在本章中,我們將學習如何創建自己的 meteor 包。
創建包
讓我們添加在桌面上的新檔夾用來創建新的包。使用命令提示符窗口執行如下命令。
C:\Users\Administrator\Desktop\meteorApp> mkdir packages
現在我們可以在上面創建的檔夾中創建你的包。運行命令提示符運行以下命令。Username 是您的 Meteor 開發者的用戶名和package-name是你的包的名稱。
C:\Users\Administrator\Desktop\meteorApp\packages>meteor create --package username:package-name
添加包
為了能夠本地包添加到我們的應用程式,需要設置環境變數(ENVIRONMENT VARIABLE),將告訴 meteor 從本地檔夾加載包。右鍵單擊"電腦"圖示,然後選擇屬性/高級系統設置/環境變數/新建。
變數名應該是PACKAGE_DIR變數值路徑應該是指向創建的檔夾。在我們的示例中是:C:\Users\Administrator\Desktop\meteorApp\packages.
注意:不要忘記在添加新的環境變數後重新啟動命令提示符。
現在,我們可以運行下麵的代碼將包添加到我們的應用程式-
C:\Users\Administrator\Desktop\meteorApp>meteor add username:package-name
包檔
如果打開創建軟體包的檔夾,你會看到四個檔。
- package-name-test.js
- package-name.js
- package.js
- README.md
測試包(package-name-test.js)
Meteor 提供 tinytest 包用於測試。讓我們先從命令提示符窗口來安裝它。
C:\Users\Adminitrator\Desktop\meteorApp>meteor add tinytest
如果你打開 package-name-test.js, 你會看到默認的測試例子。我們將用這個例子來測試應用程式。開發 Meteor 包時,你應該要寫寫自己的測試。
要測試包,需要運行在命令提示符下此代碼。
C:\Users\Administrator\Desktop>meteor test-packages packages/package-name
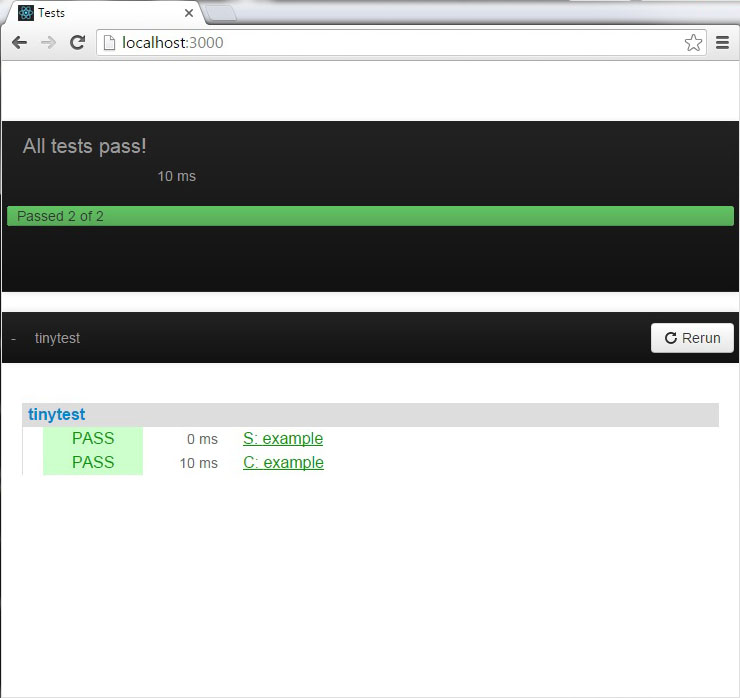
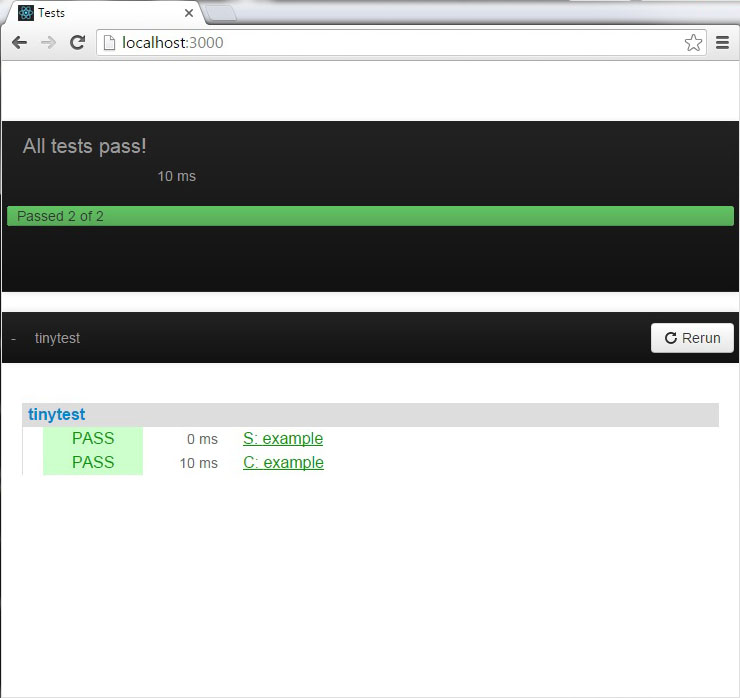
你應該得到以下結果。


package.js檔
我們可以在這個檔中編寫代碼。現在我們在包中實現一些簡單的功能。包將日誌記錄一些文本到控制臺。
packages/package.js
myPackageFunction = function() {
console.log('This is simple package...');
}
package-name.js檔
這是我們可以設定一些程式包配置檔。 我們一會再回到它,但現在需要導出myPackageFunction,就可以在應用程式中使用它了。我們需要添加這些到 Package.onUse 函數內。該檔將是這個樣子。
packages/package-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});
使用軟體包
現在,我們終於可以從 app.js 檔調用myPackageFunction()函數了。
packages/package.js
if(Meteor.isClient) {
myPackageFunction();
}
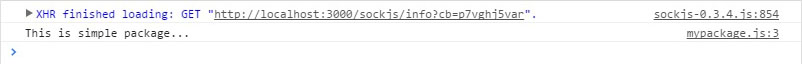
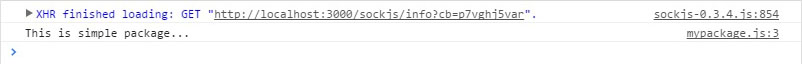
控制臺將日誌記錄包中的文本,其結果如下:
為了更好地理解package.js檔如何配置,我們將使用Meteor 官方文檔的例子。


這是一個例子檔...看看一就知道了
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:router@1.0.0');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('tinytest@1.0.0');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});
上一篇:
Meteor方法
下一篇:
Meteor發佈和訂閱
