本文提供安裝Ruby過程說明,它用於執行SASS檔。
SASS系統要求
-
操作系統 : 跨平臺
-
流覽器支持 : IE (IE 8+), Firefox, Google Chrome, Safari, Opera
-
編程語言: Ruby
Ruby的安裝
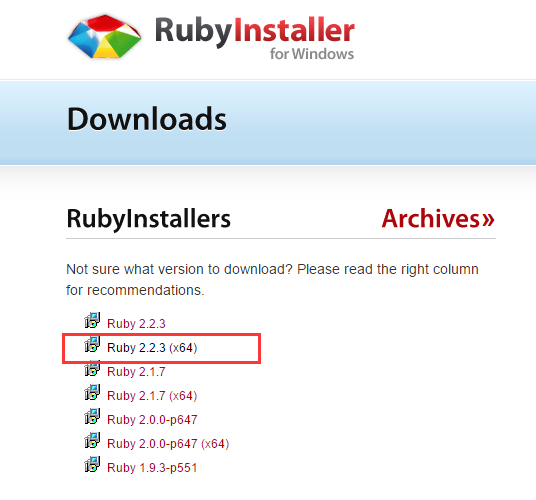
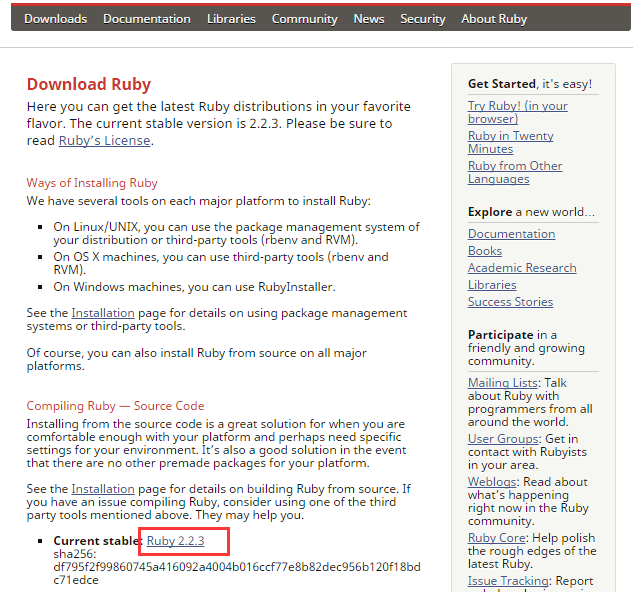
Step(1): 如果使用的是Linux系統,請打開URL鏈接:https://www.ruby-lang.org/en/downloads/, 會看到一個螢幕,如下所示:

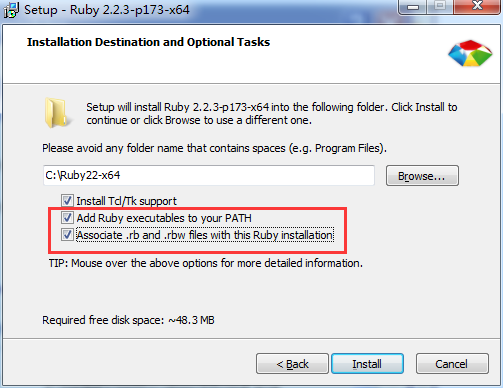
Step(2): 接下來,在系統上運行來安裝Ruby。
Step(3): 接下來,添加Ruby的bin檔夾到PATH用戶變數和系統變數以使用 gem 命令工作。

Step(4): 在系統中打開命令提示符,然後輸入以下命令行。
gem source -a http://rubygems.org/ gem sources -a http://ruby.taobao.org/ gem install sass
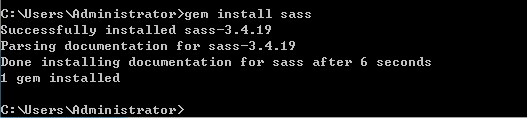
Step(5): 接下來,會看到螢幕下方SASS 安裝成功提示(國內線路不穩定,需要多試幾次)。

實例
下麵是SASS的一個簡單的例子,在C:\Ruby22-x64下麵創建一個Hello.html的網頁檔,內容如下。
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> 導入sass示例</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<h1>SASS簡單示例</h1>
<h3>Welcome to zaixian zaixian</h3>
</body>
</html>
現在我們將創建檔style.scss,這是類似於CSS檔,有一個不同的是,它會被保存.scss為擴展名。.html 和 .scss 兩個檔是在Ruby檔夾中創建的。可以保存您.scss檔放入檔夾 ruby\lib\sass\
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}
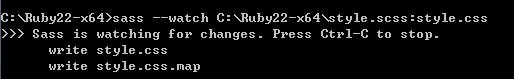
可以告訴SASS檔,並隨時使用下麵的命令檔修改更新SASS的CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css

當運行上面的命令,它會自動創建style.css檔。無論何時更改SCSS檔,style.css檔將得到自動更新。
當運行上面的命令,style.css檔將產生下麵的代碼:
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}
讓我們來執行以下步驟,看看上面的代碼工作:
-
保存代碼上述到 hello.html 檔中。
-
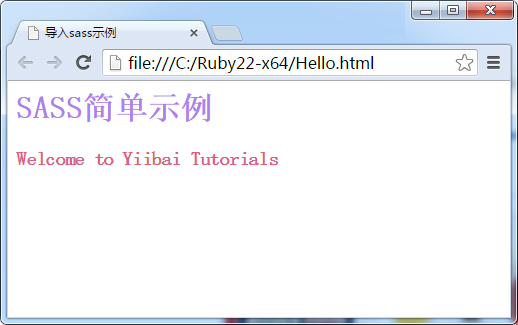
打開在流覽器這個HTML檔,結果如下:

上一篇:
下一篇:
Sass語法