第n個運算式的形式是在某種程度上重要的,否則它對待選擇器也不同。第n個運算式1n+2 和 n+2 是等價的,但擴展對待這種運算式不同。
例如,創建具有下麵的代碼在一個Less檔:
:nth-child(n+2)
{
color: #BF70A5;
font-style: italic;
}
.child:extend(:nth-child(1n+2)){}
當我們編譯上面的代碼在命令提示符下,那麼你會得到一個錯誤資訊,如下圖所示。


編譯後,您將得到下麵的CSS代碼。
:nth-child(n+2) {
color: #BF70A5;
font-style: italic;
}
在屬性選擇器,你可以看到它在下面的例子中引用類型並不重要:
示例
下麵的例子說明如何使用第n個運算式在less檔:
extend_syntax.html
<!doctype html>
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div class="style">
<h2>Hello, you guys!</h2>
</div>
<p class="img">Welcome to zaixian zaixian</p>
</body>
</html>
接下來,創建檔 style.less
style.less
[title=zaixian] {
font-style: italic;
}
[title='zaixian'] {
font-style: italic;
}
[title="zaixian"] {
font-style: italic;
}
.style:extend([title=zaixian]) {}
.container:extend([title='zaixian']) {}
.img:extend([title="zaixian"]) {}
你可以編譯 style.less 檔使用以下命令來生成 style.css 檔:
lessc style.less style.css
接著執行上面的命令,它會自動創建 style.css 檔,下麵的代碼:
style.css
[title=zaixian],
.style,
.container,
.img {
font-style: italic;
}
[title='zaixian'],
.style,
.container,
.img {
font-style: italic;
}
[title="zaixian"],
.style,
.container,
.img {
font-style: italic;
}
輸出
讓我們來執行以下步驟,看看上面的代碼工作:
-
保存上面的 html 代碼到 extend_syntax.html 檔。
-
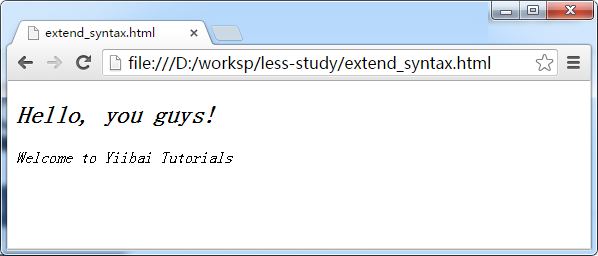
在流覽器中打開該HTML檔,輸出如下得到顯示。

上一篇:
Less使用擴展精確匹配
下一篇:
Less擴展all
