我們可以使用DB::insert()方法插入記錄。insert()方法的語法如下表中所示。
| 語法 | bool insert(string $query, array $bindings = array()) |
|---|---|
| 參數 |
|
| 返回值 | bool |
| 描述 |
在資料庫上運行 INSERT 語句
|
示例
第1步- 執行以下命令來創建一個名為- StudInsertController 的控制器
php artisan make:controller StudInsertController
第2步 - 成功執行後,您會收到以下輸出 -

第3步 - 將以下代碼複製到檔 - app/Http/Controllers/StudInsertController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use DB;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class StudInsertController extends Controller {
public function insertform(){
return view('stud_create');
}
public function insert(Request $request){
$name = $request->input('stud_name');
DB::insert('insert into student (name,age) values(?,?)',[$name, $age]);
echo "Record inserted successfully.<br/>";
echo '<a href = "/insert">Click Here</a> to go back.';
}
}
第4步 - 創建一個名為 resources/views/stud_create.php 的視圖檔,並複製下麵的代碼到此檔中。
resources/views/stud_create.php
<html>
<head>
<title>添加 - 學生管理</title>
</head>
<body>
<form action = "/create" method = "post">
<input type = "hidden" name = "_token" value = "<?php echo csrf_token(); ?>">
<table>
<tr>
<td>名字:</td>
<td><input type='text' name='stud_name' /></td>
</tr>
<tr>
<td>年齡:</td>
<td><input type='text' name='stud_age' /></td>
</tr>
<tr>
<td colspan = '2'>
<input type = 'submit' value = "添加學生"/>
</td>
</tr>
</table>
</form>
</body>
</html>
第5步 - 添加以下行到 app/Http/routes.php 檔。
app/Http/routes.php
Route::get('insert','StudInsertController@insertform');
Route::post('create','StudInsertController@insert');
第6步 - 請訪問以下網址以將數據記錄插入資料庫中。
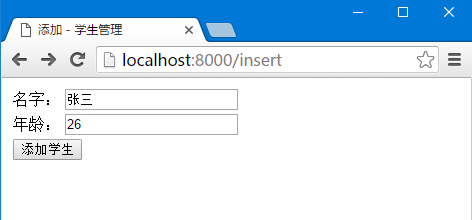
http://localhost:8000/insert
第7步 - 結果顯示如下圖所示。

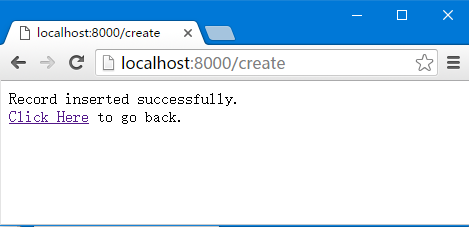
點擊“添加學生”後,結果如下圖所示:

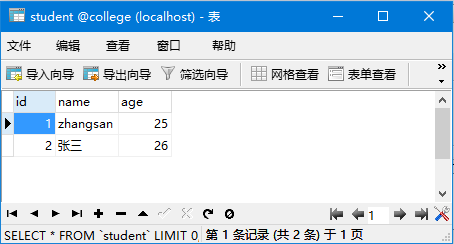
資料庫 student 表中的記錄如下:

上一篇:
Laravel運算元據庫
下一篇:
Laravel檢索查詢數據
