Bootstrap 網格系統
簡介
在本教學中,您將學習如何使用 Bootstrap 來創建網格系統(Grid System)。
正如您可能知道的,在圖形設計中,網格系統是一個二維結構,由水準軸和垂直軸相交的區域組成,用於構建內容。它被廣泛應用於平面設計的設計佈局和內容結構。在網頁設計中,它是一種通過使用 HTML 和 CSS 來快速有效地創建一致的佈局的非常有效的方法。因此,網格系統已經成為網頁設計的框架或工作流程的一個重要的組件/模組。
簡單的說,在網頁設計中,我們使用 HTML 和 CSS 創建行和列來實現一個網格。且列中包含了實際內容。
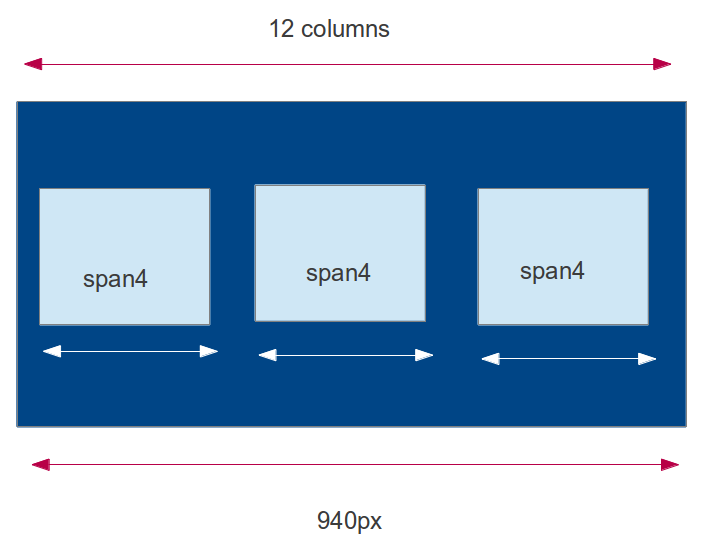
自版本 2.3.2 起,Bootstrap 提供了兩種類型的網格。默認的網格系統是 940px 寬和 12 列。您可以添加回應式的樣式表讓它隨著呈現的視口調整寬度為 724px 和 1170px。
這裏還設有一個流動網格系統,它是基於百分比的,而不是基於像素的。且可被擴展為像默認固定網格一樣具有回應性。在本教程中我們將通過一些實例來討論默認網格,流動網格系統將在另一個單獨的教學進行講解。
請從 "http://twitter.github.io/bootstrap/assets/bootstrap.zip" 上下載最新版的 Bootstrap 檔。您可以在我們的入門教學中瞭解相關的檔結構。
從默認網格入門
讓我們先從一個基本的 HTML 開始,看看如何在上面應用默認網格。
<!DOCTYPE html>
<html>
<head>
<title>使用Bootstrap固定佈局的實例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
Bootstrap 使用 CSS 的 class "row" 來創建水準行,使用 CSS 的 class "spanx"(x 的值從 1 到 12)來創建垂直列。通過這兩個就可以創建一個三列的網格(每一列包含一些文本內容),HTML 如下所示
<!DOCTYPE html> <html> <head> <title>使用Bootstrap固定佈局的實例</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <script src="http://code.jquery.com/jquery.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div> <div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div> <div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div> </div> </div> </body> </html>
下麵是網格系統的圖形表示

這樣,我們就通過對每個列使用 "span4" class,創建好了一個三列網格。"container" class 是用來保存整個結構的。您可以在這裏查看線上實例。從這一點,我們可以推導出用於創建給定數量列的 CSS class 的一般語法。
創建網格的一般語法:
<div class="row"> <div class="spanx"> inline elements like span, block level elements like p, div. </div> repeat <div class="spanx"> y times.
