該軟體包提供了 get, post, put 和 delete 方法的HTTP請求API。
Install軟體包
我們將在下面運行在命令提示符窗口中的代碼安裝該軟體包。
C:\Users\Administrator\Desktop\meteorApp>meteor add http
CALL方法
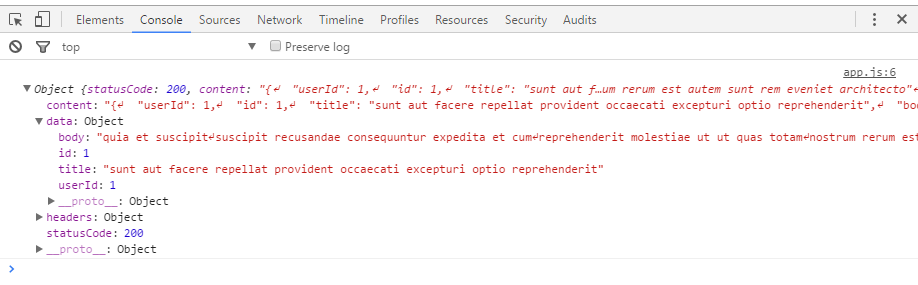
這是可以使用GET,POST,PUT和DELETE方法參數。在這個例子中,我們將向你展示如何使用GET參數。這一章中的例子將使用偽造REST API:訪問這個網站. 可以看到,這個方法是使用四個參數。我們已經提到第一個參數GET。第二個是:API URL. 第三個參數是一個空的對象,在這裏我們可以設置一些可選參數。最後一個方法是非同步回調,我們可以處理錯誤,並回應工作。
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});
GET方法
相同的請求還可以通過使用 GET 代替 CALL 方法發送。可以看到,第一個參數是現在API URL。
HTTP.get( 'http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
前面的兩個實例將記錄相同的輸出。

POST方法
在該方法中,我們設置需要被發送到伺服器(postData)的數據作為第二個參數。在我們的 GET 請求與其他的都是一樣的。
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});
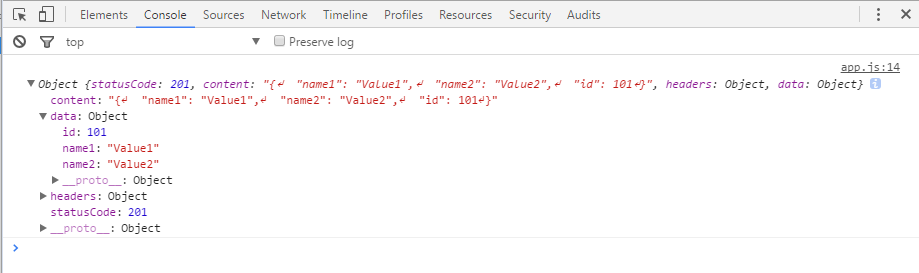
控制臺將記錄 postData 數據對象。

PUT方法
我們可以通過使用 PUT 方法來更新數據。這個概念和我們的上一個示例是一樣的。
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
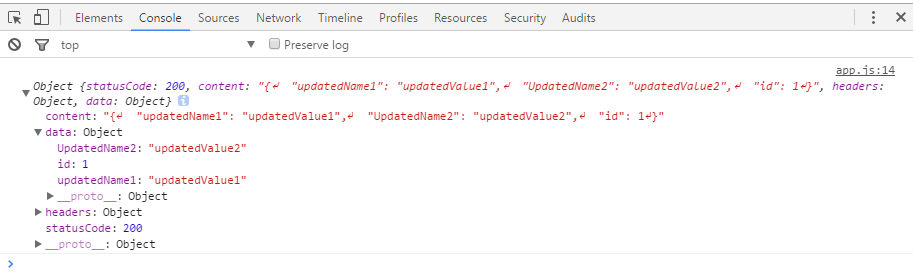
現在我們可以看到在控制臺更新的對象。

DEL方法
最後,我們可以通過使用DEL方法發送刪除請求到伺服器。我們將刪除 data 對象內的一切數據。
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
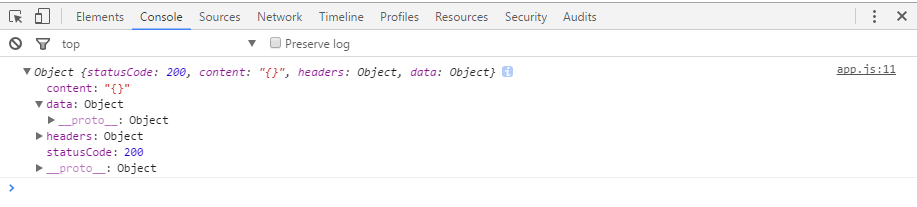
控制臺將顯示刪除過程是成功的。

上一篇:
Meteor EJSON
下一篇:
Meteor發送郵件
