HTML 編輯器
HTML 編輯器推薦
可以使用專業的 HTML 編輯器來編輯 HTML,IT研修為大家推薦幾款常用的編輯器:
- VS Code:https://code.visualstudio.com/
- Sublime Text:http://www.sublimetext.com/
你可以從以上軟體的官網中下載對應的軟體,按步驟安裝即可。
接下來我們將為大家演示如何使用 VS Code 工具來創建 HTML 檔,其他兩個工具操作步驟類似。
VS Code
Visual Studio Code(簡稱 VS Code)是一個由微軟開發,同時支持 Windows 、 Linux 和 macOS 等操作系統且開放源代碼的代碼編輯器,編輯器中內置了擴展程式管理的功能。
步驟 1: 新建 HTML 檔
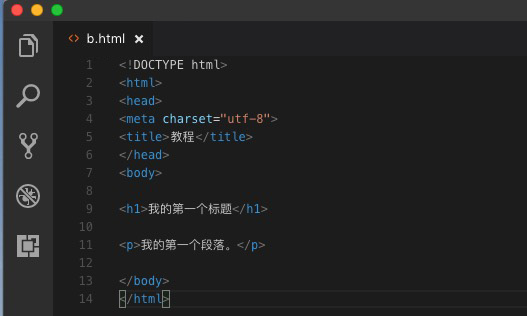
在 VS Code 安裝完成後,選擇" 檔(F)->新建檔(N) ",在新建的檔中輸入以下代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT研修(xuhuhu.com)</title>
</head>
<body>
<h1>我的第一個標題</h1>
<p>我的第一個段落。</p>
</body>
</html>

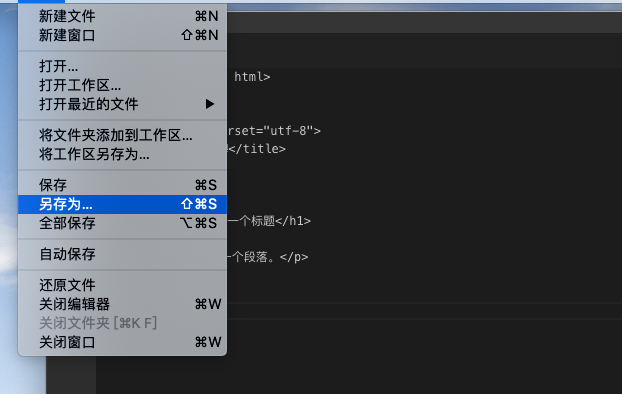
步驟 2: 另存為 HTML 檔
然後選擇" 檔(F)->另存為(A) ",檔案名為 zaixian.html:

當您保存 HTML 檔時,既可以使用 .htm 也可以使用 .html 擴展名。兩者沒有區別,完全根據您的喜好,我建議統一用 .html。
在一個容易記憶的檔夾中保存這個檔,比如 zaixian
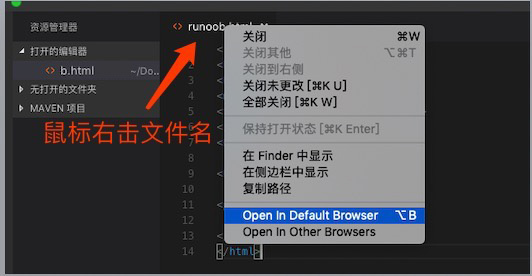
步驟 3: 在流覽器中運行這個 HTML 檔
然後滑鼠右擊編輯器上的檔案名,選擇在默認流覽器打開(也可以其他的流覽器):

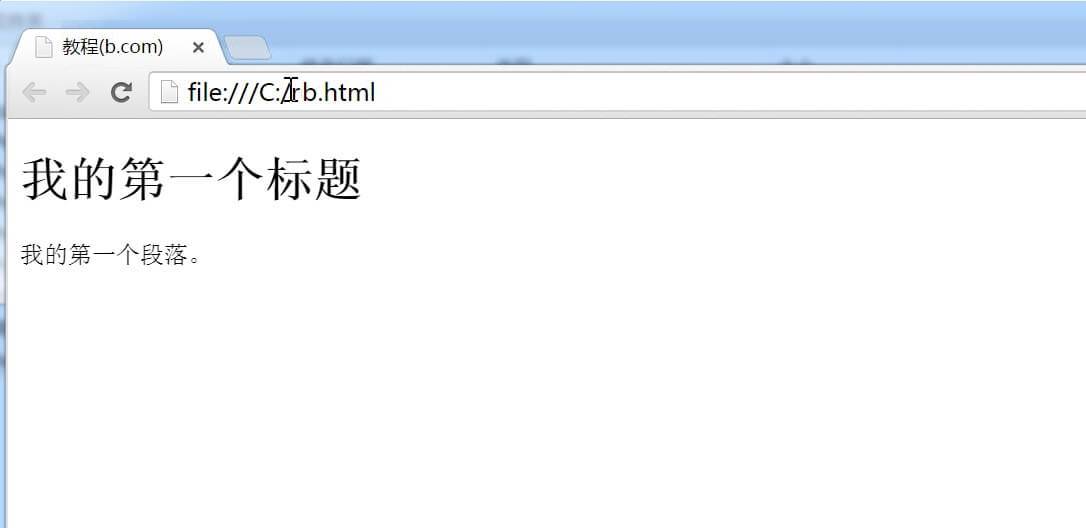
運行顯示結果類似如下:

VS Code 和 Sublime Text 還可以配合 Emmet 插件來提高編碼速度。
Emmet 官網:http://emmet.io/
