這個插件是用於訪問設備的聯繫人資料庫。 在本教學中,我們學習如何創建,查詢和刪除聯繫人。
第1步 - 安裝插件聯繫人
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-contacts
第2步 - 添加按鈕
該按鈕將用於調用建立聯繫函數。我們將下麵的代碼放置在 index.html 檔的 div class = "app"中。
<button id = "createContact">ADD CONTACT</button> <button id = "findContact">FIND CONTACT</button> <button id = "deleteContact">DELETE CONTACT</button>
第2步 - 添加事件監聽器
打開 index.js 並下麵的代碼片段複製到 onDeviceReady 函數中。
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);
步驟3A - 回調函數(navigator.contacts.create)
目前,我們沒有在設備上存儲聯繫人。


第一個回調函數將調用navigator.contacts.create方法,在這裏我們可以指定新的聯繫人數據。這將創建聯繫人並將其分配給 myContact 變數,但它不會存儲在設備上。要保存它,我們需要調用保存方法,並創建成功和錯誤的回調函數。
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!")
}
function contactError(message) {
alert('Failed because: ' + message);
}
}
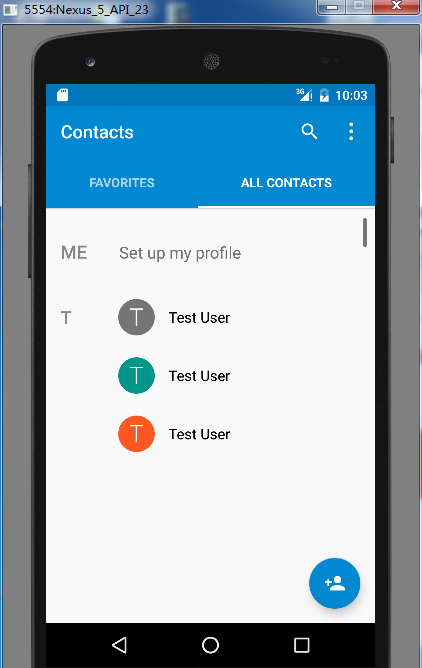
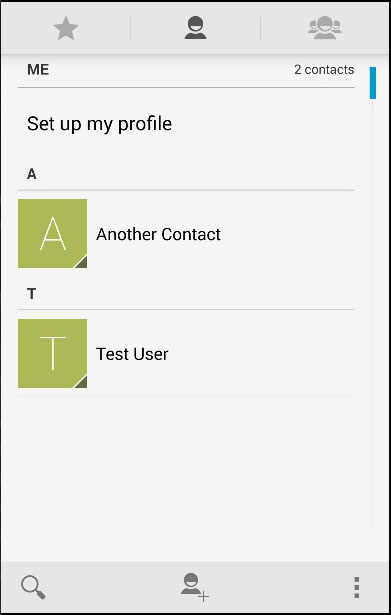
當我們單擊ADD CONTACT 按鈕,新聯繫人將被存儲到設備的聯繫人列表。


步驟3B - 回調函數(navigator.contacts.find)
第二個回調函數將查詢所有聯繫人。我們將使用navigator.contacts.find方法。options對象具有用於指定搜索篩檢程式過濾參數。multiple = true 是因為我們想從設備返回所有聯繫人。我們還使用通過displayName字段作為鍵,在保存聯繫人後,用它來搜索聯繫人。
該選項設置後,使用 find 方法來查詢聯繫人。在找到聯繫人時提醒消息將觸發。
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
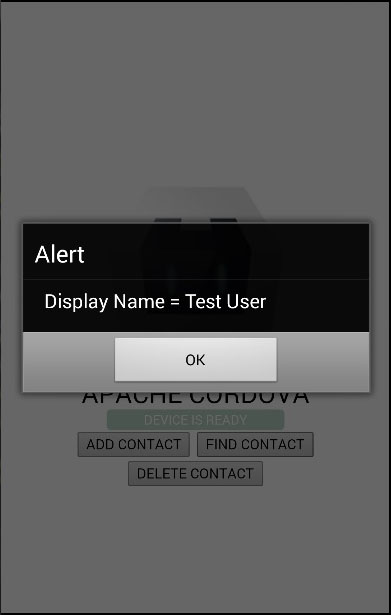
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
當按下FIND CONTACT按鈕提示彈出框將被觸發,因為我們只有一個聯繫人儲存。


步驟3C - 回調函數(刪除)
在這一步中,我們再次使用find方法,但這一次我們會設置不同的選項。options.filter被設置為自動搜索測試用戶,因為我們想刪除它。找到成功之後回調 contactfindSuccess 已經回到我們想要的聯繫人, 我們通過使用刪除方法需要在成功和錯誤回調。
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
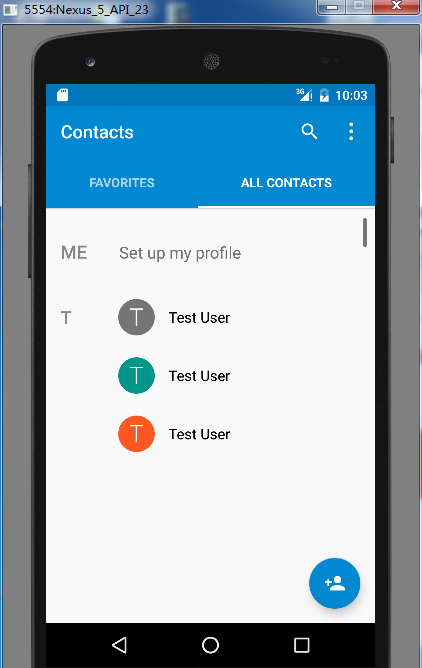
目前,我們只需要在設備上存儲一個聯繫人。這裏將手動添加一個聯繫人用來演示刪除處理。

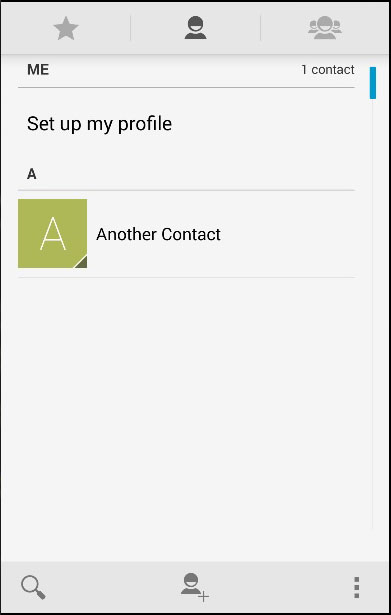
現在,可以點擊 DELETE CONTACT 按鈕刪除測試用戶(est User)。如果再次檢查聯繫人列表,我們會看到,已經沒有測試用戶( Test User)了。

上一篇:
Cordova照相機
下一篇:
Cordova設備資訊
