Bootstrap面板
本章節我們將討論Bootstrap的面板,面板組件用於插入到DOM組件中。
獲取基礎面板你只需要在<div>元素中添加 .panel 和 .panel-default 類即可。
實例如下所示:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
</div>
以上實例顯示效果如下:

面板標題
我們可以通過以下兩種方式來添加面板標題:
- 使用.panel-heading類可以很簡單的在你的面板中添加一個標題容器
- 使用 <h1> - <h6>元素並使用 .panel-title類到你的加一個預樣式標題中。
以下實例演示了兩種不同的實現方法:
<div class="panel panel-default">
<div class="panel-heading">
Panel heading without title
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
Panel With title
</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
以上實例顯示效果如下:

面板註腳
你可以在面板中添加註腳,你只需要在<div>元素中添加 .panel-footer 即可。 實例如下:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
<div class="panel-footer">Panel footer</div>
</div>
以上實例顯示效果如下:

注意面版的註腳不會從帶意義的替換中繼承顏色,因為它不是在前面的內容。
帶警告色彩的面板
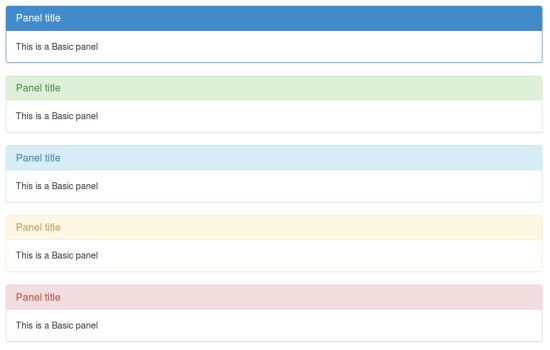
可以使用panel-primary, panel-success, panel-info, panel-warning, panel-danger類來設置帶警告色彩的面板。實例如下:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
以上實例顯示效果如下:

帶表格的面板
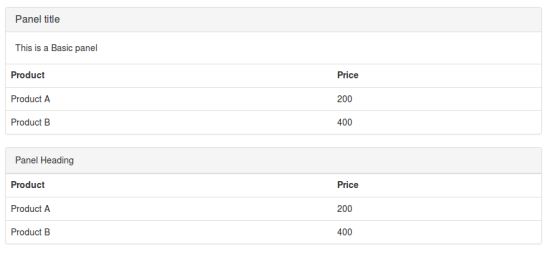
我們可以在面板中使用 .table類來設置無邊框的表格。 通過 .panel-body 類可以定義表格總額外的文本內容。 實例如下:
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
以上實例顯示效果如下:

帶列表組的面板
我們可以在任何面板中包含列表組, 通過在<div>元素中添加 .panel 和 .panel-default 類來創建面板,並在面板中添加列表,實例如下:
<div class="panel panel-default">
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>This is a Basic panel content. This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.
</p>
</div>
<ul class="list-group">
<li class="list-group-item">Free Domain Name Registration</li>
<li class="list-group-item">Free Window Space hosting</li>
<li class="list-group-item">Number of Images</li>
<li class="list-group-item">24*7 support</li>
<li class="list-group-item">Renewal cost per year</li>
</ul>
</div>
以上實例顯示效果如下: