HTML5 WebSocket
WebSocket 是 HTML5 開始提供的一種在單個 TCP 連接上進行全雙工通訊的協議。
WebSocket 使得客戶端和服務器之間的數據交換變得更加簡單,允許服務端主動向客戶端推送數據。在 WebSocket API 中,流覽器和服務器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,並進行雙向數據傳輸。
在 WebSocket API 中,流覽器和服務器只需要做一個握手的動作,然後,流覽器和服務器之間就形成了一條快速通道。兩者之間就直接可以數據互相傳送。
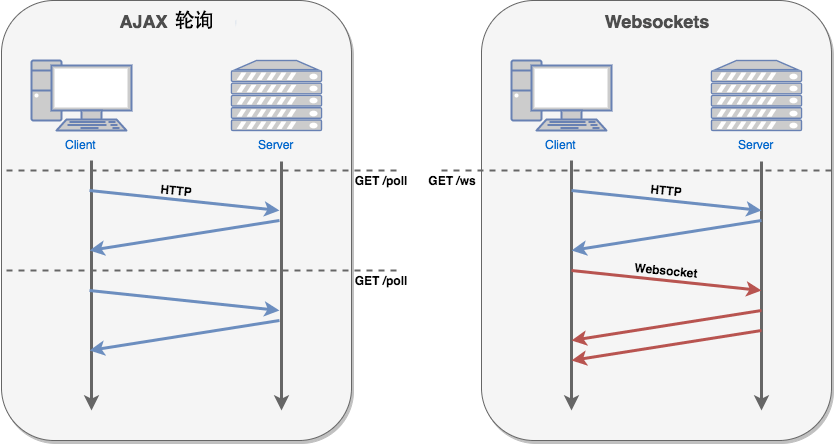
現在,很多網站為了實現推送技術,所用的技術都是 Ajax 輪詢。輪詢是在特定的的時間間隔(如每1秒),由流覽器對伺服器發出HTTP請求,然後由伺服器返回最新的數據給客戶端的流覽器。這種傳統的模式帶來很明顯的缺點,即流覽器需要不斷的向伺服器發出請求,然而HTTP請求可能包含較長的頭部,其中真正有效的數據可能只是很小的一部分,顯然這樣會浪費很多的帶寬等資源。
HTML5 定義的 WebSocket 協議,能更好的節省伺服器資源和帶寬,並且能夠更即時地進行通訊。

流覽器通過 JavaScript 向伺服器發出建立 WebSocket 連接的請求,連接建立以後,客戶端和服務器端就可以通過 TCP 連接直接交換數據。
當你獲取 Web Socket 連接後,你可以通過 send() 方法來向伺服器發送數據,並通過 onmessage 事件來接收伺服器返回的數據。
以下 API 用於創建 WebSocket 對象。
var Socket = new WebSocket(url, [protocol] );
以上代碼中的第一個參數 url, 指定連接的 URL。第二個參數 protocol 是可選的,指定了可接受的子協議。
WebSocket 屬性
以下是 WebSocket 對象的屬性。假定我們使用了以上代碼創建了 Socket 對象:
| 屬性 | 描述 |
|---|---|
| Socket.readyState | 只讀屬性 readyState 表示連接狀態,可以是以下值:
|
| Socket.bufferedAmount | 只讀屬性 bufferedAmount 已被 send() 放入正在佇列中等待傳輸,但是還沒有發出的 UTF-8 文本位元組數。 |
WebSocket 事件
以下是 WebSocket 對象的相關事件。假定我們使用了以上代碼創建了 Socket 對象:
| 事件 | 事件處理程式 | 描述 |
|---|---|---|
| open | Socket.onopen | 連接建立時觸發 |
| message | Socket.onmessage | 客戶端接收服務端數據時觸發 |
| error | Socket.onerror | 通信發生錯誤時觸發 |
| close | Socket.onclose | 連接關閉時觸發 |
WebSocket 方法
以下是 WebSocket 對象的相關方法。假定我們使用了以上代碼創建了 Socket 對象:
| 方法 | 描述 |
|---|---|
| Socket.send() | 使用連接發送數據 |
| Socket.close() | 關閉連接 |
WebSocket 實例
WebSocket 協議本質上是一個基於 TCP 的協議。
