HTML 視頻(Video)
在 HTML 中播放視頻的方法有很多種。
HTML視頻(Videos)播放
實例
問題以及解決方法
在 HTML 中播放視頻並不容易!
您需要諳熟大量技巧,以確保您的視頻檔在所有流覽器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬體上(PC, Mac , iPad, iPhone)都能夠播放。
在本章,IT研修為您總結了問題和解決方法。
使用 <embed> 標籤
<embed> 標籤的作用是在 HTML 頁面中嵌入多媒體元素。
下麵的 HTML 代碼顯示嵌入網頁的 Flash 視頻:
實例
問題
- HTML4 無法識別 <embed> 標籤。您的頁面無法通過驗證。
- 如果流覽器不支持 Flash,那麼視頻將無法播放
- iPad 和 iPhone 不能顯示 Flash 視頻。
- 如果您將視頻轉換為其他格式,那麼它仍然不能在所有流覽器中播放。
使用 <object> 標籤
<object> 標籤的作用是在 HTML 頁面中嵌入多媒體元素。
下麵的 HTML 片段顯示嵌入網頁的一段 Flash 視頻:
實例
問題:
- 如果流覽器不支持 Flash,將無法播放視頻。
- iPad 和 iPhone 不能顯示 Flash 視頻。
- 如果您將視頻轉換為其他格式,那麼它仍然不能在所有流覽器中播放。
使用 HTML5 <video> 元素
HTML5 <video> 標籤定義了一個視頻或者影片.
<video> 元素在所有現代流覽器中都支持。
以下 HTML 片段會顯示一段嵌入網頁的 ogg、mp4 或 webm 格式的視頻:
實例
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
<source src="movie.webm" type="video/webm">
您的流覽器不支持 video 標籤。
</video>
問題:
- 您必須把視頻轉換為很多不同的格式。
- <video> 元素在老式流覽器中無效。
最好的 HTML 解決方法
以下實例中使用了 4 種不同的視頻格式。HTML 5 <video> 元素會嘗試播放以 mp4、ogg 或 webm 格式中的一種來播放視頻。如果均失敗,則回退到 <embed> 元素。
HTML 5 + <object> + <embed>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
<source src="movie.webm" type="video/webm">
<object data="movie.mp4" width="320" height="240">
<embed src="movie.swf" width="320" height="240">
</object>
</video>
問題:
- 您必須把視頻轉換為很多不同的格式
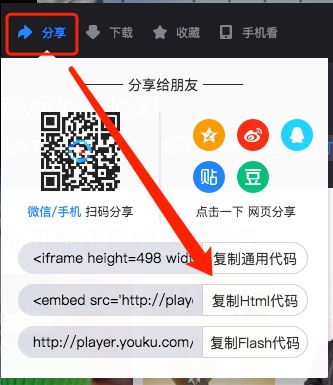
優酷解決方案
在 HTML 中顯示視頻的最簡單的方法是使用優酷等視頻網站。
如果您希望在網頁中播放視頻,那麼您可以把視頻上傳到優酷等視頻網站,然後在您的網頁中插入 HTML 代碼即可播放視頻。
你可以在各大視頻網站的分享入口,找到嵌入的 HTML 代碼。

實例
使用超鏈接
如果網頁包含指向媒體檔的超鏈接,大多數流覽器會使用"輔助應用程式"來播放檔。
以下代碼片段顯示指向 AVI 檔的鏈接。如果用戶點擊該鏈接,流覽器會啟動"輔助應用程式",比如 Windows Media Player 來播放這個 AVI 檔:
實例
關於內聯視頻的說明
當視頻被包含在網頁中時,它被稱為內聯視頻。
如果您打算在 web 應用程式中使用內聯視頻,您需要意識到很多人都覺得內聯視頻令人惱火。
同時請注意,用戶可能已經關閉了流覽器中的內聯視頻選項。
我們最好的建議是只在用戶希望看到內聯視頻的地方包含它們。一個正面的例子是,在用戶需要看到視頻並點擊某個鏈接時,會打開頁面然後播放視頻。
HTML 多媒體標籤
New : HTML5新標籤.
| 標籤 | 描述 |
|---|---|
| <embed> | 定義內嵌對象。HTML4 中不贊成,HTML5 中允許。 |
| <object> | 定義內嵌對象。 |
| <param> | 定義對象的參數。 |
| <audio>New | 定義了聲音內容 |
| <video>New | 定義一個視頻或者影片 |
| <source>New | 定義了media元素的多媒體資源(<video> 和 <audio>) |
| <track>New | 規定media元素的字幕檔或其他包含文本的檔 (<video> 和<audio>) |
