@at-root指令是嵌套的規則的集合,它能夠使樣式塊在文檔的根目錄。
@at-root (without: ...) 以及 @at-root (with: ...)
@at-root 選擇器默認不包括選擇器。通過使用@at-root我們可以將嵌套指令之外的樣式。例如,創建一個SASS檔,用下麵的代碼:
@media print {
.style {
height: 8px;
@at-root (without: media) {
color: #808000;;
}
}
上面的代碼將被編譯到CSS檔,如下所示:
@media print {
.style {
height: 8px;
}
}
.style {
color: #808000;
}
示例
下麵的例子演示了使用 @at-root 在SCSS檔:
atroot.htmll
<!doctype html>
<head><meta charset="UTF-8"> <title>At-root 示例-www.xuhuhu.com</title>
<link rel="stylesheet" href="atroot.css" type="text/css" />
</head>
<body class="container">
<h2>使用at-root實例</h2>
<p class="style">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</body>
</html>
接下來,創建檔 atroot.scss
atroot.scss
h2{
color: #808000;
background-color: #DB7093;
@at-root {
.style{
font-size: 20px;
font-style: bold;
color: #B8860B;
}
}
}
可以告訴SASS監視檔,並隨時使用下麵的命令更新 SASS 檔來修改 CSS:
sass --watch C:\Ruby22-x64\atroot.scss:atroot.css
接著執行上面的命令,它會自動創建atroot.css檔,下麵的代碼:
atroot.css
h2 {
color: #808000;
background-color: #DB7093;
}
.style {
font-size: 20px;
font-style: bold;
color: #B8860B;
}
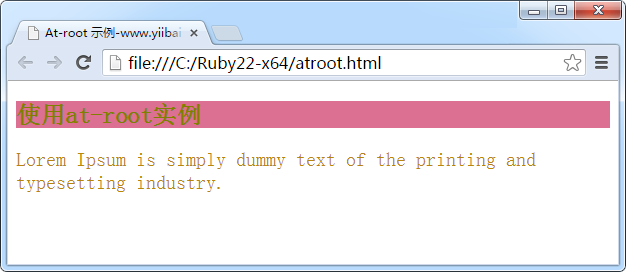
執行輸出結果
讓我們來執行以下步驟,看看上面的代碼工作:
保存上面的html代碼到atroot.htmll檔。在流覽器中打開該HTML檔,得到輸出如下顯示

上一篇:
Sass @extend指令
下一篇:
Sass @debug指令