其中 y 是您想要創建的列數以及 x 等於 12(這是您可以創建的最大的列數)的總和。x 必須是正整數,且值必須從 1 到 12。
例如,如果您有三個等寬的列,每個列都是 class="span4",但是如果您想讓第一個列比其他兩個更大一些,第一個列可以使用 class="span6",其他兩個列使用 class="span3"。
如何在固定網格中創建行
接下來,在我們繼續其他實例之前,先來看看在固定網格中用來創建行和列的 CSS 規則。
row class 如下所示
.row {
margin-left: -20px;
*zoom: 1;
}
設置左邊距為負的 20px,且設置 "*zoom: 1;"。這裏的 "*" 表示所有元素的 zoom 屬性都設置為 1,用來修復 IE6/7 的 bug。設置 zoom 屬性為 1,即設置了一個名為 hasLayout 的內部屬性,用於修復 IE6/7 的許多縮放/渲染問題。
.row:before,
.row:after {
display: table;
line-height: 0;
content: "";
}
Bootstrap 使用前面的 CSS 代碼來創建行。它使用 ":before" 和 ":after" 的 CSS 屬性。這兩個是偽元素。":before" 用於在目標元素之前插入一些內容,":after" 用於在目標元素之後插入一些內容。"display:table;" 使得元素以表格形式呈現。通過設置 "line-height: 0;" 來確保每個行沒有自己的行高,通過使用 'content: ""' 來確保元素前後沒有內容被插入。
然後使用如下規則來確保給定元素的左右兩側沒有浮動元素。
.row:after {
clear: both;
}
如何在固定網格中創建列
[class*="span"] {
float: left;
min-height: 1px;
margin-left: 20px;
}
這是要使用的 CSS 規則。'[class*="span"]' 選擇了 class 屬性值以 'span' 開始的所有元素。現在使用 "float: left;" 來定位每個列彼此相鄰。使用 "min-height: 1px" 來讓所有的列有一個最小的高度為 1px,使用 "margin-left: 20px;"設置左邊距為 20px。
使用單獨的 CSS 規則來設置列寬。具體如下面的表格所示
| CSS 代碼 | 解釋 |
|---|---|
.span12 {
width: 940px;
}
|
如果該行有一個單一的列,列寬為 940px。 |
.span11 {
width: 860px;
}
|
如果該行有一個由 11 列合併的列,列寬為 860px。 |
.span10 {
width: 780px;
}
|
如果該行有一個由 10 列合併的列,列寬為 780px。 |
.span9 {
width: 700px;
}
|
如果該行有一個由 9 列合併的列,列寬為 700px。 |
.span8 {
width: 620px;
}
|
如果該行有一個由 8 列合併的列,列寬為 620px。 |
.span7 {
width: 540px;
}
|
如果該行有一個由 7 列合併的列,列寬為 540px。 |
.span6 {
width: 460px;
}
|
如果該行有一個由 6 列合併的列,列寬為 460px。 |
.span5 {
width: 380px;
}
|
如果該行有一個由 5 列合併的列,列寬為 380px。 |
.span4 {
width: 300px;
}
|
如果該行有一個由 4 列合併的列,列寬為 300px。 |
.span3 {
width: 220px;
}
|
如果該行有一個由 3 列合併的列,列寬為 220px。 |
.span2 {
width: 140px;
}
|
如果該行有一個由 2 列合併的列,列寬為 140px。 |
.span1 {
width: 60px;
}
|
單個列寬為 60px。 |
Bootstrap 默認網格實例
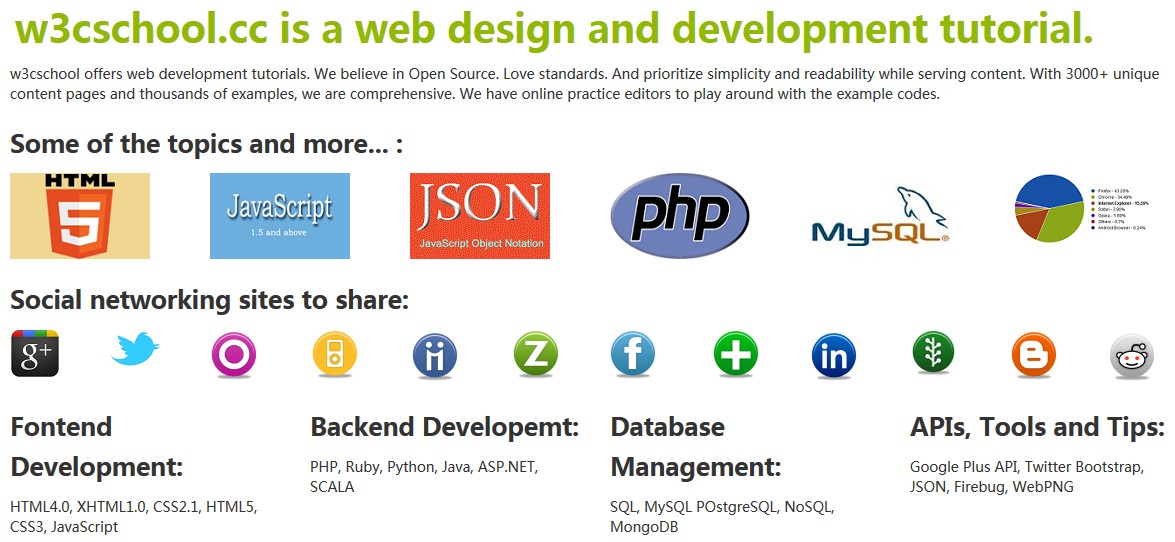
該實例演示了如何創建 1 個列、2 個列、6 個列、12 個列和 4 個列(按這個順序)。
還要注意的是,所有創建的列被 "container" class 包圍,"container" 是通過使用 Bootstrap 來創建一個固定佈局。
實例
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap網格系統例子 - w3cschool Bootstrap 教學</title>
<meta name="description" content="Creating a 16 columns Grid with Bootstrap. Learn with examples to create a Grid System in Bootstrap.">
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<style>
.span12 h1{color:#FE6E4C; font-weight: bold; padding: 5px;}
h3 {margin: 10px 0 10px 0;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span12">
<h1>xuhuhu.com is a web design and development tutorial.</h1>
</div>
</div>
<div class="row">
<div class="span12">
