在@each變數的定義,其中包含的每個專案的列表中的值。
語法
@each $var in <list or map>
語法簡要說明如下。
-
$var: 它代表了變數的名稱。 @each規則將 $var 每個專案在列表中使用 $var 值輸出樣式。
-
<list 或 map>: 這是 SassScript 運算式這將返回一個列表或映射。
示例
下麵的例子演示了如何使用@each指令:
<html> <head> <title>Control Directives & Expressions</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <p class="p_red">This is line one.</p> <p class="p_green">This is line two.</p> <p class="p_yellow">This is line three.</p> <p class="p_blue">This is line four.</p> </body> </html>
接下來,創建檔 style.scss。
style.scss
@each $color in red, green, yellow, blue {
.p_#{$color} {
background-color: #{$color};
}
}
你可以告訴SASS監視檔,並隨時使用下麵的命令更新SASS檔來修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css
接著執行上面的命令,它會自動創建 style.css 檔,下麵的代碼:
style.css
.p_red {
background-color: red; }
.p_green {
background-color: green; }
.p_yellow {
background-color: yellow; }
.p_blue {
background-color: blue; }
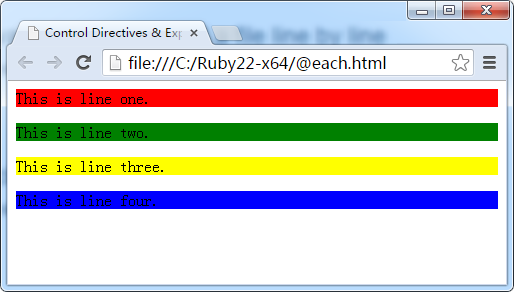
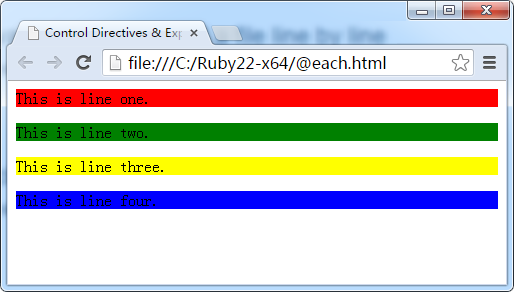
結果輸出
讓我們來執行以下步驟,看看上面的代碼工作:
保存上面的HTML代碼在 @each.html 檔。在流覽器中打開該HTML檔,得到輸出如下顯示。


上一篇:
Sass @for指令
下一篇:
Sass @each多重分配
