@debug指令檢測錯誤,並顯示SassScript表達值到標準錯誤輸出流。
示例
下麵是保存擴展為.scss,這類似於CSS檔的樣式表檔。
debug.scss
$font-sizes: 10px + 20px;
$style: (
color: #bdc3c7
);
.container{
@debug $style;
@debug $font-sizes;
}
可以告訴SASS監視檔,並隨時使用下麵的命令更新SASS檔來修改CSS:
sass --watch C:\Ruby22-x64\debug.scss:debug.css
當你運行上面的命令,它會自動創建debug.css檔。無論何時更改SCSS檔, debug.css 檔將得到自動更新。
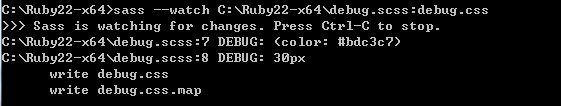
輸出結果
讓我們來進行下麵的步驟來看看上面的代碼工作,並調試錯誤:
保存上述的代碼到 debug.scss 檔中。在命令提示符下運行上述命令行。

上一篇:
Sass @at-root指令
下一篇:
Sass @warn指令
