它提供了使用#{}語法選擇器和屬性名的SassScript變數。可以在大括弧中指定變數或屬性名稱。
語法
#{$name}
$name 是變數或屬性名稱的名字。
示例
下麵的例子演示了SCSS檔使用插值:
<html> <head> <title>插值 - www.xuhuhu.com</title> <link rel="stylesheet" type="text/css" href="style.css" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Example using Interpolation</h2> <p>SASS stands for Syntactically Awesome Stylesheet...</p> </div> </body> </html>
接下來,創建檔style.scss。
style.scss
p:after {
content: "I have #{8 + 2} books on SASS!";
}
可以告訴SASS監視檔,並隨時使用下麵的命令更新SASS檔修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css
接著執行上面的命令,它會自動創建style.css檔,下麵的代碼:
style.css
p:after {
content: "I have 10 books on SASS!";
}
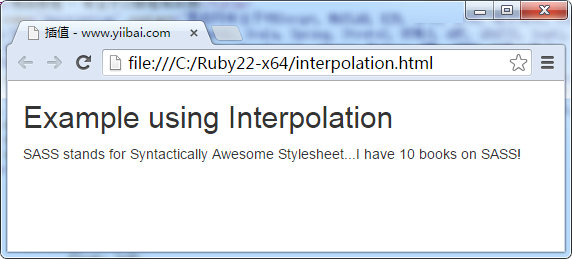
輸出結果
讓我們來執行以下步驟,看看上面的代碼執行結果:
-
保存上述的HTML代碼到interpolation.htmll檔。
-
在流覽器中打開該HTML檔,輸出如下得到顯示。