件箱 <span class="badge">21</span></a></p>
</div>
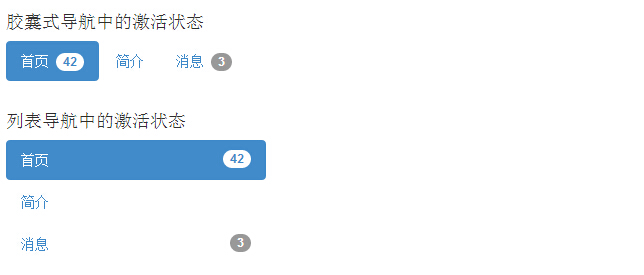
啟動導航狀態
您可以在啟動狀態的膠囊式導航和列表導航中放置徽章。通過使用 <span class="badge"> 來啟動鏈接,如下面的實例所示:
實例
<h4>膠囊式導航中的啟動狀態</h4>
<ul class="nav nav-pills">
<li class="active">
<a href="#">首頁
<span class="badge">42</span>
</a>
</li>
<li>
<a href="#">簡介</a>
</li>
<li>
<a href="#">消息
<span class="badge">3</span>
</a>
</li>
</ul>
<br>
<h4>列表導航中的啟動狀態</h4>
<ul class="nav nav-pills nav-stacked" style="max-width: 260px;">
<li class="active">
<a href="#">
<span class="badge pull-right">42</span>首頁</a>
</li>
<li>
<a href="#">簡介</a>
</li>
<li>
<a href="#">
<span class="badge pull-right">3</span>消息
</a>
</li>
</ul>
結果如下所示: