Bootstrap 按鈕
目標
按鈕廣泛應用於網站或應用程式中。在本教程中,我們將通過實例、實例解釋來討論如何使用 Boostrap 3 按鈕,以及如何定制默認的按鈕。
使用默認的按鈕
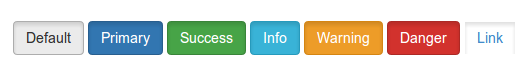
下麵的實例將演示如何通過 Bootstrap 3 快速創建按鈕。
實例
<html>
<head>
<title>Bootstrap 3 默認按鈕</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond。js IE8支持 HTML5 原始和媒體查詢。 -->
<!-- WARNING: Respond。如果通過file://查看頁面js將不工作。 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 標準按鈕 -->
<button type="button" class="btn btn-default">默認</button>
<!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 -->
<button type="button" class="btn btn-primary">原始</button>
<!-- 表示一個成功的或積極的動作 -->
<button type="button" class="btn btn-success">成功</button>
<!-- 資訊警告消息的上下文按鈕 -->
<button type="button" class="btn btn-info">資訊</button>
<!-- 表示應謹慎採取的動作 -->
<button type="button" class="btn btn-warning">警告</button>
<!-- 表示一個危險的或潛在的負面動作 -->
<button type="button" class="btn btn-danger">危險</button>
<!-- 並不強調是一個按鈕,看起來像一個鏈接,但同時保持按鈕的行為 -->
<button type="button" class="btn btn-link">鏈接</button>
<!-- jQuery (對Bootstrap的 JavaScript插件來說是必要的--->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已編譯的插件(如下),或者根據需要包括單個檔 -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
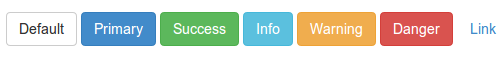
以上代碼輸出如下。您可以點擊這裏,線上查看實例。

CSS
我們將來探討一下用來創建這些按鈕的 CSS 規則。用於創建按鈕的主要的 class 是 btn,如下所示。
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.428571429;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
由於上面的 CSS 代碼,按鈕(帶有 btn class)呈現為 inline-block,允許按鈕與其具有共同基線的相鄰元素內聯呈現,但是您可以給它添加 width 和 height 屬性。它的頂部填充和底部填充分別為 6 和 12 像素。底部外邊距設置為 0。
字體尺寸設置為 14 像素,且字體的粗細設置為 normal。帶有 btn class 的按鈕行高為 1.428571429,比默認高度 1 稍高一點。文本居中對齊。
white-space 屬性設置為 nowrap,所以新行、空格和跳位字元將會折疊。相關的垂直居中的元素將會定位於高度的中間。當您把滑鼠懸浮於相關元素之上時,游標會呈現為指針形狀。這裏不會顯示背景圖片。
這裏將會呈現一個透明的,1 像素粗的實體邊框。由於 border-radius: 4px;,相關按鈕的邊角將是圓角狀的。通過增加或減少值 4px,您可以讓圓角的圓度變得更大或更小。由於 user-select: none,相關按鈕及子元素的文本將不可選。為了獲得跨流覽器的一致性,相同的屬性在應用時帶有多個供應商的首碼。
上面實例中顯示的每個按鈕除了 btn 之外還有另一個 CSS class,比如 btn-default、btn-primary 等等。這些 class 用於設置按鈕的 color、background-color 和 border 屬性。他們是用於常規按鈕及帶有鏈接狀態(即 hover、active、focus 等等)按鈕的 CSS 規則。
btn-primary class 的代碼如下
.btn-primary {
color: #ffffff;
background-color: #428bca;
border-color: #357ebd;
}
不同尺寸的按鈕
這裏有三種尺寸可設置。為了設置每種尺寸,需要添加一個額外的 class。
btn-lg for setting large button.
<button type="button" class="btn btn-primary btn-lg">Large button</button>
btn-lg class 的 CSS 代碼如下
.btn-lg {
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
使用 btn-sm 和 btn-xs 設置帶有不同尺寸的按鈕。
<button type="button" class="btn btn-primary btn-sm">Large button</button> <button type="button" class="btn btn-primary btn-xs">Large button</button>
btn-sm 和 btn-xs classe 的 CSS 代碼如下
.btn-sm,
.btn-xs {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-xs {
padding: 1px 5px;
}
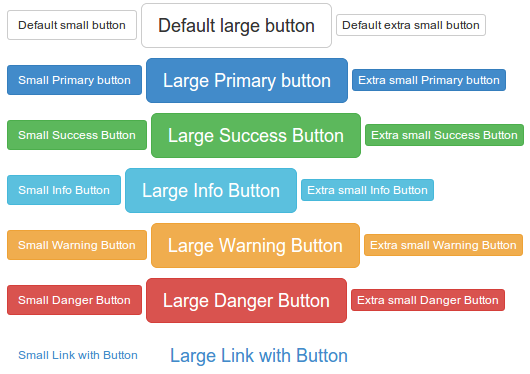
下麵的代碼演示了不同類型的帶有不同尺寸的按鈕。您可以點擊這裏,線上查看演示。下麵是效果截屏及代碼。

