Bootstrap ScrollSpy(滾動監聽)
描述
在本教學中,您將看到如何使用 Bootstrap ScrollSpy(滾動監聽)插件來根據滾動條的位置自動更新對應的導航目標。
什麼是必需的?
您必需引用 jQuery、Bootstrap CSS 和一個 JavaScript 檔 - bootstrap-scrollspy.js,位於 Bootstrap 主文件夾中的 'js' 檔夾下。如果您使用了下拉菜單,您還需要在 HTML 檔中引用 bootstrap-dropdown.js。
jQuery 位於您的 Bootstrap 主文件夾中的 docs > assets > js 下,名為 jquery.js。或者您可以直接訪問 http://apps.bdimg.com/libs/jquery/1.7.1/jquery.min.js 下載 jQuery。
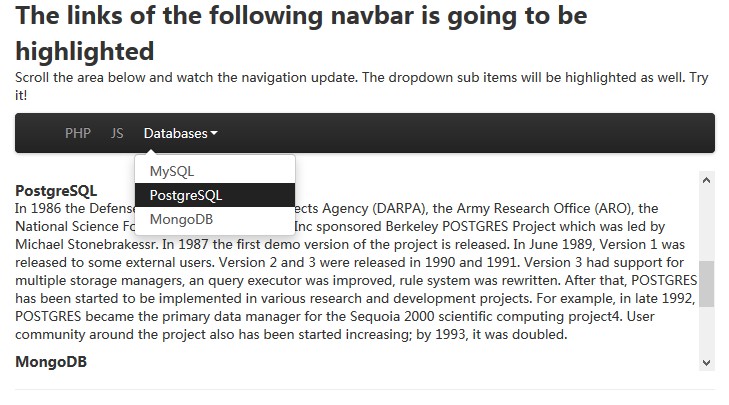
下麵是本教學最後創建的輸出結果:

在您的網站中使用 Bootstrap ScrollSpy(滾動監聽)
實例
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 滾動監聽實例</title>
<meta name="description" content="Twitter Bootstrap ScrollSpy example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
.scrollspy-example {
height: 200px;
overflow: auto;
position: relative;
}
</style>
</head>
<body>
<div class="span9 columns">
<h2>The links of the following navbar is going to be highlighted</h2>
<p>Scroll the area below and watch the navigation update. The dropdown sub items will be highlighted as well. Try
it!</p>
<div id="navbarExample" class="navbar navbar-static">
<div class="navbar-inner">
<div class="container" style="width: auto;">
<a class="brand" href="#">w3resource</a>
<ul class="nav">
<li class="active"><a href="#php">PHP</a></li>
<li class=""><a href="#js">JS</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Databases<b class="caret"></b></a>
<ul class="dropdown-menu">
<li class=""><a href="#mysql">MySQL</a></li>
<li class=""><a href="#pgsql">PostgreSQL</a></li>
<li class=""><a href="#mgdb">MongoDB</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div data-spy="scroll" data-target="#navbarExample" data-offset="50" class="scrollspy-example">
<h4 id="php">PHP</h4>
<p>PHP, an acronym for Hypertext Preprocessor, is a widely-used open source general-purpose scripting language.
It is an HTML embedded scripting language and is especially suited for web development. The basic syntax of PHP is similar to
C, Java, and Perl, and is easy to learn. PHP is used for creating interactive and dynamic web pages quickly, but you can do
much more with PHP.
</p>
<h4 id="js">JS</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language developed by Netscape. JavaScript was created
by Netscape programmer Brendan Eich. It was first released under the name of LiveScript as part of Netscape Navigator 2.0 in
September 1995. It was renamed JavaScript on December 4, 1995. As JavaScript works on the client side, It is mostly used for
client-side web development.
</p>
<h4 id="mysql">MySQL</h4>
<p>
MySQL tutorial of w3resource is a comprehensive tutorial to learn MySQL. We have hundreds of examples covered,
often with PHP code. This helps you to learn how to create PHP-MySQL based web applications.
</p>
<h4 id="pgsql">PostgreSQL</h4>
<p>
In 1986 the Defense Advanced Research Projects Agency (DARPA), the Army Research Office (ARO), the National
Science Foundation (NSF), and ESL, Inc sponsored Berkeley POSTGRES Project which was led by Michael Stonebrakessr. In 1987
the first demo version of the project is released. In June 1989, Version 1 was released to some external users. Version 2 and
3 were released in 1990 and 1991. Version 3 had support for multiple storage managers, an query executor was improved, rule
system was rewritten. After that, POSTGRES has been started to be implemented in various research and development projects.
For example, in late 1992, POSTGRES became the primary data manager for the Sequoia 2000 scientific computing project4. User
community around the project also has been started increasing; by 1993, it was doubled.
</p>
<h4 id="mgdb">MongoDB</h4>
<p>
The term NoSQL was coined by Carlo Strozzi in the year 1998. He used this term to name his Open Source, Light
Weight, DataBase which did not have an SQL interface.In the early 2009, when last.fm wanted to organize an event on open-
source distributed databases, Eric Evans, a Rackspace employee, reused the term to refer databases which are non-relational,
distributed, and does not conform to atomicity, consistency, isolation, durability - four obvious features of traditional
relational database systems.</p>
<p>After reading the largest third party online MySQL tutorial by w3resource, you will be able to install, manage
and develop PHP-MySQL web applications by your own. We have a comprehensive, SQL TUTORIAL, which will help you to understand
how to prepare queries to fetch data against various conditions.
</p>
</div>
<hr>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
</body>
</html>
解釋
所以,您需要在目標 div 中添加 'data-spy="scroll" '。
請注意,我們已經在實例檔的頭部區域額外添加了 .scrollspy-example 的樣式。因為在 bootstrap.css 中沒有 .scrollspy-example,它是寫在 docs.css 中。
'data-offset' 屬性的值,是一個數字,決定了當計算滾動條位置時從頂部開始偏移的像素數。
Call .scrollspy()
您可以通過 JavaScript 調用 .scrollspy(),來讓 ScrollSpy(滾動監聽)正常工作。下麵的代碼演示了如何做到這點:
$('#navbar').scrollspy();
其中 #navbar 是相關的導航的 id。
方法
您可以在 DOM 上創建和移除元素時使用 scrollspy(滾動監聽)。但是,您必須調用 refresh 方法。下麵的代碼演示了如何做到這點:
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
});
選項
如果您通過 javaScript 調用 scrollspy(滾動監聽),您可以使用 'offset' 方法來決定當計算滾動條位置時從頂部開始偏移的像素數。方法的類型是 number,默認值是 10。您需要增加或者減少這個值來讓 scrollspy(滾動監聽)正常工作。
事件
一旦一個新的條目被 scrollspy(滾動監聽)觸發時,則觸發 'activate' 事件。
