會話用於當用戶在使用應用程式時保存數據。當用戶離開應用這些數據將被刪除。
在本教學中,我們將學習如何設置會話對象,存儲一些數據並返回數據。我們將使用基本的HTML設置。
meteorApp/import/ui/meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>
現在,我們將使用Session.set()方法在本地存儲 myData 數據。當它被方法設置後,我們可以通過使用Session.get()方法返回它。
client/main.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}
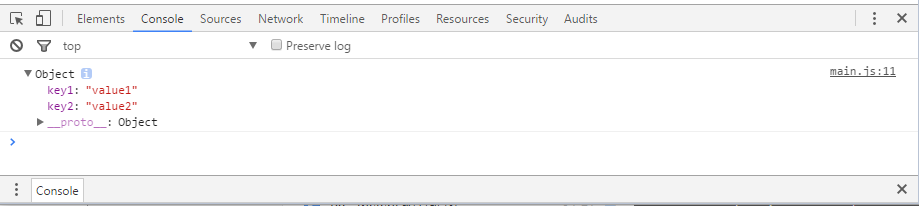
如果我們檢查控制臺,我們將看到所存儲的數據被記錄。

在我們的下一個教程中,我們將向您展示如何使用Session變數自動更新。