<p>w3cschool offers web development tutorials. We believe in Open Source. Love standards. And prioritize simplicity and readability while serving content. With 3000+ unique content pages and thousands of examples, we are comprehensive. We have online practice editors to play around with the example codes.</p>
</div>
</div>
<div class="row">
<div class="span12">
<h3>Some of the topics and more... :</h3>
</div>
<div class="span2">
<p><img src="images/html5_logo.png" width="140" height="86" alt="html5 logo" /></p>
</div>
<div class="span2">
<p><img src="images/javascript-logo.png" width="140" height="86" alt="javascript logo" /></p>
</div>
<div class="span2">
<p><img src="images/json.gif" width="140" height="86" alt="JSON logo" /></p>
</div>
<div class="span2">
<p><img src="images/php.png" width="140" height="86" alt="PHP logo" /></p>
</div>
<div class="span2">
<p><img src="images/mysql-logo.png" width="140" height="86" alt="MySQL logo" /></p>
</div>
<div class="span2">
<p><img src="images/browser-statistics.png" width="140" height="86" alt="Browser Statistics logo" /></p>
</div>
</div>
<div class="row">
<div class="span12">
<h3>Social networking sites to share:</h3>
</div>
</div>
<div class="row">
<div class="span1">
<p><img src="images/gplus.png" width="50" height="49" alt="GPlus logo" /></p>
</div>
<div class="span1">
<p><img src="images/twitter.png" width="50" height="38" alt="Twitter logo" /></p>
</div>
<div class="span1">
<p><img src="images/orkut.png" width="50" height="55" alt="Orkut logo" /></p>
</div>
<div class="span1">
<p><img src="images/ipad.png" width="50" height="53" alt="iPad logo" /></p>
</div>
<div class="span1">
<p><img src="images/digo.png" width="50" height="54" alt="Digo logo" /></p>
</div>
<div class="span1">
<p><img src="images/zapface.png" width="51" height="53" alt="Zapface logo" /></p>
</div>
<div class="span1">
<p><img src="images/facebook.png" width="48" height="53" alt="facebook logo" /></p>
</div>
<div class="span1">
<p><img src="images/netvibes.png" width="51" height="53" alt="Netvibes logo" /></p>
</div>
<div class="span1">
<p><img src="images/linkedin.png" width="49" height="54" alt="LinkedIn logo" /></p>
</div>
<div class="span1">
<p><img src="images/newsvine.png" width="48" height="53" alt="Newsvine logo" /></p>
</div>
<div class="span1">
<p><img src="images/blogger.png" width="51" height="53" alt="Blogger logo" /></p>
</div>
<div class="span1">
<p><img src="images/reditt.png" width="48" height="57" alt="Reddit logo" /></p>
</div>
</div>
<div class="row">
