本文提供 LESS 一步一步的安裝過程。
LESS對系統要求
-
操作系統:跨平臺
-
流覽器支持:IE流覽器(Internet Explorer8 +),火狐,穀歌Chrome,Safari流覽器。
LESS的安裝
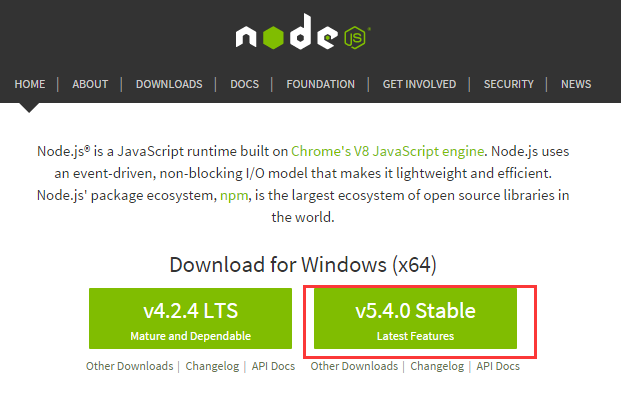
步驟(1):我們需要NodeJs來運行LESS例子。要下載NodeJs,打開鏈接 https://nodejs.org/en/, 會看到一個螢幕,如下所示:

下載最新版本的zip檔。
步驟(2):下一步,在系統上運行安裝Node.js並設置。
步驟(3):接下來,通過NPM(節點包管理器)在伺服器上安裝LESS。運行以下命令,進入命令提示符。
npm install -g less
步驟(4):接下來,安裝 LESS 成功後,你會看到如下的命令提示符行:


示例
下麵是LESS的簡單的例子。
hello.html
<!doctype html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> <h1>Welcome to zaixian zaixian</h1> <h3>Hello!!!!!</h3> </body> </html>
接下來,讓我們創建一個檔 style.less 這是相當類似於 CSS,唯一的區別是,它會被保存有 .less 的擴展名。這兩個檔 .html 和 .less 應在檔夾nodejs 內創建。
style.less
@primarycolor: #FF7F50;
@color:#800080;
h1{
color: @primarycolor;
}
h3{
color: @color;
}
編譯style.less檔使用以下命令來生成 style.css 檔:
lessc style.less style.css

當你運行上面的命令,它會自動創建 style.css 檔。無論何時更改LESS檔,在有必要時,再次cmd運行上面的命令,然後 style.css 檔將得到更新。
當你運行上面的命令,style.css檔將下麵的代碼:
style.css
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
}
輸出
讓我們來執行以下步驟,看看上面的代碼工作:
-
將上面HTML代碼保存到 hello.html 檔。
-
在流覽器中打開該HTML檔,輸出如下得到顯示。

sds
上一篇:
下一篇:
Less嵌套規則