實例
<html>
<head>
<title>Bootstrap 3 不同尺寸的按鈕</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond。js IE8支持 HTML5 原始和媒體查詢。 -->
<!-- WARNING: Respond。如果通過file://查看頁面js將不工作。 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 標準按鈕 -->
<p>
<button type="button" class="btn btn-default btn-sm">默認小的按鈕</button>
<button type="button" class="btn btn-default btn-lg">默認大的按鈕</button>
<button type="button" class="btn btn-default btn-xs">默認特別小的按鈕</button>
</p>
<p>
<!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 -->
<button type="button" class="btn btn-primary btn-sm">小的原始按鈕</button>
<button type="button" class="btn btn-primary btn-lg">大的原始按鈕</button>
<button type="button" class="btn btn-primary btn-xs">特別小的原始按鈕</button>
</p>
<p>
<!-- 表示一個成功的或積極的動作 -->
<button type="button" class="btn btn-success btn-sm">小的成功按鈕</button>
<button type="button" class="btn btn-success btn-lg">大的成功按鈕</button>
<button type="button" class="btn btn-success btn-xs">特別小的成功按鈕</button>
</p>
<p>
<!-- 資訊警告消息的上下文按鈕 -->
<button type="button" class="btn btn-info btn-sm">小的資訊按鈕</button>
<button type="button" class="btn btn-info btn-lg">大的資訊按鈕</button>
<button type="button" class="btn btn-info btn-xs">特別小的資訊按鈕</button>
</p>
<p>
<!-- 表示應謹慎採取的動作 -->
<button type="button" class="btn btn-warning btn-sm">小的警告按鈕</button>
<button type="button" class="btn btn-warning btn-lg">大的警告按鈕</button>
<button type="button" class="btn btn-warning btn-xs">特別小的警告按鈕</button>
</p>
<p>
<!-- 表示一個危險的或潛在的負面動作 -->
<button type="button" class="btn btn-danger btn-sm">小的危險按鈕</button>
<button type="button" class="btn btn-danger btn-lg">大的危險按鈕</button>
<button type="button" class="btn btn-danger btn-xs">特別小的危險按鈕</button>
</p>
<p>
<!-- 並不強調是一個按鈕,看起來像一個鏈接,但同時保持按鈕的行為 -->
<button type="button" class="btn btn-link btn-sm">小的鏈接按鈕</button>
<button type="button" class="btn btn-link btn-lg">大的鏈接按鈕</button>
</p>
<!-- jQuery (對Bootstrap的 JavaScript插件來說是必要的--->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已編譯的插件(如下),或者根據需要包括單個檔 -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
塊級按鈕
如需使用按鈕所在容器的所有寬度,Bootstrap 3 提供了塊級按鈕選項。您需要添加 btn-block class 到上面討論的 class 中來創建塊級按鈕。
<button type="button" class="btn btn-primary btn-lg btn-block">Large button</button> <button type="button" class="btn btn-success btn-lg btn-block">Large button</button>
創建塊級按鈕的 CSS 定義如下
.btn-block {
display: block;
width: 100%;
padding-right: 0;
padding-left: 0;
}
.btn-block + .btn-block {
margin-top: 5px;
}
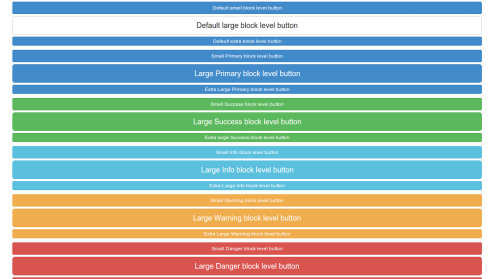
下麵顯示了塊級按鈕的截屏和代碼。您可以 點擊這裏,線上查看實例。
實例
<html>
<head>
<title>Bootstrap 3 塊級按鈕</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond。js IE8支持 HTML5 原始和媒體查詢。 -->
<!-- WARNING: Respond。如果通過file://查看頁面js將不工作。 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12">
<!-- 標準按鈕 -->
<p>
<button type="button" class="btn btn-primary btn-sm btn-block">默認小的塊級按鈕</button>
<button type="button" class="btn btn-default btn-lg btn-block">默認大的塊級按鈕</button>
<button type="button" class="btn btn-primary btn-xs btn-block">默認特別小的塊級按鈕</button>
</p>
<p>
<!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 -->
<button type="button" class="btn btn-primary btn-sm btn-block">小的原始塊級按鈕</button>
<button type="button" class="btn btn-primary btn-lg btn-block">大的原始塊級按鈕</button>
<button type="button" class="btn btn-primary btn-xs btn-block">特別小的原始塊級按鈕</button>
</p>
<p>
<!-- 表示一個成功的或積極的動作 -->
<button type="button" class="btn btn-success btn-sm btn-block">小的成功塊級按鈕</button>
<button type="button" class="btn btn-success btn-lg btn-block">大的成功塊級按鈕</button>
<button type="button" class="btn btn-success btn-xs btn-block">特別小的成功塊級按鈕</button>
</p>
<p>
<!-- 資訊警告消息的上下文按鈕 -->
<button type="button" class="btn btn-info btn-sm btn-block">小的資訊塊級按鈕</button>
<button type="button" class="btn btn-info btn-lg btn-block">大的資訊塊級按鈕</button>
<button type="button" class="btn btn-info btn-xs btn-block">特別小的資訊塊級按鈕</button>
</p>
<p>
<!-- 表示應謹慎採取的動作 -->
<button type="button" class="btn btn-warning btn-sm btn-block">小的警告塊級按鈕</button>
<button type="button" class="btn btn-warning btn-lg btn-block">大的警告塊級按鈕</button>
<button type="button" class="btn btn-warning btn-xs btn-block">特別小的警告塊級按鈕</button>
</p>
<p>
<!-- 表示一個危險的或潛在的負面動作 -->
<button type="button" class="btn btn-danger btn-sm btn-block">小的危險塊級按鈕</button>
<button type="button" class="btn btn-danger btn-lg btn-block">大的危險塊級按鈕</button>
<button type="button" class="btn btn-danger btn-xs btn-block">特別小的危險塊級按鈕</button>
</p>
<p>
<!-- 並不強調是一個按鈕,看起來像一個鏈接,但同時保持按鈕的行為 -->
<button type="button" class="btn btn-link btn-sm btn-block">小的鏈接塊級按鈕</button>
<button type="button" class="btn btn-link btn-lg btn-block">大的鏈接塊級按鈕</button>
</p>
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>