<div class="span3">
<h3>Fontend Development:</h3>
<p>HTML4.0, XHTML1.0, CSS2.1, HTML5, CSS3, JavaScript</p>
</div>
<div class="span3">
<h3>Backend Developemt:</h3>
<p>PHP, Ruby, Python, Java, ASP.NET, SCALA</p>
</div>
<div class="span3">
<h3>Database Management:</h3>
<p>SQL, MySQL POstgreSQL, NoSQL, MongoDB</p>
</div>
<div class="span3">
<h3>APIs, Tools and Tips:</h3>
<p>Google Plus API, Twitter Bootstrap, JSON, Firebug, WebPNG</p>
</div>
</div>
</div>
</body>
</html>
以下就是您將創建的東西

線上查看
請點擊這裏,下載上面實例的所有 HTML、CSS、JS 和圖像檔。
添加回應性到默認網格
如果您想要給 Bootstrap 的默認網格添加回應性能,只需要在 HTML 檔的原生 CSS 後添加
<meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
如需查看帶有回應性的默認網格,點擊這裏,查看線上演示。點擊這裏,下載相關代碼。
默認網格系統發揮回應性有兩個條件。當視口(網格渲染的可用空間)大於 1200px 時[通過 @media (min-width: 1200px) 獲得],當視口大於 768px 但小於 979px 時[通過 @media (min-width: 768px) 和 (max-width: 979px) 設置]。
偏移列:默認網格
通過使用偏移,您可以把列移動它原始位置的右側。這是通過向列添加左邊距來實現的。通過 Bootstrap,您可以使用 "offsetx"(其中 x 的值是一個正整數) class 和 class "spany"(其中 y 的值是一個正整數)。取決於 'offestx' 中 'x' 的值,相關的列向右移動 'x' 個列的寬度。
偏移的寬度是在 Bootstrap CSS 中定義的。offset12 的最高左邊距是 980px,offset1 的最低左邊距是 100px。
由於默認網格系統是基於像素的,當應用偏移時,您必須知道您要用於偏移的像素和要用於列的像素。這兩個加在一起必須不超過您的水準視口的像素數。
在下面的實例中,我們將創建一個兩列的網格。其中,我們讓左邊的列向右移動 4 個列。HTML 代碼如下所示:
實例
<div class="row">
<div class="span4 offset4">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p>
</div>
<div class="span3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p>
</div>
</div>
</div>
點擊這裏,查看線上演示點擊這裏,下載相關代碼。
您可以通過在原生 CSS 後添加回應式 CSS,也可以通過使用偏移列,來向默認網格添加回應性。
嵌套列:默認網格
使用 Bootstrap 默認網格,列可以嵌套。您只需要簡單地在列中創建一個行,並創建您想要在行中嵌套的列數。與此同時,您必須記住用來嵌套其他列的列的總列數,確保不能超過您創建父列時所提到的列數。
下麵的實例演示如何在 Bootstrap 的默認網格中嵌套列。
實例
<div class="row">
<div class="span7">
<div class="row">
<div class="span4">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
<div class="span3">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
</div>
</div>
<div class="span5">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
</div>
</div>
點擊這裏,查看線上演示點擊這裏,下載相關代碼。
在上面的實例中,在容器下的行有兩個列,分別被定義為 'class="span7"' 和 'class="span5"'。使得列的總數為 12。現在,我們在左邊的列添加一個行,然後創建兩個列,分別被定義為 'class="span4"' 和 'class="span3"'。因此,它遵守它的父列規定的列的總數(7=4+3)。
您也可以在這裏添加回應性能。
結論
在本教學中,我們已經討論了 Bootstrap 的默認網格系統。本教學是基於 Bootstrap 的 V2.3.2。下麵是本教程中相關要點總結:
- Bootstrap 的默認網格系統是 940px 寬,並帶有 12 個列。
- 在網格中,行通過 'class="row"' 創建,列通過 'class="spanx"' 創建,其中 x 是一個正整數。所有列 x 的總和必須不超過 12。
- 通過添加 Bootstrap 的回應式 CSS,您可以添加回應性到默認網格。
- 使用偏移來向列創建額外的空間。通過使用 'class="offsetx"',其中 x 是正整數。如果您使用偏移,列的總數,包括偏移使用的數量,不能超過 11。
- 列可以嵌套。如果使用嵌套列,當計算網格(容器中的一行)中列的總數時,嵌套列也要計算在內。
- 嵌套列中也可以使用偏移。
