Ajax (非同步的 JavaScript 和 XML)是一套運用在客戶端用來創建非同步Web應用程式的Web開發技術。 在視圖檔導入 jQuery 庫使用 ajax來發送並從伺服器接收數據。 在伺服器端,您可以使用 response() 函數發送回應客戶端,以及發送JSON格式的回應可以使用 JSON()函數來接收回應的數據。
json()函數語法
json(string|array $data = array(), int $status = 200, array $headers = array(), int $options)
示例
第1步 - 創建一個名為 resources/views/message.php 的視圖檔,並複製下麵的代碼到此檔中。
<html>
<head>
<title>Laravel Ajax示例</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
function getMessage(){
$.ajax({
type:'get',
url:'/getmsg',
data:'_token = <?php echo csrf_token() ?>',
success:function(data){
$("#msg").html(data.msg);
}
});
}
</script>
</head>
<body>
<div id = 'msg'>這條消息將會使用Ajax來替換.
點擊下麵的按鈕來替換此消息.</div>
<?php
echo Form::button('替換消息',['onClick'=>'getMessage()']);
?>
</body>
</html>
第2步 - 通過執行以下命令創建一個名為 AjaxController 的控制器。
php artisan make:controller AjaxController
第3步 - 成功執行後,您會收到以下輸出 -


第4步 - 複製下麵的代碼到檔 - app/Http/Controllers/AjaxController.php
app/Http/Controllers/AjaxController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class AjaxController extends Controller {
public function index(){
$msg = "這是一條簡單的消息.";
return response()->json(array('msg'=> $msg), 200);
}
}
第5步 - 添加以下行到檔 - app/Http/routes.php
app/Http/routes.php
Route::get('ajax',function(){
return view('message');
});
Route::get('/getmsg','AjaxController@index');
第6步 - 請訪問以下網址來測試Ajax功能。
http://localhost:8000/ajax
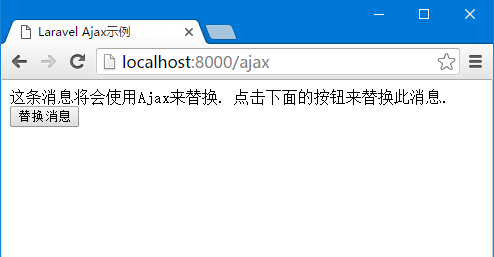
第7步 - 這將被重定向到一個頁面,你會看到一條消息,如下面的圖片所示。


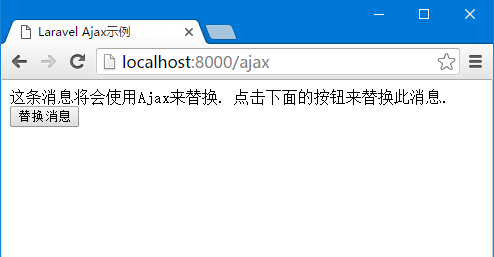
第8步 - 為點擊按鈕後顯示輸出如下圖所示。


上一篇:
Laravel發送郵件
下一篇:
Laravel錯誤處理
