多個值也可以用 @each 指令中使用。如, $var1, $var2,$var3, ... 在 <list>.
語法
@each $var1, $var2, $var3 ... in <list>
語法簡要說明如下。
-
$var1, $var2 和 $var3: 這些代表變數的名稱。
-
<list>: 它代表列表的列表,每個變數將持有子列表的元素。
示例
下麵的例子演示了如何使用 @each指令來使用多個值:
<html> <head> <title>Control Directives & Expressions</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <p class="aqua">This is line one.</p> <p class="red">This is line two.</p> <p class="green">This is line three.</p> </body> </html>
接下來,創建檔style.scss。
style.scss
@each $color, $border in (aqua, dotted),
(red, solid),
(green, double){
.#{$color} {
background-color : $color;
border: $border;
}
}
你可以告訴SASS監視檔,並隨時使用下麵的命令更新SASS檔來修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css
接著執行上面的命令,它會自動創建 style.css 檔,下麵的代碼:
style.css
.aqua {
background-color: aqua;
border: dotted; }
.red {
background-color: red;
border: solid; }
.green {
background-color: green;
border: double; }
執行輸出
讓我們來執行以下步驟,看看上面的代碼工作:
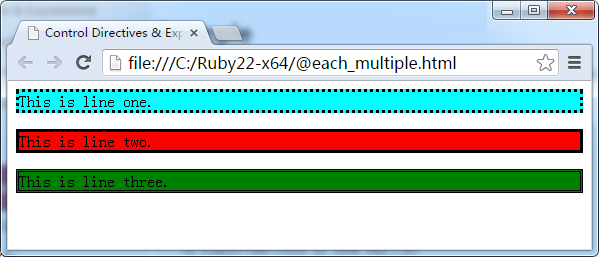
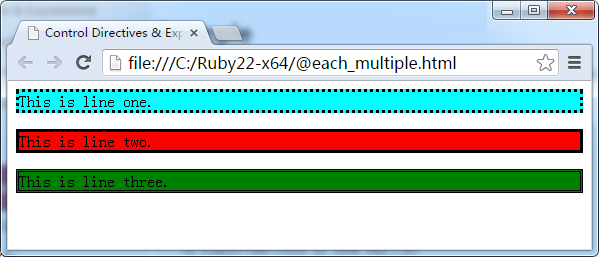
保存上面的HTML代碼在 @each_multiple.html 檔。在流覽器中打開該HTML檔,得到輸出如下顯示。


上一篇:
Sass @each指令實例
下一篇:
Sass @each多重分配與映射