活動的按鈕
您可以使用 active CSS class 來給按鈕或鏈接添加不同的外觀,以顯示它是活動的。這裏是一個 實例演示、截屏和代碼。

實例
<html>
<head>
<title>Bootstrap 3 活動按鈕</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond。js IE8支持 HTML5 原始和媒體查詢。 -->
<!-- WARNING: Respond。如果通過file://查看頁面js將不工作。 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 標準按鈕 -->
<button type="button" class="btn btn-default active">默認</button>
<!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 -->
<button type="button" class="btn btn-primary active">原始</button>
<!-- 表示一個成功的或積極的動作 -->
<button type="button" class="btn btn-success active">成功</button>
<!-- 資訊警告消息的上下文按鈕 -->
<button type="button" class="btn btn-info active">資訊</button>
<!-- 表示應謹慎採取的動作 -->
<button type="button" class="btn btn-warning active">警告</button>
<!-- 表示一個危險的或潛在的負面動作 -->
<button type="button" class="btn btn-danger active">危險</button>
<!-- 並不強調是一個按鈕,看起來像一個鏈接,但同時保持按鈕的行為 -->
<button type="button" class="btn btn-link active">鏈接</button>
<!-- jQuery (對Bootstrap的 JavaScript插件來說是必要的--->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已編譯的插件(如下),或者根據需要包括單個檔 -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
使用 Chrome 開發者工具,我們會發現當按鈕被添加了 active class 時,CSS 規則生效。
Default 活動按鈕
.btn-default:hover, .btn-default:focus, .btn-default:active, .btn-default.active, .open .dropdown-toggle.btn-default {
color: #333;
background-color: #ebebeb;
border-color: #adadad;
}
Primary 活動按鈕
.btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open .dropdown-toggle.btn-primary {
color: #fff;
background-color: #3276b1;
border-color: #285e8e;
}
Success 活動按鈕
.btn-success:hover, .btn-success:focus, .btn-success:active, .btn-success.active, .open .dropdown-toggle.btn-success {
color: #fff;
background-color: #47a447;
border-color: #398439;
}
Info 活動按鈕
.btn-info:hover, .btn-info:focus, .btn-info:active, .btn-info.active, .open .dropdown-toggle.btn-info {
color: #fff;
background-color: #39b3d7;
border-color: #269abc;
}
Warning 活動按鈕
.btn-warning:hover, .btn-warning:focus, .btn-warning:active, .btn-warning.active, .open .dropdown-toggle.btn-warning {
color: #fff;
background-color: #ed9c28;
border-color: #d58512;
}
Danger 活動按鈕
.btn-danger:hover, .btn-danger:focus, .btn-danger:active, .btn-danger.active, .open .dropdown-toggle.btn-danger {
color: #fff;
background-color: #d2322d;
border-color: #ac2925;
}
Link 活動按鈕
.btn-link, .btn-link:hover, .btn-link:focus, .btn-link:active {
border-color: transparent;
}
所以,您可以看到這些是通過改變 color、backgound-color 和 border-color 屬性來實現的。
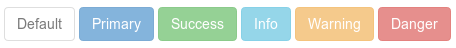
禁用的按鈕
您可以使用 disabled CSS class 來給按鈕或鏈接添加不同的外觀,以顯示它是禁用的。這裏是一個 實例演示、截屏和代碼。
