HTML5 MathML
HTML5 可以在文檔中使用 MathML 元素,對應的標籤是 <math>...</math> 。
MathML 是數學標記語言,是一種基於XML(標準通用標記語言的子集)的標準,用來在互聯網上書寫數學符號和公式的置標語言。
注意:大部分流覽器都支持 MathML 標籤,如果你的流覽器不支持該標籤,可以使用最新版的 Firefox 或 Safari 流覽器查看。
MathML 實例
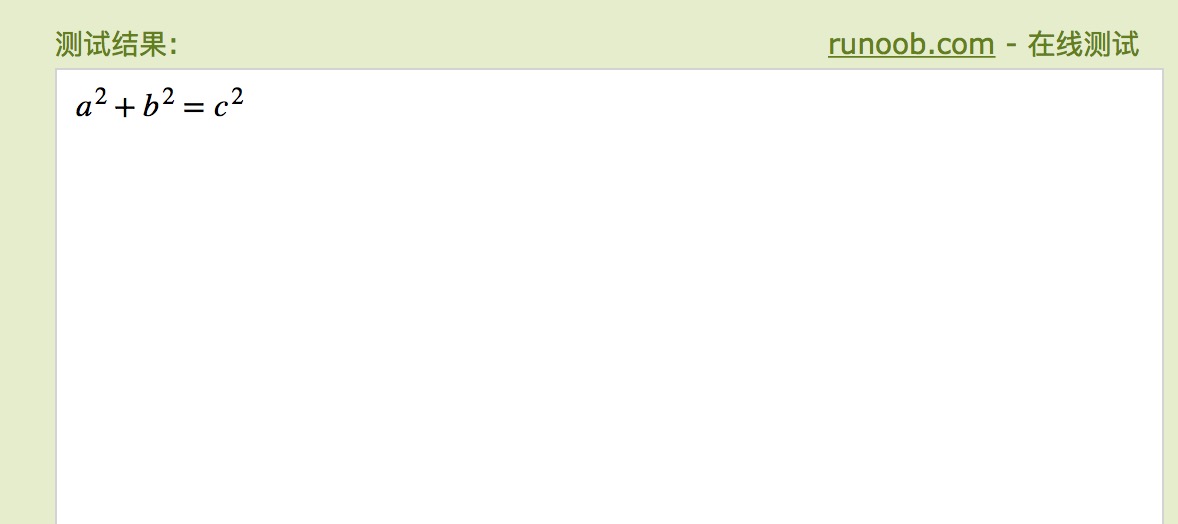
以下是一個簡單的 MathML 實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IT研修(xuhuhu.com)</title>
</head>
<body>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<msup><mi>a</mi><mn>2</mn></msup>
<mo>+</mo>
<msup><mi>b</mi><mn>2</mn></msup>
<mo>=</mo>
<msup><mi>c</mi><mn>2</mn></msup>
</mrow>
</math>
</body>
</html>
運行結果圖,如下所示:

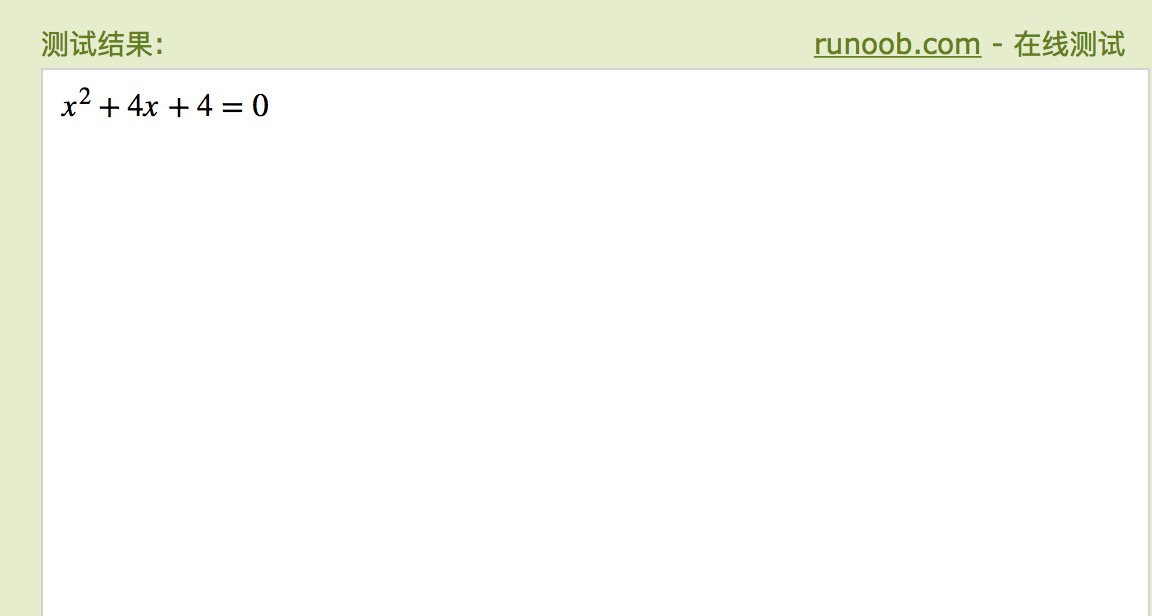
以下實例添加了一些運算符:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IT研修(xuhuhu.com)</title>
