此軟體包提供完整的用戶認證功能。您可以通過在命令提示符執行下麵的代碼來添加它。
C:\Users\Administrator\Desktop\meteorApp>meteor add accounts-password
認證範例
這個例子顯示基本身份驗證功能。我們將創建註冊,登錄和主頁這幾個範本。如果有一個 currentUser(如果用戶成功註冊或登錄),主頁範本將被顯示。 如果沒有 currentUser,註冊和登錄範本將被顯示。
meteorApp/client/app.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>
首先,我們需要創建註冊事件。這個功能將讀取註冊輸入,創建新的用戶,並將其存儲到資料庫。
第二個事件登錄。這一次的功能將讀取登錄範本的用戶輸入資訊,如果電子郵件地址和密碼是有效的,或者無效則返回一個錯誤。
最後註銷事件將用於當用戶點擊註銷按鈕。
meteorApp/client/app.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error){
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event){
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error){
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event){
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
}
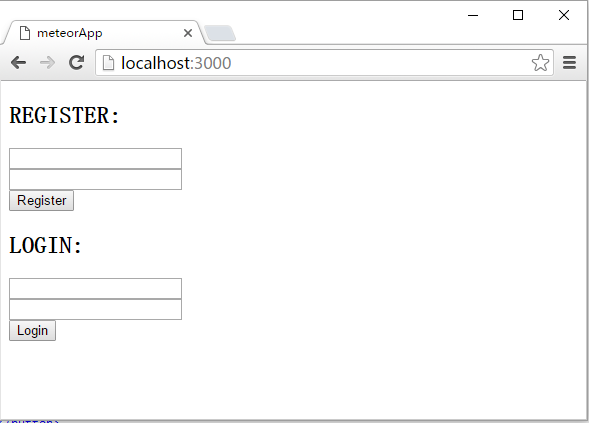
當應用程式已經開始啟動運行,我們將進入以下頁面。


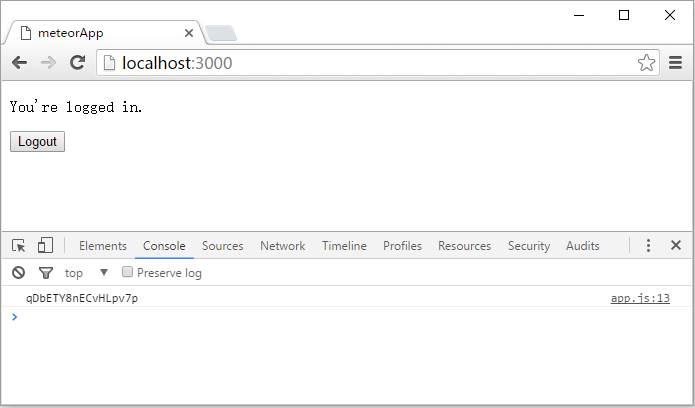
如果我們在註冊表單中輸入電子郵件地址和密碼,就可以註冊並登入新用戶。現在可以看到控制臺登錄的用戶ID 以及 home 範本將顯示。

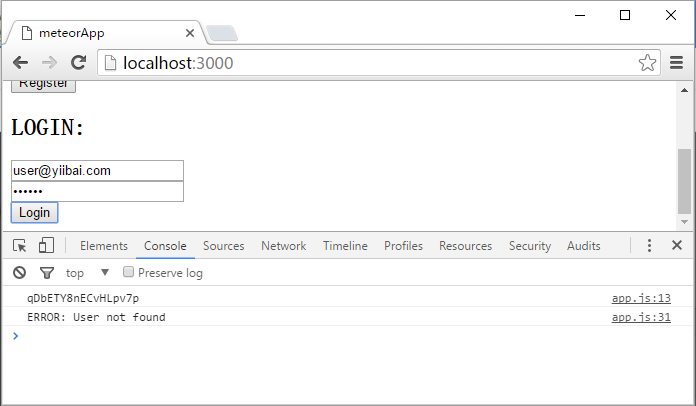
登錄事件將檢查資料庫並日誌記錄用戶資訊,檢查電子郵件地址和密碼是否正確。如果不正確,控制臺將記錄一個錯誤。

如果用戶點擊LOGOUT 按鈕,該應用程式會記錄退出並顯示註冊和登錄的範本。
