SASS允許數學運算,如加,減,乘和除。可以使用不相容的單位,比如px * px或同時加入一些與PX和EM導致產生無效的CSS。所以,如果在CSS中使用無效的單位,SASS將顯示錯誤。SASS支持關係運算符如<,>,<=,>=和等於運算符 ==,!=。
除法和 /
SASS允許在數字除法運算(/)在正常的CSS中。可以用除法(/)運行以下三種情況。
-
如果值存儲在一個變數或由函數返回。
-
如果括弧是列表之外及值就在裏面,在這樣的情況下,值也將用括弧括起來。
-
如果值為算術運算式的一部分。
減法,負號,和 -
使用SASS可以執行一些操作,如數字(10px- 5px)的減法,負數(-5),一元取反運算符(-$myval)或使用識別字(字體大小)。在一些情況下,這些是有用的,如:
-
可以使用兩側空格 - 執行數字相減時
-
可以使用前空格 - ,但畢竟不是負數或一元取反
-
可以附上括弧用空格隔開一元取反(5px (-$myval))
還有相關的一些含義 - 具體如下:
-
它可以在識別字使用,如字體大小和Sass只允許有效的識別字。
-
它可以用於兩個數沒有空格。意味著10-5 類似於 10 - 5。
-
它可以作為一個負數(-5)開始。
-
它可用於不考慮空間,例如5-$myval類似於5 - $myval。
-
它可以用來作為一元取反運算符(-$myval)。
示例
下麵的例子演示了SCSS檔使用數字的操作:
<html>
<head><meta charset="UTF-8"> <title>數字運算符 - www.xuhuhu.com</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<p class="para1">SASS stands for Syntactically Awesome Stylesheet..</p>
<h2>Hello...Welcome to Sass</h2>
<h3>Hello...Welcome to Sass</h3>
<p class="para2">Hello...Welcome to Sass</p>
</div>
</body>
</html>
接下來,創建檔style.scss。
style.scss
$size: 25px;
h2{
font-size: $size + 5;
}
h3{
font-size: $size / 5;
}
.para1 {
font-size: $size * 1.5;
}
.para2 {
font-size: $size - 10;
}
告訴SASS監視檔,並使用下麵的命令隨時更新SASS檔來修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css
接著執行上面的命令,它會自動創建 style.css 檔,如下面的代碼:
style.css
h2 {
font-size: 30px;
}
h3 {
font-size: 5px;
}
.para1 {
font-size: 37.5px;
}
.para2 {
font-size: 15px;
}
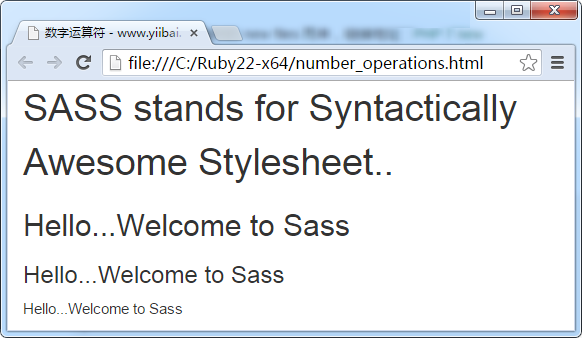
執行輸出結果
讓我們來執行以下步驟,看看上面的代碼工作:
-
保存上述的HTML代碼到 number_operations.html 檔。
-
在流覽器中打開該HTML檔,輸出如下得到顯示。