在本教學中,我們將告訴你如何使用 Meteor 的表單。
文本輸入
首先,我們將創建一個 form 元素中文本輸入字段和提交按鈕。
meteorApp/import/ui/meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>
在JavaScript檔中,我們將創建 submit 事件。我們需要防止默認事件的行為以停止刷新流覽器。下一步,我們要使用輸入字段的內容,並將其文本值賦值給變數 textValue 。 在這個例子中,我們只記錄了內容輸出到開發者控制臺。最後一件事是明確的輸入字段。
meteorApp/client/main.js
import { Template } from 'meteor/templating';
Template.myTemplate.events({
'submit form': function(event){
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
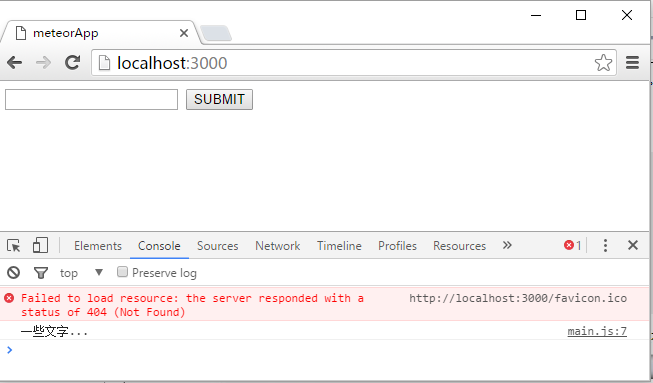
當我們在輸入欄中鍵入“一些文字...”,然後點擊提交。控制臺將記錄下我們輸入的文本。
單選按鈕
類似的概念,我人使用單選按鈕。
meteorApp/import/ui/meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>
meteorApp/client/main.js
import { Template } from 'meteor/templating';
Template.myTemplate.events({
'submit form': function(event){
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
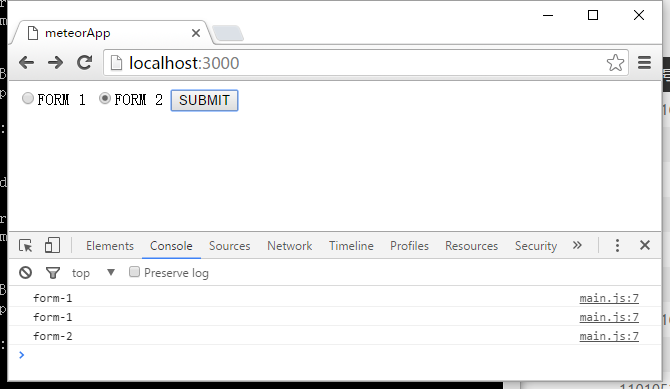
當我們提交的第一個按鈕,控制臺會顯示以下輸出。
Checkbox - 複選框
下麵的例子演示了如何使用複選框。可以看到我們只是重複同樣的過程。
meteorApp/import/ui/meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>
meteorApp/client/main.js
Template.myTemplate.events({
'submit form': function(event){
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
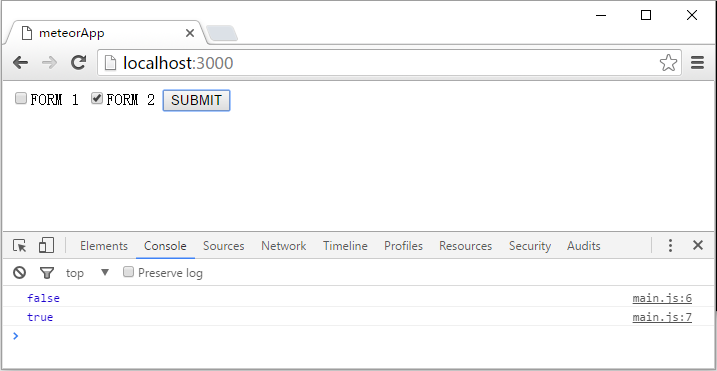
當提交表單,雖然它們未選中一個那麼將會被記錄為 false,如果有選中一個檢查輸入將被記錄為 true 。
下拉選項
在這個例子中,我們將展示如何使用select元素。我們將使用更改事件,以每次變化更新數據的選項。
meteorApp/import/ui/meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>
meteorApp/client/main.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event){
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}
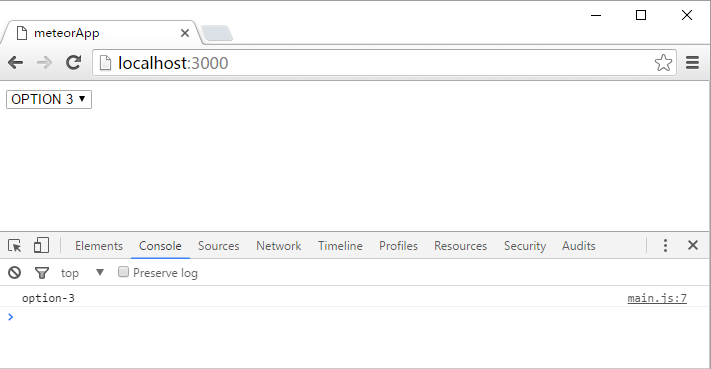
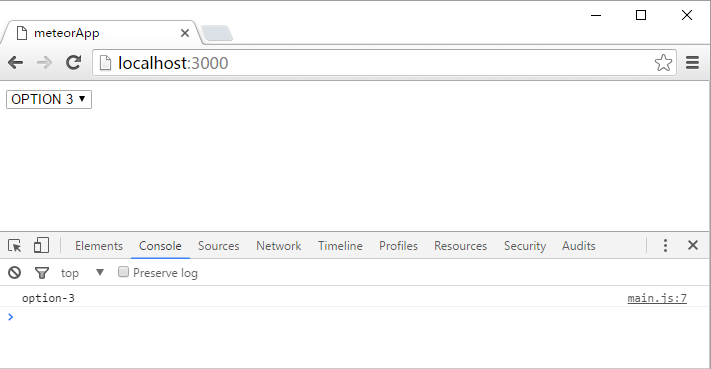
如果選擇第三個選項,那麼控制臺將記錄選項值。