同樣的值通常多次重複出現在您的樣式中。代替使用相同的值多次的,可以使用變數。這使得代碼維護更容易,這些值可以從單個位置進行控制。
示例
下麵的例子演示了在 LESS 檔中使用變數:
<html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> <title>LESS variables overview</title> </head> <body> <h1>Welcome to zaixian zaixian</h1> <div class="div1"> <p>LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> </div> <div class="div2"> <p>LESS is a dynamic style sheet language that extends the capability of CSS. LESS is also cross browser friendly.</p> </div> </body> </html>
接下來,創建檔 style.less。
style.less
@color1: #ca428b;
.div1{
background-color : @color1;
}
.div2{
background-color : @color1;
}
你可以編譯 style.less 使用下麵的命令來生成 style.css 檔:
lessc style.less style.css
接著執行上面的命令,它會自動創建 style.css檔,下麵的代碼:
style.css
h1 {
color: #D0DC11;
}
.div1 {
background-color: #ca428b;
color: #D0DC11;
}
.div2 {
background-color: #ca428b;
color: #D0DC11;
}
輸出
讓我們來執行以下步驟,看看上面的代碼工作:
-
保存上面的html代碼在 less_variables_overview.html 檔。
-
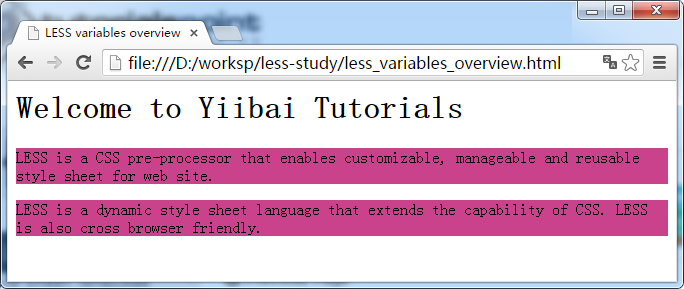
在流覽器中打開該HTML檔,得到如下輸出顯示。