為了使按鈕有點模糊,使用下麵的 CSS 規則(通過 Chrome 開發者工具查找)
.btn[disabled], fieldset[disabled] .btn {
pointer-events: none;
cursor: not-allowed;
opacity: .65;
filter: alpha(opacity=65);
-webkit-box-shadow: none;
box-shadow: none;
}

實例
<html>
<head>
<title>Bootstrap 3 禁用按鈕</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond。js IE8支持 HTML5 原始和媒體查詢。 -->
<!-- WARNING: Respond。如果通過file://查看頁面js將不工作。 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 標準按鈕 -->
<button type="button" class="btn btn-default" disabled="disabled">默認</button>
<!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 -->
<button type="button" class="btn btn-primary" disabled="disabled">原始</button>
<!-- 表示一個成功的或積極的動作 -->
<button type="button" class="btn btn-success" disabled="disabled">成功</button>
<!-- 資訊警告消息的上下文按鈕 -->
<button type="button" class="btn btn-info" disabled="disabled">資訊</button>
<!-- 表示應謹慎採取的動作 -->
<button type="button" class="btn btn-warning" disabled="disabled">警告</button>
<!-- 表示一個危險的或潛在的負面動作 -->
<button type="button" class="btn btn-danger" disabled="disabled">危險</button>
<!-- jQuery (對Bootstrap的 JavaScript插件來說是必要的--->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已編譯的插件(如下),或者根據需要包括單個檔 -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
禁用的錨元素
當帶有 btn 和其他相關的 class 的錨元素呈現為禁用狀態時,它與平常有點不同。首先,錨元素的鏈接仍然存在,只有外觀和感觀改變了。此外,您不能在導航欄中使用它們。
點擊這裏,線上查看演示。代碼如下:
實例
<html>
<head>
<title>Bootstrap 3 禁用錨按鈕</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond。js IE8支持 HTML5 原始和媒體查詢。 -->
<!-- WARNING: Respond。如果通過file://查看頁面js將不工作。 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 標準按鈕 -->
<a href="http://www.example.com" class="btn btn-default disabled" role="button">默認</a>
<!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 -->
<a href="http://www.example.com" class="btn btn-primary disabled" role="button">原始</a>
<!-- 表示一個成功的或積極的動作 -->
<a href="http://www.example.com" class="btn btn-success disabled" role="button">成功</a>
<!-- 資訊警告消息的上下文按鈕 -->
<a href="http://www.example.com" class="btn btn-info disabled" role="button">資訊</a>
<!-- 表示應謹慎採取的動作 -->
<a href="http://www.example.com" class="btn btn-warning disabled" role="button">警告</a>
<!-- 表示一個危險的或潛在的負面動作 -->
<a href="http://www.example.com" class="btn btn-danger disabled" role="button">危險</a>
<!-- jQuery (對Bootstrap的 JavaScript插件來說是必要的--->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已編譯的插件(如下),或者根據需要包括單個檔 -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
請注意,role="button" 是為了便於使用的目的而使用的。
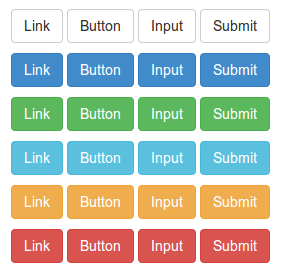
按鈕標籤
您可以通過 button、a 和 input 元素使用按鈕 class,來把按鈕當成標籤使用。但是推薦您通常是通過 button 元素來使用,否則它將引起跨流覽器不一致問題。
下麵的實例演示了如何使用按鈕標籤

