SASS 支持使用class和id選擇占位符選擇。在正常的CSS,這些以“#”或“.”來指定,但是在SASS它們替換為“%”。若要使用占位符選擇器來工作它們可搭配@extend指令。如果不使用@extend指令,則無法顯示CSS的結果。
實例
下麵的例子演示了使用SCSS檔占位符的選擇器:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>占位符選擇器 - www.xuhuhu.com</title> <link rel="stylesheet" type="text/css" href="style.css" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <h1>第一個標題</h1> <p class="frst_para">It is a CSS pre-processor which helps to reduce repetition with CSS and save the time. </p> <h1>第二個標題</h1> <p class="sec_para">It was initially designed by Hampton Catlin and developed by Natalie Weizenbaum in 2006.</p> </body> </html>
接下創建一個檔:style.scss.
style.scss
.frst_para {
color: green;
}
.sec_para {
@extend .frst_para;
font-size:20px;
}
這裏,我們已經使用@extend指令,它允許一個選擇器繼承另一個選擇器的樣式。你可以告訴Sass監視檔,並隨時使用Sass更新下麵的命令來文件修改CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css
接著執行上面的命令,它會自動創建style.css檔,如下面的代碼:
style.css
.frst_para, .sec_para {
color: green;
}
.sec_para {
font-size: 20px;
}
輸出結果
讓我們來執行以下步驟,看看上面的代碼執行結果:
-
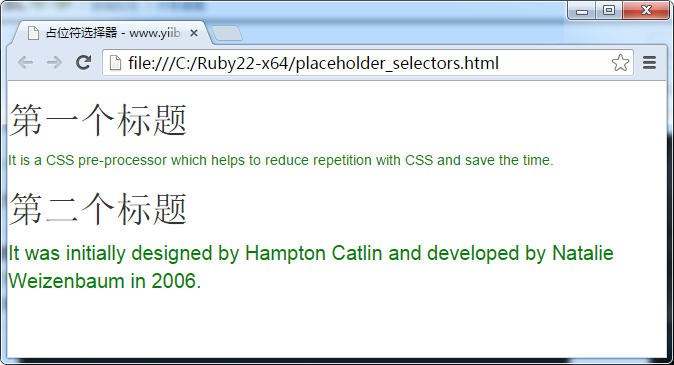
保存上面的html代碼在placeholder_selectors.html檔。
-
在流覽器中打開該HTML檔,得到輸出結果如下。

上一篇:
Sass CSS擴展
下一篇:
Sass多行注釋插值法
