在本教學中,我們將學習如何使用 MongoDB集合。
創建集合
我們可以使用以下代碼來創建一個新的集合-
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
添加數據
當集合被創建以後,我們可以通過使用 insert() 方法添加數據。
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
查找數據
我們可以使用 find 方法來搜索集合中的數據。
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
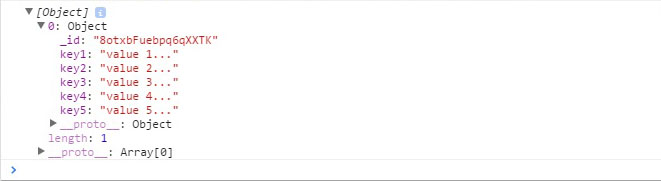
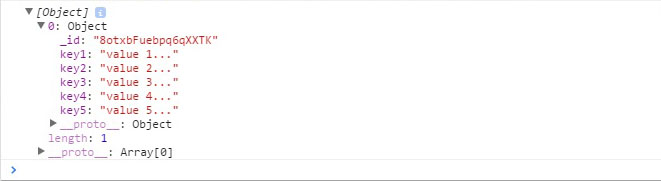
console.log(findCollection);
控制臺將在插入之前顯示數據。


我們可以通過搜索參數得到同樣的結果。
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);
更新數據
下一個步驟是更新我們的數據。我們創建了收集並插入新的數據後,就可以使用 update() 方法。
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
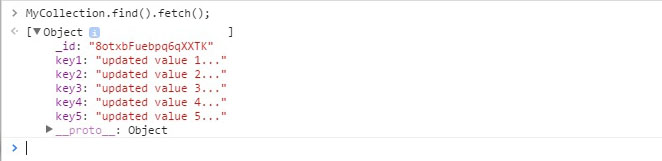
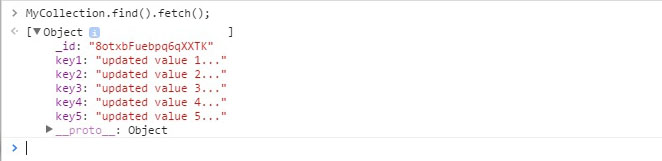
console.log(findUpdatedCollection);
控制臺將顯示被我們更新的集合。


刪除數據
要從集合中刪除數據可以通過remove()方法來完成。我們在這個例子設置ID作為參數來刪除特定數據。
meteorApp/client/main.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
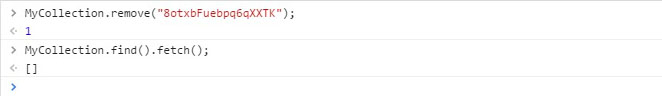
控制臺將顯示空數組。
如果我們想從集合刪除一切,可以用同樣的方法,但不是ID,這裏使用空對象{}. 出於伺服器安全原因我們需要做這個。

meteorApp/client/main.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}
我們還可以通過使用其他的參數來刪除數據。 如在前面的例子中,Meteor將強制我們在伺服器上這樣做。
meteorApp/client/main.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}
你可以看到,在命令窗口中刪除的數據。