</head>
<body>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mrow>
<mn>4</mn>
<mo></mo>
<mi>x</mi>
</mrow>
<mo>+</mo>
<mn>4</mn>
</mrow>
<mo>=</mo>
<mn>0</mn>
</mrow>
</math>
</body>
</html>
運行結果圖,如下所示:

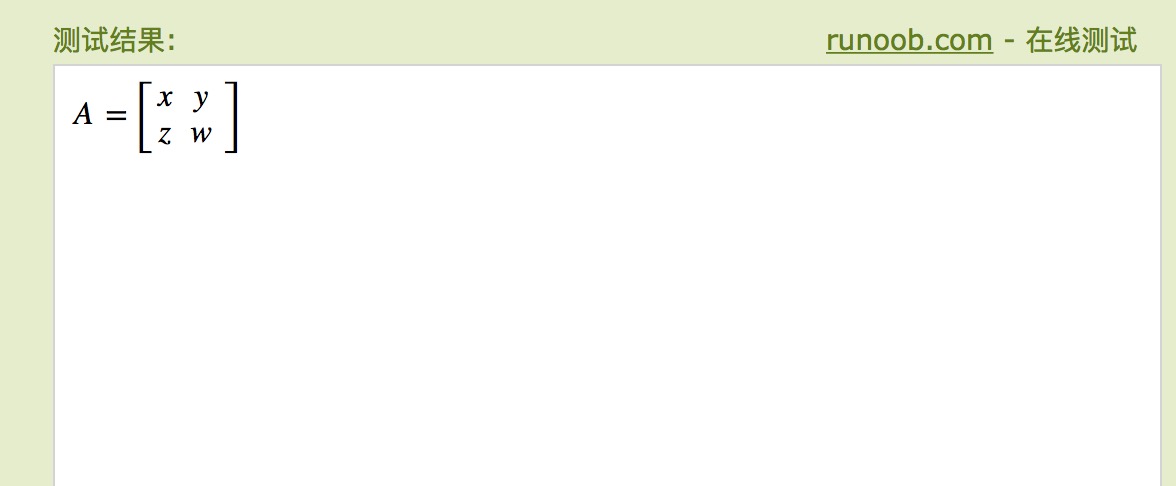
以下實例是一個 2×2 矩陣,可以在 Firefox 3.5 以上版本查看到效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IT研修(xuhuhu.com)</title>
</head>
<body>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mi>A</mi>
<mo>=</mo>
<mfenced open="[" close="]">
<mtable>
<mtr>
<mtd><mi>x</mi></mtd>
<mtd><mi>y</mi></mtd>
</mtr>
<mtr>
<mtd><mi>z</mi></mtd>
<mtd><mi>w</mi></mtd>
</mtr>
</mtable>
</mfenced>
</mrow>
</math>
</body>
</html>
運行結果圖,如下所示: