Laravel提供了各種內置的標籤,以方便,安全地處理HTML表單。所有 HTML 的主要元素都是可以使用Laravel來產生的。為了支持這一點,我們需要使用composer來將HTML包添加到Laravel。
安裝請參考:https://laravelcollective.com/docs/5.2/html#installation
實例-1
通過Composer安裝此軟體包。編輯你專案裏邊的 composer.json 檔添加所需的 laravelcollective/html
"require": {
"laravelcollective/html": "5.2.*"
}
在終端執行下一步,更新Composer :
D:\laravel> composer update
接下來,將新的提供程式加入到 config/app.php 檔中的 providers 數組
'providers'=>[ // ... Collective\Html\HtmlServiceProvider::class, // ... ],
最後,將新的提供程式加入到 config/app.php 檔中的 aliases 數組:
'aliases'=>[ // ... 'Form'=>Collective\Html\FormFacade::class,'Html'=>Collective\Html\HtmlFacade::class, // ... ],
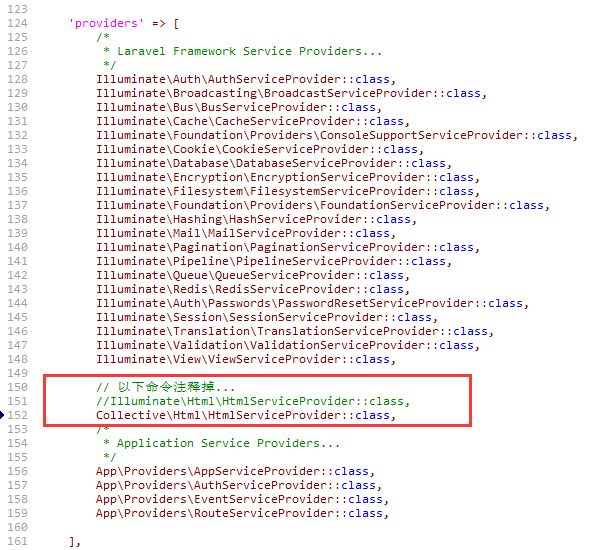
第3步 - 現在,我們需要把這個包添加到 Laravel配置檔,它存儲在 config/app.php 檔中。打開這個檔,你會看到如下圖中的 Laravel服務供應者的名稱列表。添加HTML服務提供者,如下面的圖片中所示的方框部分所概述。

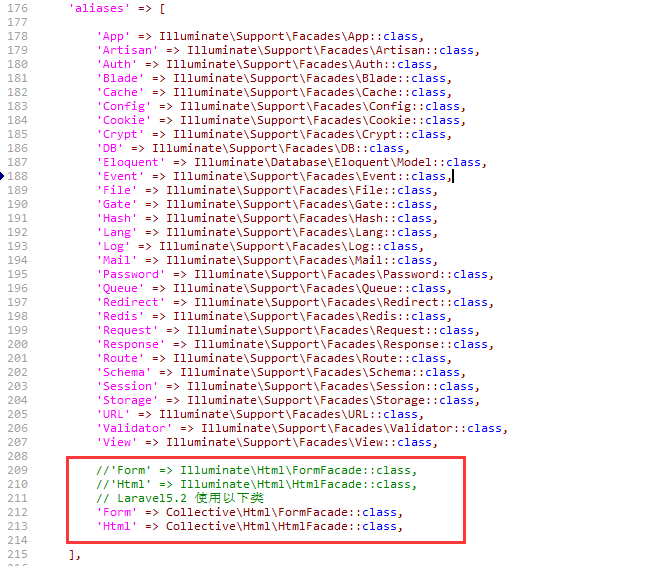
第4步 - 在相同的檔為HTML和表單添加別名。 請注意在下面的圖中的概述方框中顯示的兩行,並添加這兩行代碼。

第5步 - 現在一切都設置好了以後。就可以來看看如何使用使用Laravel標籤生成各種HTML元素。
打開表單
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}
生成標籤元素
echo Form::label('email', 'E-Mail Address');
生成一個文本輸入框
echo Form::text('username');
指定默認值
echo Form::text('email', 'example@gmail.com');
生成一個密碼輸入框
echo Form::password('password');
生成檔輸入框
echo Form::file('image');
生成多選框或單選輸入框
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');
生成並選中複選框或單選輸入框
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);
生成一個下拉列表
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
生成一個提交按鈕
echo Form::submit('Click Me!');
實例 - 2
第1步 - 複製下麵的代碼創建一個視圖名為 resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','zaixian-user');
echo '<br/>';
echo Form::text('email', 'example@xuhuhu.com');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => '大媽', 'S' => '小碼'));
echo '<br/>';
echo Form::submit('點擊我!');
echo Form::close();
?>
</body>
</html>
第2步- 添加應用程式中以下行到檔 - app/Http/routes.php 以添加視圖 form.php 的路由
app/Http/routes.php
Route::get('/form',function(){
return view('form');
});
第3步 - 訪問以下網址來查看表單。
http://localhost:8000/form
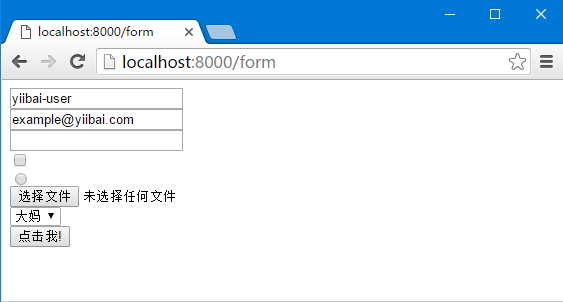
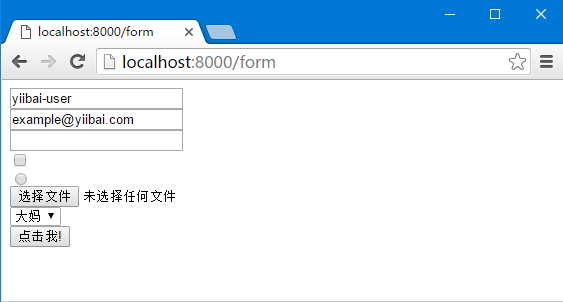
第4步 - 如下面的圖輸出結果。


上一篇:
Laravel錯誤和日誌記錄
下一篇:
Laravel本地化
