地理位置是用於獲取有關設備的經緯度資訊。
第1步 - 安裝插件
我們可以通過輸入以下代碼,命令提示符窗口安裝這個插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocation
第2步 - 添加按鈕
在本教學中,我們將學習如何獲得當前位置以及如何監視位置改變。我們首先需要創建調用這些功能的按鈕。
<button id = "getPosition">CURRENT POSITION</button> <button id = "watchPosition">WATCH POSITION</button>
第3步 - 添加事件監聽器
現在,我們要添加事件偵聽器在設備已準備就緒時。我們將在index.js添加代碼示例下麵代碼到 onDeviceReady 函數。
document.getElementById("getPosition").addEventListener("click", getPosition);
document.getElementById("watchPosition").addEventListener("click", watchPosition);
第3步 - 創建函數
兩個函數需要創建用於兩個事件偵聽器。一個將被用於獲取當前位置,另一個用於監視位置。
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 3600000
}
var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n');
}
}
function watchPosition() {
var options = {
maximumAge: 3600000,
timeout: 3000,
enableHighAccuracy: true,
}
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n');
}
}
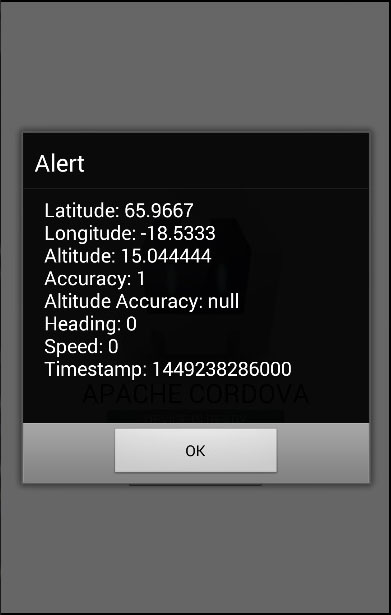
在上面的例子,我們使用兩種方法 − getCurrentPosition 和 watchPosition。這兩個函數使用三個參數。當我們點擊CURRENT POSITION按鈕,彈出顯示地理位置值。

如果我們點擊 WATCH POSITION按鈕,相同的彈出提示將每三秒鐘觸發一次。這樣我們就可以跟蹤用戶的設備的運動的變化。
注
這個插件是使用GPS。有時不能按時返回值,並請求將返回超時錯誤。這就是為什麼我們指定enableHighAccuracy:true和maximumAge: 3600000. 這意味著,如果請求不按時完成後,我們將使用最後已知值來代替。在我們的例子中,最大值設置為3600000毫秒。
上一篇:
Cordova檔傳輸
下一篇:
Cordova國際化
