@error指令顯示SassScript運算式的值作為致命錯誤。
示例
下麵是保存擴展為 .scss,這類似於CSS檔的樣式表檔。
error.scss
$colors: (
blue: #c0392b,
black: #2980b9,
);
@function style-variation($style) {
@if map-has-key($colors, $style) {
@return map-get($colors, $style);
}
@error "Invalid color: '#{$style}'.";
}
.container {
style: style-variation(white);
}
可以告訴SASS監視檔,並隨時使用下麵的命令SASS更新檔來修改CSS:
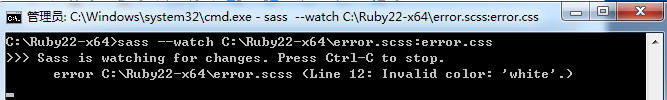
sass --watch C:\Ruby22-x64\error.scss:error.css
當運行上面的命令,它會自動創建error.css檔。無論何時更改SCSS檔,error.css檔將得到自動更新。
輸出結果
讓我們來進行下麵的步驟來看看上面的代碼執行結果,並給出錯誤:
保存上述的代碼在 error.scss 檔中。運行在命令提示符下上述命令行。

上一篇:
Sass @warn指令
下一篇:
Sass @規則和指令