為了建立一個 WebSocket 連接,客戶端流覽器首先要向伺服器發起一個 HTTP 請求,這個請求和通常的 HTTP 請求不同,包含了一些附加頭資訊,其中附加頭資訊"Upgrade: WebSocket"表明這是一個申請協議升級的 HTTP 請求,伺服器端解析這些附加的頭資訊然後產生應答資訊返回給客戶端,客戶端和服務器端的 WebSocket 連接就建立起來了,雙方就可以通過這個連接通道自由的傳遞資訊,並且這個連接會持續存在直到客戶端或者伺服器端的某一方主動的關閉連接。
客戶端的 HTML 和 JavaScript
目前大部分流覽器支持 WebSocket() 介面,你可以在以下流覽器中嘗試實例: Chrome, Mozilla, Opera 和 Safari。
zaixian_websocket.html 檔內容
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>IT研修(xuhuhu.com)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的流覽器支持 WebSocket!");
// 打開一個 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已連接上,使用 send() 方法發送數據
ws.send("發送數據");
alert("數據發送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("數據已接收...");
};
ws.onclose = function()
{
// 關閉 websocket
alert("連接已關閉...");
};
}
else
{
// 流覽器不支持 WebSocket
alert("您的流覽器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">運行 WebSocket</a>
</div>
</body>
</html>
安裝 pywebsocket
在執行以上程式前,我們需要創建一個支持 WebSocket 的服務。從 pywebsocket 下載 mod_pywebsocket ,或者使用 git 命令下載:
git clone https://github.com/google/pywebsocket.git
mod_pywebsocket 需要 python 環境支持
mod_pywebsocket 是一個 Apache HTTP 的 Web Socket擴展,安裝步驟如下:解壓下載的檔。
進入 pywebsocket 目錄。
執行命令:
$ python setup.py build $ sudo python setup.py install
查看文檔說明:
$ pydoc mod_pywebsocket
開啟服務
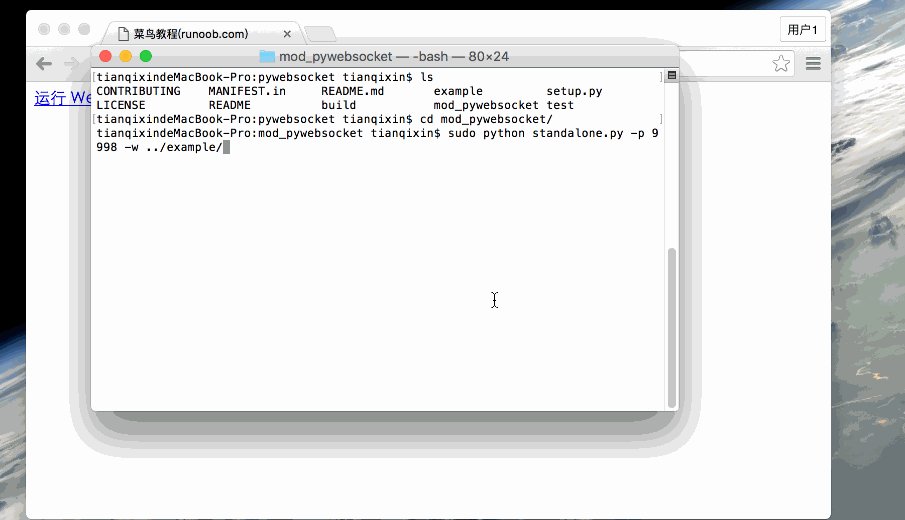
在 pywebsocket/mod_pywebsocket 目錄下執行以下命令:
$ sudo python standalone.py -p 9998 -w ../example/
以上命令會開啟一個端口號為 9998 的服務,使用 -w 來設置處理程式 echo_wsh.py 所在的目錄。
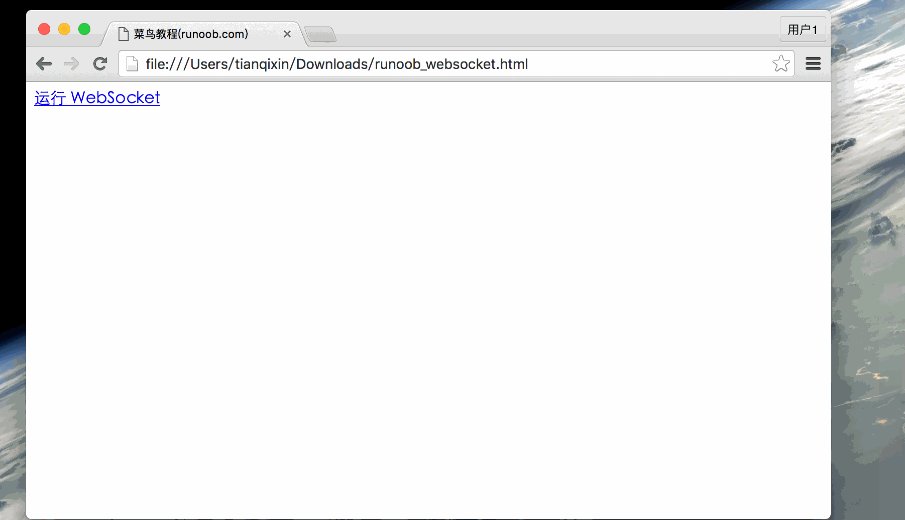
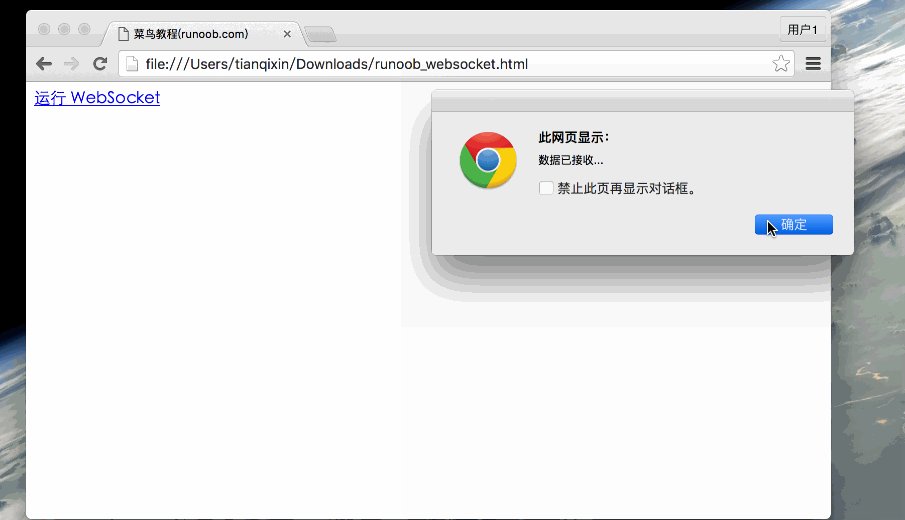
現在我們可以在 Chrome 流覽器打開前面創建的 zaixian_websocket.html 檔。如果你的流覽器支持 WebSocket(), 點擊"運行 WebSocket",你就可以看到整個流程各個步驟彈出的窗口,流程 Gif 演示:

在我們停止服務後,會彈出 "連接已關閉..."。
