在我們的集合這章節中,你會發現所有的數據可在客戶端上訪問。這是個安全問題,可以使用發佈和訂閱方法進行處理。
刪除自動發佈
在這個例子中,我們將使用 PlayersCollection 集合有以下數據。如果不能確定Meteor中如何創建 MongoDB 集合,您可以查看我們的集合這一章。

為了確保我們的數據,我們需要刪除包自動發佈,這是允許使用在客戶端的數據。
C:\Users\Administrator\Desktop\meteorApp>meteor remove autopublish
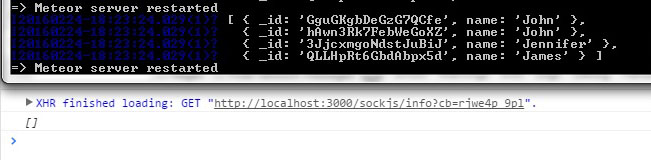
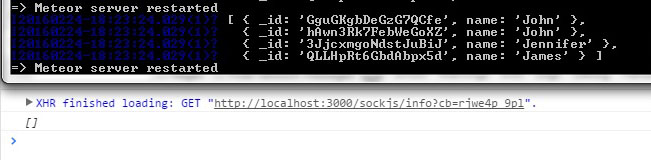
在此步驟後,你會發現,無法從客戶端獲取資料庫中的數據。只能在命令提示符窗口中的伺服器端看到它。檢出下麵的代碼 -
meteorApp/client/app.js
var PlayersCollection = new Mongo.Collection('playersCollection');
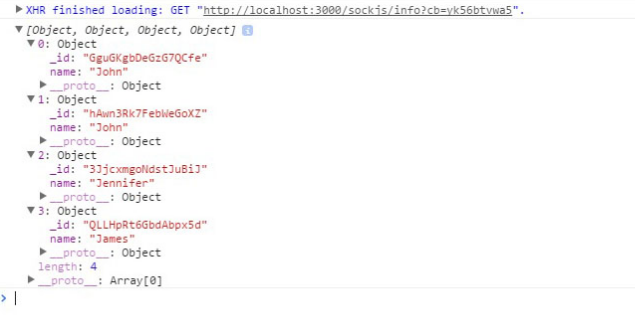
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
命令提示符窗口將顯示整個集合有四個對象,而開發者控制臺會顯示一個空數組。現在,我們的應用程式更安全。


使用發佈和訂閱
比方說,我們要允許客戶端使用您的數據。要允許這一點,我們需要在伺服器上創建 Meteor.publish()方法。該方法將數據發送到客戶端。為了能夠接收和使用在客戶端的數據,我們將創建Meteor.subscribe()方法。在該示例的結尾,我們檢索的資料庫。這段代碼可以在客戶端和服務器上運行。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);
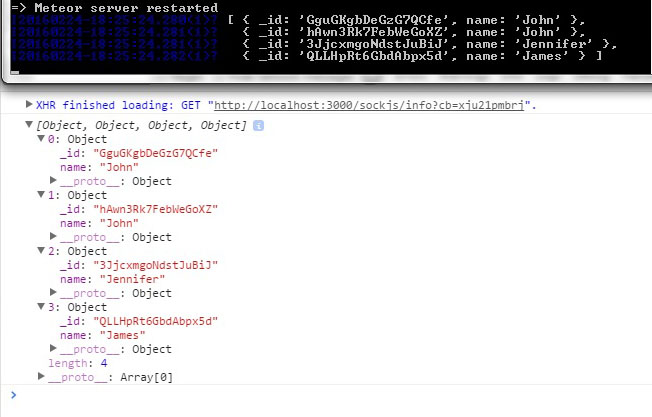
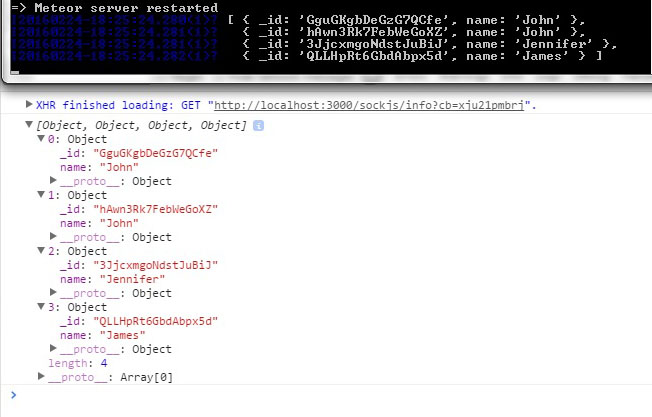
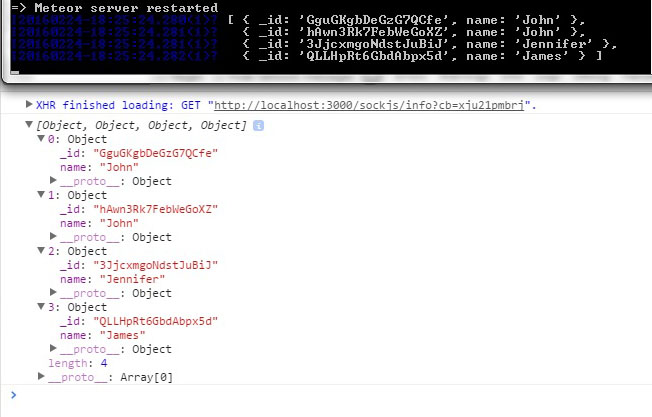
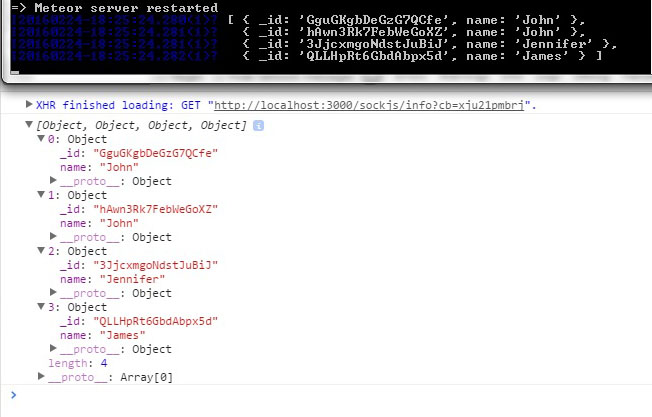
我們可以看到,數據會記錄在開發者控制臺和命令提示符窗口。


過濾客戶端數據
我們還可以發佈數據的一部分。在這個例子中,我們只發佈 name="John"的數據。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);}, 1000);
當我們運行這段代碼,命令提示符將記錄所有的數據,而客戶端控制臺將只日誌記錄兩個名稱為 John 的對象。


上一篇:
Meteor package.js
下一篇:
Meteor結構
