&:extend(selector) 語法可以規則集體裏面放。它將擴展到規則集的每一個選擇器的快捷方式。
示例
下麵的例子演示了使用擴展內部規則在LESS檔中設置:
extend_syntax.html
<!doctype html>
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div class="style">
<h1>Welcome to zaixian zaixian</h1>
<div class="container">
<h2>Hello!!!!!</h2>
</div>
</div>
</body>
</html>
接下來,創建檔style.less
style.less
.container,
.style {
&:extend(.img);
}
.img{
font-style: italic;
background-color: #7B68EE;
}
你可以編譯style.less檔使用以下命令來生成 style.css檔:
lessc style.less style.css
接著執行上面的命令,它會自動創建 style.css 檔,下麵的代碼:
style.css
.img,
.container,
.style {
font-style: italic;
background-color: #7B68EE;
}
輸出
讓我們來執行以下步驟,看看上面的代碼工作:
-
保存上面的 html 代碼到 extend_syntax.html 檔。
-
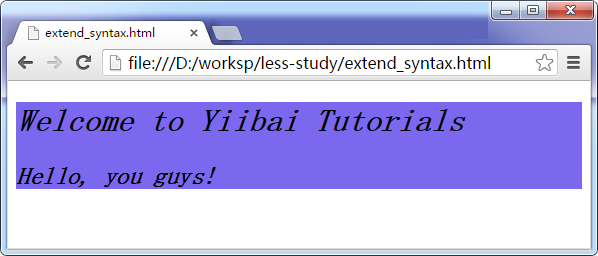
在流覽器中打開該HTML檔,輸出如下得到顯示。

上一篇:
Less擴展附加到選擇器
下一篇:
Less擴展嵌套選擇器
