這個插件提供了有關設備的網路資訊。
第1步 - 安裝網路資訊插件
要安裝這個插件,我們將打開命令提示符,然後運行下麵的代碼 −
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-network-information
第2步 - 添加按鈕
讓我們在 index.html 中創建一個按鈕將用於獲取有關網路的資訊。
<button id = "networkInfo">INFO</button>
第3步 - 添加事件監聽器
我們將在index.js 的 onDeviceReady函數內部添加三個事件偵聽器。一個用於監聽我們之前創建的按鈕點擊,另外兩個將監聽連接狀態的變化。
document.getElementById("networkInfo").addEventListener("click", networkInfo);
document.addEventListener("offline", onOffline, false);
document.addEventListener("online", onOnline, false);
第4步 - 創建函數
當按鈕被點擊 networkInfo 函數將返回有關當前網路連接的資訊。我們調用 type 方法。其他函數是 onOffline 和 onOnline。這些函數正在偵聽連接變化,任何變化都會觸發相應提示消息。
function networkInfo() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.CELL] = 'Cell generic connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
}
function onOffline() {
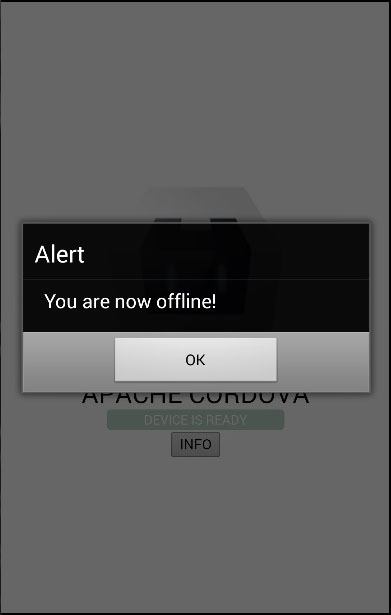
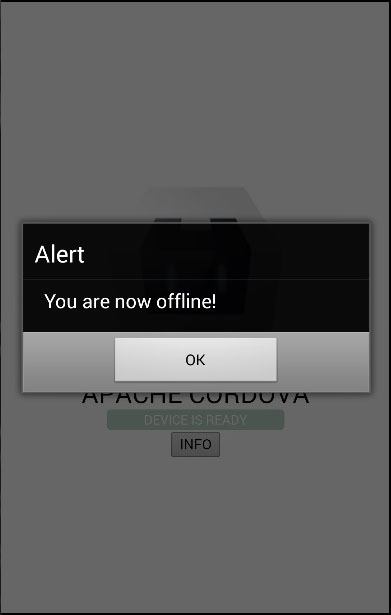
alert('You are now offline!');
}
function onOnline() {
alert('You are now online!');
}
當我們開始連接到網路的應用程式,onOnline函數將觸發資訊提示。


如果我們按 INFO 按鈕,彈出資訊將顯示我們的網路狀態。


如果從網路上斷開,onOffline函數將被調用。


上一篇:
Cordova視頻錄製
下一篇:
Cordova開機畫面
