混合類型類似於在編程語言中的功能。混合類型是一組CSS屬性,它允許你使用一個類的屬性到另一個類,包括類名及其屬性。在Less可以聲明混合類型,如CSS樣式同樣的方式聲明使用class和id選擇器。它可以存儲多個值,並且可以在必要時代碼重用。
下表演示了使用 LESS 混合類型詳細。
| S.N. |
混合類型的使用和說明
|
|---|---|
| 1 |
無混合類型輸出
混合類型可在輸出只需將括弧之後消失。
|
| 2 |
選擇器在混合類型
混合類型可以包含不僅屬性,它們也可以包含選擇器。
|
| 3 |
命名空間
命名空間是用來分組通用名稱的混合類型。
|
| 4 |
保護
當保護被施加到命名空間,只有當保護條件返回true,它定義混合類型使用。
|
| 5 |
!important關鍵字
!important 關鍵字是用來覆蓋指定的屬性。
|
示例
下麵的例子演示了使用混合類型在 Less 檔:
<html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> <title>LESS Mixins</title> </head> <body> <h1>Welcome to zaixian zaixian</h1> <p class="p1">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> <p class="p2">LESS is a dynamic style sheet language that extends the capability of CSS. </p> <p class="p3">LESS is cross browser friendly.</p> </body> </html>
接下來,創建檔 style.less。
style.less
.p1{
color:red;
}
.p2{
background : #64d9c0;
.p1();
}
.p3{
background : #DAA520;
.p1;
}
你可以編譯 style.less 使用下麵的命令來生成 style.css檔:
lessc style.less style.css
接著執行上面的命令,它會自動創建 style.css 檔,下麵的代碼:
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #DAA520;
color: red;
}
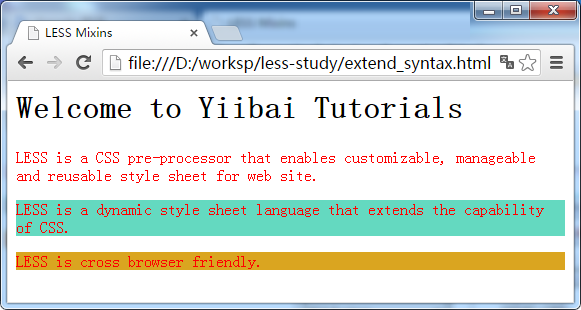
輸出
讓我們來執行以下步驟,看看上面的代碼工作:
-
保存上面的html代碼到extend_syntax.html檔。
-
在流覽器中打開該HTML檔,輸出如下得到顯示。

調用混合類型時,括弧是可選的。在上面的例子,這兩個語句.p1();和.p1; 做的是同樣的事情。
上一篇:
Less !important關鍵字
下一篇:
Less Mixins使用多參數
