Bootstrap 警告和錯誤
簡介
Bootstrap 允許您為網站或 app 的成功執行、警告和錯誤資訊定義樣式。在本教程中,您將學習如何做到這點。
創建一個簡單的警告資訊
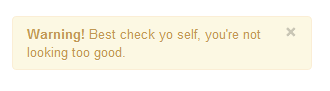
使用 CSS class "alert",位於 bootstrap.css 中的行號 2123 到 2175(版本 2.0.1),您可以創建一個簡單警告資訊。您可以為它添加一個可選的關閉圖示。
當您點擊警告框中的關閉圖示時,警告框關閉。要想實現這個交互效果,您必須添加兩個 JavaScript 檔 jquery.js 和 alert.js。您可以把它們添加到 body 元素關閉標籤前面。
Bootstrap 創建一個簡單的警告資訊的實例
實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>基本的警告資訊實例</title>
<meta name="description" content="Creating basic alerts with Twitter Bootstrap. Examples of alerts and errors with Twitter Bootstrap">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>Warning!</strong> Best check yo self, you're not looking too good.
</div>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>基本的警告資訊實例</title>
<meta name="description" content="Creating basic alerts with Twitter Bootstrap. Examples of alerts and errors with Twitter Bootstrap">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>Warning!</strong> Best check yo self, you're not looking too good.
</div>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
請注意,行號 18 到 21 之間的代碼是必需的。這些僅是為了實例演示。
輸出

線上查看
擴展簡單的警告資訊
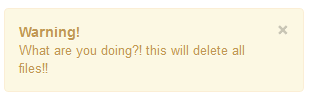
通過另外兩個 CSS classes "alert-block " 和 "alert-heading",您可以擴展前面演示的簡單的警告資訊。它讓您更好地控制要顯示的文本,而且您可以在警告文本前添加文本標題。
當您點擊警告框中的關閉圖示時,警告框關閉。要想實現這個交互效果,您必須添加兩個 JavaScript 檔 jquery.js 和 alert.js。您可以把它們添加到 body 元素關閉標籤前面。
Bootstrap 擴展簡單的警告資訊的實例
實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>擴展簡單的警告資訊的實例</title>
<meta name="description" content="Extending simple alert with twitter bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="alert alert-block">
<a class="close" data-dismiss="alert">×</a>
<h4 class="alert-heading">Warning!</h4>
What are you doing?! this will delete all files!!
</div>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>擴展簡單的警告資訊的實例</title>
<meta name="description" content="Extending simple alert with twitter bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="alert alert-block">
<a class="close" data-dismiss="alert">×</a>
<h4 class="alert-heading">Warning!</h4>
What are you doing?! this will delete all files!!
</div>
</div>
</div>
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
輸出

線上查看
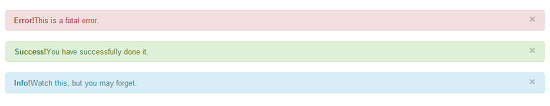
在錯誤(error)、成功(success)、資訊(information)發生時創建警告
Bootstrap 允許您在錯誤或危險、成功和資訊發生時創建何時的警告。對於錯誤(error),您需要 CSS class "alert-error"。對於成功(success),您需要 "alert-success" class。對於資訊(information),您需要 class "alert-info"。當然,就像前面的實例中說明的一樣,您需要 JS 檔 jquery.js 和 alert.js。
Bootstrap 錯誤、成功和資訊的警告實例
實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 錯誤、成功和資訊的警告實例</title>
<meta name="description" content="Example alerts on error success and information with Twitter bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="alert alert-error">
<a class="close" data-dismiss="alert">×</a>
<strong>Error!</strong>This is a fatal error.
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>Success!</strong>You have successfully done it.
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>Info!</strong>Watch this, but you may forget.
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 錯誤、成功和資訊的警告實例</title>
<meta name="description" content="Example alerts on error success and information with Twitter bootstrap.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding: 50px;
}
</style>
</head>
<body>
<div class="alert alert-error">
<a class="close" data-dismiss="alert">×</a>
<strong>Error!</strong>This is a fatal error.
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>Success!</strong>You have successfully done it.
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>Info!</strong>Watch this, but you may forget.
</div>
<script src="twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script>
</body>
</html>
輸出