HTML 佈局
網頁佈局對改善網站的外觀非常重要。
請慎重設計您的網頁佈局。
線上實例
如何使用 <div> 元素添加佈局。
如何使用 <table> 元素添加佈局。
網站佈局
大多數網站會把內容安排到多個列中(就像雜誌或報紙那樣)。
大多數網站可以使用 <div> 或者 <table> 元素來創建多列。CSS 用於對元素進行定位,或者為頁面創建背景以及色彩豐富的外觀。
| 雖然我們可以使用HTML table標籤來設計出漂亮的佈局,但是table標籤是不建議作為佈局工具使用的 - 表格不是佈局工具。 |
HTML 佈局 - 使用<div> 元素
div 元素是用於分組 HTML 元素的塊級元素。
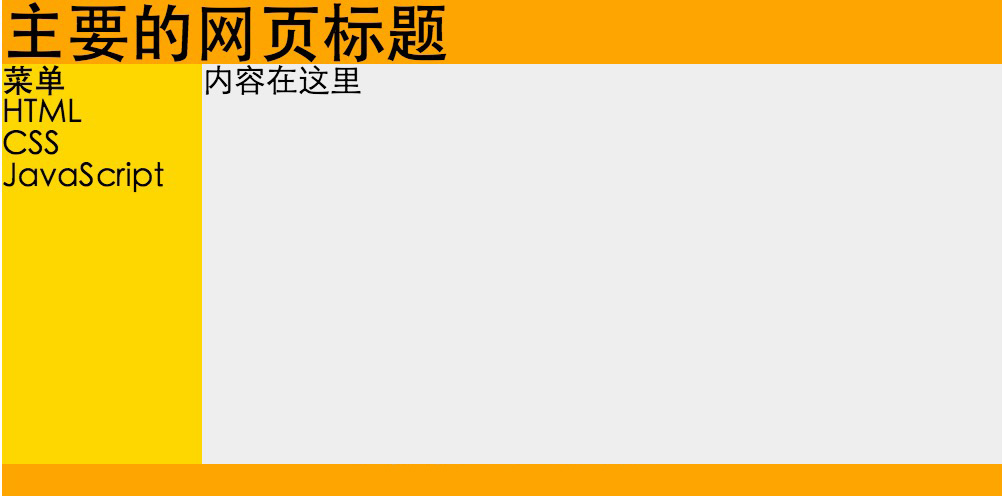
下麵的例子使用五個 div 元素來創建多列佈局:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT研修(xuhuhu.com)</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要的網頁標題</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜單</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
內容在這裏</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版權 © xuhuhu.com</div>
</div>
</body>
</html>
上面的 HTML 代碼會產生如下結果:

HTML 佈局 - 使用表格
使用 HTML <table> 標籤是創建佈局的一種簡單的方式。
大多數站點可以使用 <div> 或者 <table> 元素來創建多列。CSS 用於對元素進行定位,或者為頁面創建背景以及色彩豐富的外觀。
| 即使可以使用 HTML 表格來創建漂亮的佈局,但設計表格的目的是呈現表格化數據 - 表格不是佈局工具! |
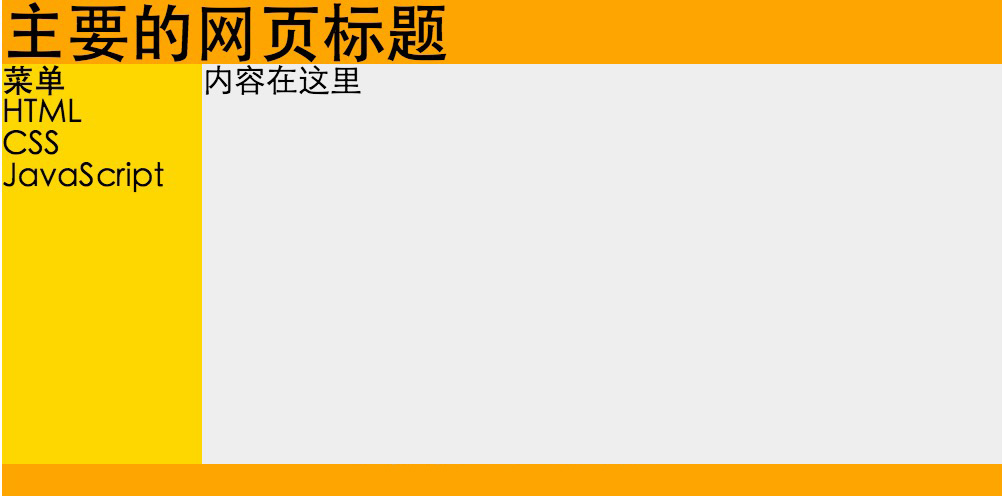
下麵的例子使用三行兩列的表格 - 第一和最後一行使用 colspan 屬性來橫跨兩列:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT研修(xuhuhu.com)</title>
</head>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>主要的網頁標題</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;">
<b>菜單</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#eeeeee;height:200px;width:400px;">
內容在這裏</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
版權 © xuhuhu.com</td>
</tr>
</table>
</body>
</html>
上面的 HTML 代碼會產生以下結果:

HTML 佈局 - 有用的提示
Tip: 使用 CSS 最大的好處是,如果把 CSS 代碼存放到外部樣式表中,那麼站點會更易於維護。通過編輯單一的檔,就可以改變所有頁面的佈局。如需學習更多有關 CSS 的知識,請訪問我們的CSS 教學。
Tip: 由於創建高級的佈局非常耗時,使用範本是一個快速的選項。通過搜索引擎可以找到很多免費的網站範本(您可以使用這些預先構建好的網站佈局,並優化它們)。
HTML 佈局標籤
| 標籤 | 描述 |
|---|---|
| <div> | 定義文檔區塊,塊級(block-level) |
| <span> | 定義 span,用來組合文檔中的行內元素。 |
