Bootstrap 導航
簡介
在本教學中,您將學習如何使用 Bootstrap 工具包來創建基於導航、標籤、膠囊式標籤的導航。
我們有演示實例及相關的解釋,包括:基本的基於標籤和膠囊式標籤的導航、堆疊的或垂直的基於標籤和膠囊式標籤的導航、基於標籤和膠囊式標籤的下拉菜單、使用導航列表創建堆疊導航、使用 JavaScript 創建可點擊導航(不同的方向)。
基本的標籤
兩個 CSS class .nav 和 .nav-tabs 用於創建基本的基於標籤的導航。在 Bootstrap 版本 v2.0.1 中,CSS class .nav 的樣式在行號 2176 到 2220(這裏也包含一些相關樣式)中聲明。行號 2222 到 2267 包含 .nav-tabs 的樣式。下麵的實例演示如何使用 Bootstrap 創建一個基本的基於標籤的導航。
Bootstrap 基本的基於標籤的導航實例
實例
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
輸出
![]()
線上查看
基本的膠囊式標籤
一旦您知道如何通過 Bootstrap 創建基本的基於標籤的導航,要想創建基本的基於膠囊式標籤的導航就顯得很容易了。在這裏不是使用 .nav-tabs class,而是使用 .nav-pills class。.nav-pills 的樣式位於 bootstrap.css 中的行號 2222 到 2224,在 bootstrap.css 中的行號 2268 到 2280 再次重複(在最後一個實例中使用到)。
下麵的實例演示如何創建一個基本的基於膠囊式標籤的導航。
Bootstrap 基本的基於膠囊式標籤的導航實例
實例
<div class="row">
<div class="span8">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
輸出
![]()
線上查看
堆疊的或垂直的標籤
如需創建堆疊的或垂直的基於標籤的導航,您必須添加 .nav-stacked、.nav 和 .nav-tabs class 到您的標記中,默認是創建水準的基於標籤的導航。從行號 2281 到 2309 包含了 .nav-stacked 的樣式。下麵是一個實例。
Bootstrap 堆疊的或垂直的基於標籤的導航實例
實例
<div class="row">
<div class="span8">
<ul class="nav nav-tabs nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
輸出

線上查看
堆疊的或垂直的膠囊式標籤
與創建堆疊的或垂直的標籤類似,您需要一個額外的 CSS class 用來創建堆疊的或垂直的基於膠囊式標籤的導航。那就是 .nav-stacked class,位於行號 2281 到 2309,包含了 .nav-stacked 的樣式。下麵是一個實例。
Bootstrap 堆疊的或垂直的基於膠囊式標籤的導航實例
實例
<div class="row">
<div class="span2">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
輸出

線上查看
基於標籤的下拉菜單
您可以使用 Bootstrap 創建基於標籤的下拉菜單導航。這裏有四個 CSS class - .dropdown、.dropdown-toggle、.dropdown-menu 和 .caret,是您所需要的,另外還有 .nav 和 .nav-tabs class。在 bootstrap.css(版本 2.0.1)中,行號 1545 到 1547 包含了 .dropdown class 的樣式,行號 1548 到 1553 包含了 .dropdown-toggle 的樣式,行號 1576 到 1632 包含了 .dropdown-menu 的樣式,行號 1554 到 1575 包含了 .caret 的樣式。在演示實例中,也使用了另一個 CSS class .divider,但不是必需的。
當然,您需要在 HTML 檔中引用三個 JavaScript 檔 - jquery.js、bootstrap-dropdown.js 和 application.js。所有這些都位於 docs/assets/js/ 檔夾內。
下麵是一個實例。
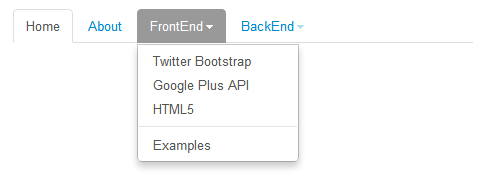
Bootstrap 基於標籤的下拉菜單的導航實例
實例
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 基於標籤的下拉菜單的導航實例</title>
<meta name="description" content="Bootstrap 基於標籤的下拉菜單的導航實例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
<style type="text/css">
.container {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">FrontEnd<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Google Plus API</a></li>
<li><a href="#">HTML5</a></li>
<li class="divider"></li>
<li><a href="#">Examples</a></li>
</ul>
</li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">BackEnd<b class="caret bottom-up"></b></a>
<ul class="dropdown-menu bottom-up pull-right">
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li class="divider"></li>
<li><a href="#">Live Demos</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/application.js"></script>
</body>
</html>
注意:我們添加了一個單獨的樣式標籤,並在樣式的一個小集合中引用它,用來為容器創建一個200 像素的上邊距,這只是為了演示。data-toggle 是一個 Bootstrap 特定的屬性。設置它的值為 "dropdown" 可以創建一個下拉菜單導航。
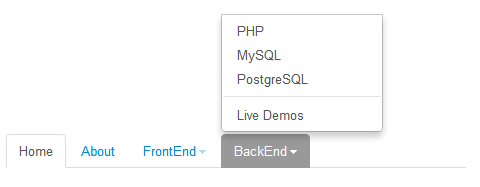
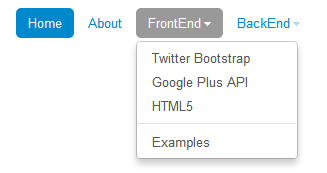
輸出
基於標籤的下拉菜單:

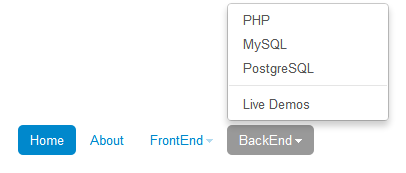
基於標籤的上拉菜單:

線上查看
基於膠囊式標籤的下拉菜單
創建基於膠囊式標籤的下拉菜單的標記和 CSS,與創建基於標籤的下拉菜單的類似。唯一要做的事情就是,把 .nav-tabs 替換成 .nav-pills class。下麵是一個實例。
Bootstrap 基於膠囊式標籤的下拉菜單的導航實例
實例
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 基於膠囊式標籤的下拉菜單的導航實例</title>
<meta name="description" content="Bootstrap 基於膠囊式標籤的下拉菜單的導航實例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
<style type="text/css">
.container {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">FrontEnd<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Google Plus API</a></li>
<li><a href="#">HTML5</a></li>
<li class="divider"></li>
<li><a href="#">Examples</a></li>
</ul>
</li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">BackEnd<b class="caret bottom-up"></b></a>
<ul class="dropdown-menu bottom-up pull-right">
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li class="divider"></li>
<li><a href="#">Live Demos</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/application.js"></script>
</body>
</html>
輸出
基於膠囊式標籤的下拉菜單:

基於膠囊式標籤的上拉菜單:

線上查看
使用導航列表創建帶可選標題的堆疊導航
.nav-class 可用於創建一個適合於側邊欄的堆疊的導航。您可以為一組鏈接添加標題,為位於 bootstrap.css 中行號 2201 到 2221 的 .nav-list 定義樣式(版本 2.0.1)。下麵是一個實例。
帶導航列表的堆疊導航實例
實例
<div class="row">
<div class="span6">
<ul class="nav nav-list">
<li class="nav-header">List header</li>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li><a href="#">Applications</a></li>
<li class="nav-header">Another list header</li>
<li><a href="#">Profile</a></li>
<li><a href="#">Settings</a></li>
<li class="divider"></li>
<li><a href="#">Help</a></li>
</ul>
</div>
</div>
</div>
輸出

線上查看
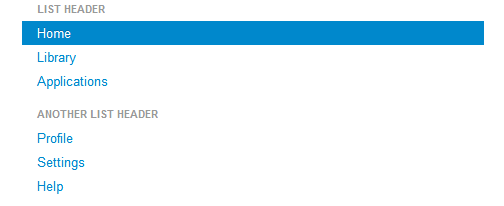
使用導航列表創建帶圖示的堆疊導航
實例
<div class="span6">
<ul class="nav nav-list">
<li class="nav-header">List header</li>
<li class="active"><a href="#"><i class="icon-white icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-book"></i> Library</a></li>
<li><a href="#"><i class="icon-pencil"></i> Applications</a></li>
<li class="nav-header">Another list header</li>
<li><a href="#"><i class="icon-user"></i> Profile</a></li>
<li><a href="#"><i class="icon-cog"></i> Settings</a></li>
<li class="divider"></li>
<li><a href="#"><i class="icon-flag"></i> Help</a></li>
</ul>
</div>
</div>
輸出
![]()
線上查看
使用 JavaScript 創建可點擊導航
您可以通過 Bootstrap 的羽量級的 Jquery 插件和簡單的標記創建標籤式導航。
如何創建可點擊導航?
您需要一個名為 "tabbable" 的 CSS class,充當包裝角色。在它內部,添加 "nav" 和 "nav-tabs" class 到一個 "ul" 元素。在它內部,使用 'data-toggle="tab"'(應用到相關的錨元素)創建可點擊區域。然後,通過 CSS class "tab-content" 創建一個 div,該 div 內有一些帶有 CSS class "tab-pane" 的 div 用來保存實際內容。
為了讓可點擊導航正常工作,您需要引用兩個 JS 檔 - jquery.js 和 bootstrap-tab.js。這兩個檔都位於 docs/assets/js 檔夾內。
下麵是一個演示可點擊導航的實例。
實例
<div class="row">
<div class="span4">
<div class="tabbable">
<ul class="nav nav-tabs">
<li class="active"><a href="#1" data-toggle="tab">Section 1</a></li>
<li class=""><a href="#2" data-toggle="tab">Section 2</a></li>
<li class=""><a href="#3" data-toggle="tab">Section 3</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="1">
<p>You are watching section 1.</p>
</div>
<div class="tab-pane" id="2">
<p>You are watching Section 2.</p>
</div>
<div class="tab-pane" id="3">
<p>You are watching Section 3.</p>
</div>
</div>
</div>
</div>
</div>
</div>
