Bootstrap 使用清單組組件創建價格表
目標
價格表是銷售產品或服務的任何網站的主要成分之一。即使 Boortstrap 3(與之前的版本一樣)沒有直接提供價格表組件,但是它提供了列表組組件。設計該組件的目的是為了渲染複雜的定制內容。利用這個特徵,我們將在本教中創建一個簡單的價格表,並解釋製作一個列表組所用到的 CSS 規則,並說明如何定制它。

典型的外觀

您可以 線上查看演示,下麵是實例代碼。
<div class="container"> <div class="row"> <ul class="list-group col-lg-4"> <li class="list-group-item">Unlimited Users</li> <li class="list-group-item">Unlimited storage</li> <li class="list-group-item">Forum support</li> <li class="list-group-item">More....</li> <li class="list-group-item">More.....</li> </ul> </div> </div>
list-group 和 list-group-item
list-group class 的 CSS 規則如下
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #ffffff;
border: 1px solid #dddddd;
}
.list-group-item:first-child {
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
徽章(badges)
您可以使用 徽章(badges) 組件來包含 list-group。下麵代碼演示了如何實現這點。
<div class="container"> <div class="row"> <ul class="list-group col-lg-4"> <li class="list-group-item"><span class="badge">Very important</span>Unlimited Users</li> <li class="list-group-item">Unlimited storage</li> <li class="list-group-item">Forum support</li> <li class="list-group-item">More....</li> <li class="list-group-item">More.....</li> </ul> </div> </div>
您可以 點擊這裏,線上查看演示。下麵顯示了定位列表組內的徽章的 CSS 代碼。
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}
請注意,由於 float:right,會強制列表組專案內的世紀內容靠右。
鏈接專案
<div class="container">
<div class="row">
<div class="list-group col-lg-4">
<a href="#" class="list-group-item active">
The pricing list
</a>
<a href="#" class="list-group-item">Unlimited users</a>
<a href="#" class="list-group-item">Unlimited storage</a>
<a href="#" class="list-group-item">email support</a>
<a href="#" class="list-group-item">More...</a>
</div>
</div>
</div>
您可以 點擊這裏,線上查看演示。下麵顯示了定位列表組內的鏈接專案的 CSS 代碼。
a.list-group-item {
color: #555555;
}
a.list-group-item .list-group-item-heading {
color: #333333;
}
a.list-group-item:hover,
a.list-group-item:focus {
text-decoration: none;
background-color: #f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
z-index: 2;
color: #ffffff;
background-color: #428bca;
border-color: #428bca;
}
a.list-group-item.active .list-group-item-heading,
a.list-group-item.active:hover .list-group-item-heading,
a.list-group-item.active:focus .list-group-item-heading {
color: inherit;
}
a.list-group-item.active .list-group-item-text,
a.list-group-item.active:hover .list-group-item-text,
a.list-group-item.active:focus .list-group-item-text {
color: #e1edf7;
}
自定義內容
,該實例演示了帶有自定義內容的列表組。下麵顯示了出現在 Bootstrap 的 CSS 中的 HTML 和 CSS 代碼。
<div class="container">
<div class="row">
<div class="list-group col-lg-4">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">...</p>
</a>
</div>
</div>
</div>
CSS 代碼
.list-group-item-heading {
margin-top: 0;
margin-bottom: 5px;
}
.list-group-item-text {
margin-bottom: 0;
line-height: 1.3;
}
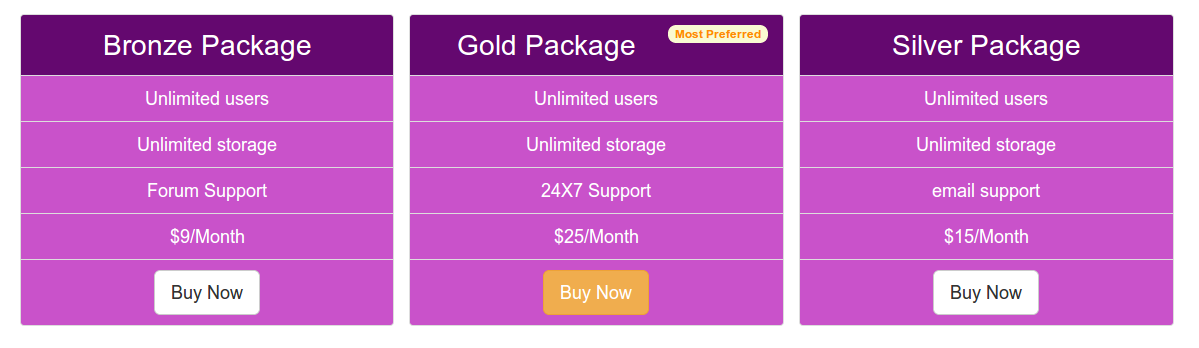
價格表
現在,我們將採取列表組組件的節本結構,並把它轉換成一個簡單而有吸引力的價格表。
下麵是一個包含我們用於創建價格表的基本 HTML 代碼。請注意,我們已經在最後一個列表項內添加按鈕。對於最左邊和最右邊的列,我們使用 Bootstrap 的默認按鈕。對於中間的列,我們添加帶有不同的 class(warning) 的按鈕,使它看起來與眾不同。此外,我們還在中間列的第一個列表項中添加了一個徽章。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 範本</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen"><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<ul class="list-group col-lg-4">
<li class="list-group-item">Bronze Package</li>
<li class="list-group-item">Unlimited users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">Forum Support</li>
<li class="list-group-item">$9/Month</li>
<li class="list-group-item"><a href="#"><button class="btn btn-lg btn-default">Buy Now</button></a></li>
</ul>
<!--second-->
<ul class="list-group col-lg-4">
<li class="list-group-item">Gold Package<span class="badge">Most Preferred</span></li>
<li class="list-group-item">Unlimited users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">24X7 Support</li>
<li class="list-group-item">$25/Month</li>
<li class="list-group-item"><a href="#"><button class="btn btn-warning btn-lg">Buy Now</button></a></li>
</ul>
<!--third-->
<ul class="list-group col-lg-4">
<li class="list-group-item">Silver Package</li>
<li class="list-group-item">Unlimited users</li>
<li class="list-group-item">Unlimited storage</li>
<li class="list-group-item">email support</li>
<li class="list-group-item">$15/Month</li>
<li class="list-group-item"><a href="#"><button class="btn btn-lg btn-default">Buy Now</button></a></li>
</ul>
</div>
</div>
<!-- jQuery (對Bootstrap的 JavaScript插件來說是必要的--->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已編譯的插件(如下),或者根據需要包括單個檔 -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
現在,我們將通過添加 CSS class 來直接定制外觀和感觀。CSS 代碼的第一個片段會添加一些的頂部填充到頁面中。
body {
padding-top: 70px
}
然後,通過添加下麵的 CSS 代碼,我們將定制背景顏色,字體顏色,文本對齊方式和列表項內容的字體尺寸。
ul.list-group.col-lg-4 > li {
background-color: #c952ca;
color: white;
text-align: center;
font-size:125%;
}
但如果我們想讓中間列的第一個列表項看起來與眾不同,我們需要添加下麵的 CSS 代碼。我們使用 :first-child 偽元素來訪問所需的列表項。
ul.list-group.col-lg-4 > li.list-group-item:first-child{
background-color: #64086f;
font-size: 200%;
}
為了讓徽章顯得與眾不同,我們再添加下麵的 CSS 代碼。
.badge {
background-color: #FAFAD2;
color:#FF8C00;
}
您可以 點擊這裏,線上查看實例。