實例
<html>
<head>
<title>Bootstrap 3 按鈕標籤實例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond。js IE8支持 HTML5 原始和媒體查詢。 -->
<!-- WARNING: Respond。如果通過file://查看頁面js將不工作。 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<p>
<a class="btn btn-default" href="#" role="button">鏈接</a>
<button class="btn btn-default" type="submit">按鈕</button>
<input class="btn btn-default" type="button" value="輸入">
<input class="btn btn-default" type="submit" value="提交">
</p>
<p>
<a class="btn btn-primary" href="#" role="button">鏈接</a>
<button class="btn btn-primary" type="submit">按鈕</button>
<input class="btn btn-primary" type="button" value="輸入">
<input class="btn btn-primary" type="submit" value="提交">
</p>
<p>
<a class="btn btn-success" href="#" role="button">鏈接</a>
<button class="btn btn-success" type="submit">按鈕</button>
<input class="btn btn-success" type="button" value="輸入">
<input class="btn btn-success" type="submit" value="提交">
</p>
<p>
<a class="btn btn-info" href="#" role="button">鏈接</a>
<button class="btn btn-info" type="submit">按鈕</button>
<input class="btn btn-info" type="button" value="輸入">
<input class="btn btn-info" type="submit" value="提交">
</p>
<p>
<a class="btn btn-warning" href="#" role="button">鏈接</a>
<button class="btn btn-warning" type="submit">按鈕</button>
<input class="btn btn-warning" type="button" value="輸入">
<input class="btn btn-warning" type="submit" value="提交">
</p>
<p>
<a class="btn btn-danger" href="#" role="button">鏈接</a>
<button class="btn btn-danger" type="submit">按鈕</button>
<input class="btn btn-danger" type="button" value="輸入">
<input class="btn btn-danger" type="submit" value="提交">
</p>
<!-- jQuery (對Bootstrap的 JavaScript插件來說是必要的--->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已編譯的插件(如下),或者根據需要包括單個檔 -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
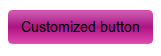
定制按鈕
現在我們將以默認按鈕開始進行定制,讓它擁有一個完全不同的外觀和感觀。
我們將按如下的按鈕代碼開始
<button type="button" class="btn btn-default">Default</button>
現在我們要創建一個 CSS class btn-w3r,並用它替換 btn-default。所以,我們將編寫如下代碼來取代上面的代碼
<button type="button" class="btn btn-w3r">Default</button>
首先我們將改變背景顏色,添加如下的 CSS
.btn-w3r {
background: #cb60b3; /* Old browsers */
background: -moz-linear-gradient(top, #cb60b3 0%, #ad1283 50%, #de47ac 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cb60b3), color-stop(50%,#ad1283), color-stop(100%,#de47ac)); / * Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #cb60b3 0%,#ad1283 50%,#de47ac 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #cb60b3 0%,#ad1283 50%,#de47ac 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #cb60b3 0%,#ad1283 50%,#de47ac 100%); /* IE10+ */
background: linear-gradient(to bottom, #cb60b3 0%,#ad1283 50%,#de47ac 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cb60b3', endColorstr='#de47ac',GradientType=0 ); /* IE6-9 */
}
現在按鈕如下所示

如需改變字體顏色,我們將在已存在的 btn-w3r class 的 CSS 代碼後追加如下的 CSS
color:#fff;

現在,為了讓按鈕形狀看起來像圓形,我們將在已存在的 btn-w3r class 的 CSS 代碼前添加如下的 CSS
width: 200px; height: 200px; -moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%;

如需添加一個懸停效果,我們將添加如下的 CSS 代碼
.btn-w3r:hover {
background: #333;
color:#e75616;
}
下麵是添加上述 CSS 代碼後的按鈕懸停效果