上傳檔在Laravel中是很容易的。我們需要做的是創建一個視圖檔,用戶可以選擇要上傳的檔,並使用控制器來處理上傳的檔。
在視圖檔中需要通過添加以下代碼行來生成一個檔輸入框。
Form::file('file_name');
在Form::open(), 我們需要添加‘files’=>’true’ ,如下圖所示。這有利於使用 multiple parts 上傳檔。
Form::open(array('url' => '/uploadfile','files'=>'true'));
示例
第1步 - 創建一個名為 resources/views/uploadfile.php 的視圖檔,並複製下麵的代碼到此檔。
resources/views/uploadfile.php
<html>
<body>
<?php
echo Form::open(array('url' => '/uploadfile','files'=>'true'));
echo '選擇一個要上傳的檔:<br/>';
echo Form::file('image');
echo Form::submit('提交上傳');
echo Form::close();
?>
</body>
</html>
第2步 - 通過執行以下命令創建一個名為UploadFileController 的控制器。
D:\laravel>php artisan make:controller UploadFileController
第3步 - 成功執行後,您會收到以下輸出 -


第4步 - 複製下麵的代碼到檔 - app/Http/Controllers/UploadFileController.php。
app/Http/Controllers/UploadFileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UploadFileController extends Controller {
public function index(){
return view('uploadfile');
}
public function showUploadFile(Request $request){
$file = $request->file('image');
//Display File Name
echo 'File Name: '.$file->getClientOriginalName();
echo '<br>';
//Display File Extension
echo 'File Extension: '.$file->getClientOriginalExtension();
echo '<br>';
//Display File Real Path
echo 'File Real Path: '.$file->getRealPath();
echo '<br>';
//Display File Size
echo 'File Size: '.$file->getSize();
echo '<br>';
//Display File Mime Type
echo 'File Mime Type: '.$file->getMimeType();
//Move Uploaded File
$destinationPath = 'uploads';
$file->move($destinationPath,$file->getClientOriginalName());
}
}
第5步 - 添加以下行到檔 - app/Http/routes.php
app/Http/routes.php
Route::get('/uploadfile','UploadFileController@index');
Route::post('/uploadfile','UploadFileController@showUploadFile');
第6步 - 請訪問以下網址進行測試上傳檔功能。
http://localhost:8000/uploadfile
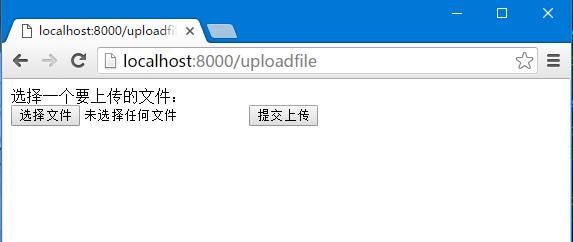
第7步- 這會收到一個提示,如下面圖片所示。

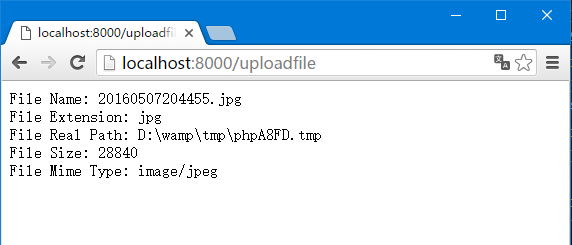
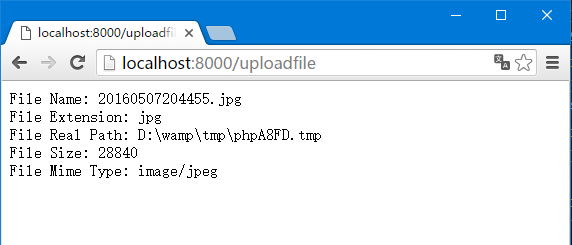
點擊“提交上傳”按鈕後,上傳檔處理結果如下所示:


上一篇:
Laravel驗證
下一篇:
Laravel發送郵件
