在本章中,我們將創建一個簡單的待辦事項應用程式。
第1步 - 創建應用程式
打開命令提示符,運行以下命令 -
C:\Users\Administrator\Desktop>meteor create todo-app
創建成功後生成目錄結構如下所示(看網路情況,可能需要好幾分鐘才能完成):

要查看應用程式,需要運行的命令 meteor 應用程式,然後在流覽器中打開URL:http://localhost:3000
C:\Users\Administrator\Desktop\todo-app>meteor
第2步 - 創建檔夾和文件
取而代之默認的檔結構,我們將重構它。讓我們創建 client 檔夾,並創建 todo-app.html, todo-app.css和todo-app.js。
創建專案時程式自動創建了 client 和 server 這兩個目錄,這裏我們先要把 client 和 server 這兩個目錄中的檔內容清空,接著再創建以下所需的檔,執行如下命令:
C:\Users\Administrator\Desktop\todo-app\client>touch todo-app.html
C:\Users\Administrator\Desktop\todo-app\client>touch todo-app.js
我們還將在 server 檔夾裏創建 server.js(原來有則無需再創建)。
C:\Users\Administrator\Desktop\todo-app\server>touch server.js
最後,讓我們創建 collections 一個和一個 task-collection.js 檔夾裏面。
C:\Users\Administrator\Desktop\todo-app>mkdir server
C:\Users\Administrator\Desktop\todo-app\collections>touch task-collection.js
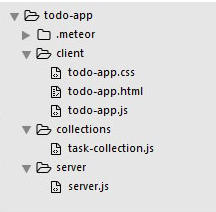
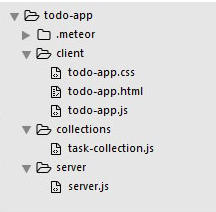
可以看到下麵的圖片所顯示的應用程式結構 -


步驟 3 - client/todo-app.html
我們開發的第一個開發步驟是為應用程式創建HTML。我們需要輸入字段,來添加新的任務。任務將有刪除和檢查功能列表的形式。我們也將顯示或隱藏已完成的任務的功能。
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>
步驟4 - collections/task-collection.js
在這裏,我們只是創建新的 MongoDB 集合,所以我們可以在伺服器和客戶端使用它。
Tasks = new Mongo.Collection("tasks");
步驟5 - server/server.js
我們將在伺服器端定義應用程式的方法。這些方法將來自客戶端的調用。在這個檔中,我們還將發佈資料庫查詢功能。
//Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
//Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});
步驟 6 - client/todo-app.js
這是主要的客戶端JavaScript檔。該檔也可以被重構,但我們會在這裏編寫所有的客戶端代碼。首先,我們訂閱在伺服器上發佈的任務集合。然後,我們在創建助手能夠處理應用程式邏輯,最後我們定義調用來自伺服器的方法事件。
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}});
} else {
// Otherwise, return all of the tasks
return Tasks.find({}, {sort: {createdAt: -1}});
}
},
hideCompleted: function () {
return Session.get("hideCompleted");
},
incompleteCount: function () {
return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality. Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});
第7步 - 部署
我們正在開發完成後,我們可以在命令提示符窗口中部署應用程式。應用程式的部署名稱是 my-first-todo-app。
C:\Users\Administrator\Desktop\todo-app>meteor deploy my-first-todo-app
我們可以打開 http://my-first-todo-app.meteor.com/ 開始使用我們的應用程式(可能需要使用到 Meteor 開發者帳號)。
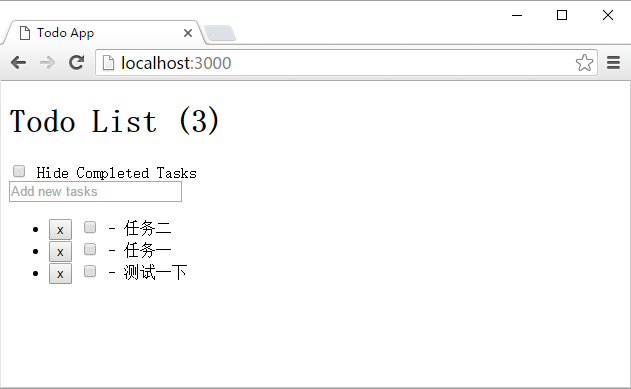
或直接打 http://localhost:3000/ 訪問,如下結果:

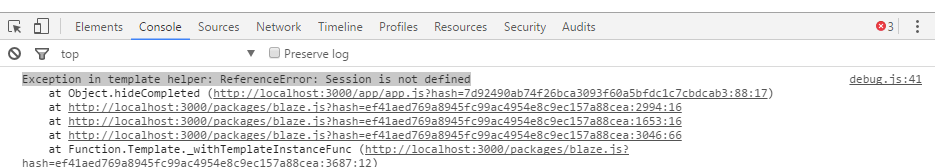
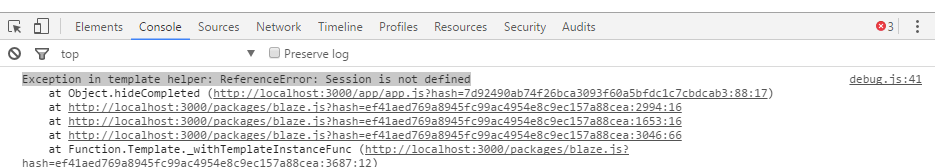
出錯:
1、Exception in template helper: ReferenceError: Session is not defined ...

解決方法 - 執行以下命令添加插件:
C:\Users\Administrator\Desktop\todo-app>meteor add session
以下是糾正/補充內容:
有4個地方要補充第一:運行 meteor add session 安裝session第二:在client/todo-app.js的開始處添加如下內容:引入這些檔import './todo-app.html'import '../collections/task-collection.js'import { Session } from 'meteor/session'第三:在server/server.js的開始處添加如下內容:引入這些檔import '../collections/task-collection.js'第四:要修改package.json檔中的內容,將meteor部分的內容修改成如下:"meteor": { "mainModule": { "client": "client/todo-app.js" "server": "server/server.js" } "testModule": "tests/main.js" }最後祝您順利,運行meteor 啟動專案 提交時間:2019-09-05
上一篇:
Meteor在手機上運行
下一篇:無
